What We Love About These Websites Built On HubSpot COS/CMS?
- Bhuvan Desai
- May 4, 2017
- 5 Minute Read

Interactive, Minimalist, Creative…. What is your take? What will you do to surprise your prospects when they come to your website?
As a marketer, you already know how vital it is to engage your prospects to keep the conversion high. For HubSpotters leveraging the HubSpot COS/CMS web development platform, it comes across a challenge to provide a truly contemporary feel to their website as a result of the nested structure of the content optimization system.
At Uplers, we have been blogging about adding vital interactive components and make a fully-functional web page for an ultimate user experience. We also came across some websites built on the HubSpot COS/CMS with vital UX components and we can’t help but dedicate a blog post to them.
We cracked the code behind some of the best sections in these websites and have given our own take on how these functions could be achieved. So, let’s start and get you inspired for your next web development project on the HubSpot COS/CMS.
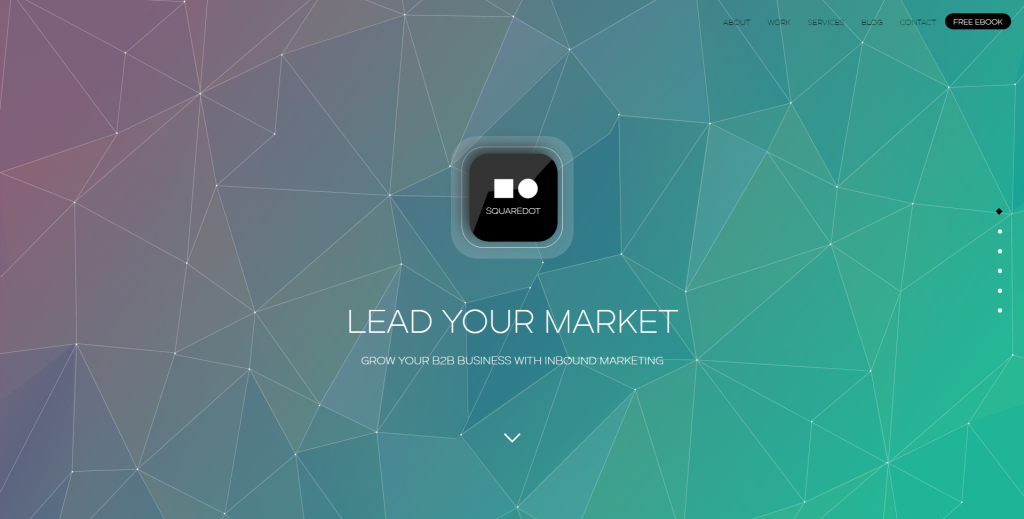
Square Dot
This website managed to grab our eyeballs from the word go. With changing background colors and animated logo that fits the brand to the “T”, the initial contact with the website promises that we have something more to look forward. What we liked about this website? Check out below:
- Full-Screen Website: The primary component used for this full-screen website is fullpage.js. Developers could either build it with custom HTML or using the plugin script in the modules.
- Color Change: The developers have used CSS3 animation effect fade in and out (FadeInAndOut) by applying other parameters like opacity and timing. The transition of background colors merged with the animated logo hooks the user and builds anticipation that triggers engagement.

- Parallax
Parallax has been achieved with the help of CSS3 with a fixed background. At Uplers, we have a 2 step approach to get a fix background parallax via CSS3.
1. Create HTML in the module that will define the sections of your website
2. Insert the CSS on the header of the page to specify which image will be used in parallax.
- Image:Content Ratio
For a full-screen website, it is essential to maintain a robust image:content ratio. Every section across the homepage should have image and content placed judiciously so that they complement each other and the message is conveyed with minimal words.
- 3D Objects

The moving objects on website have been given effects with CSS3 animations that gives a very 3D look. They have used the transform and transition properties to achieve this effect for the growing tree.
Bizible
Bizible has travelled several strides ahead and proves that there is so much more that, you could achieve with the HubSpot COS/CMS platform. There are certain components that prove that they have taken personalization very seriously and have weaved it into an innovative UX.
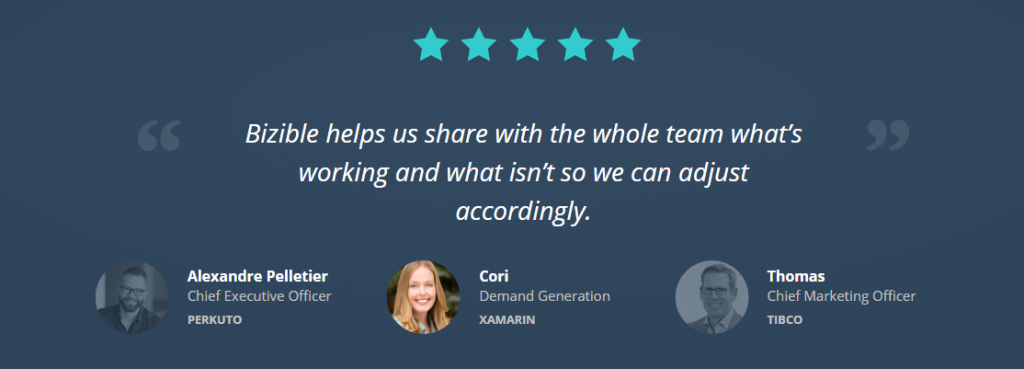
- Integration of flexible slider for carousel effect

The sliding testimonials section may seem like a regular section. However, we really appreciate the small enhancements that the developers have achieved on the COS/CMS platform. The moment a testimonial from a client is shown, the respective client’s details slide in, over-shadowing the details of clients beside the centre logo. The effects on slider uses transition on various properties like opacity.
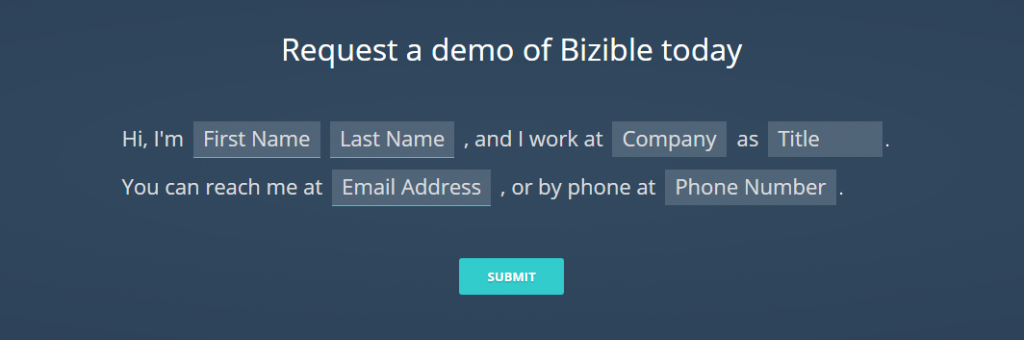
- Personalized Form

Bizible provides a fine example of form personalization that boosts user engagement. Here they have weaved the form fields into a sentence that provides a very live and interactive experience.
- Clients’ Slider

The carousel showing various client’s names seems to be innovative, with the name arriving at the centre being highlighted, while the rest of the logo images keep circulating in a loop. The width and position for the highlighted logo is changed along with opacity. The position, width and opacity for the rest of the elements are different and change based on the images that keep circulating in a loop.
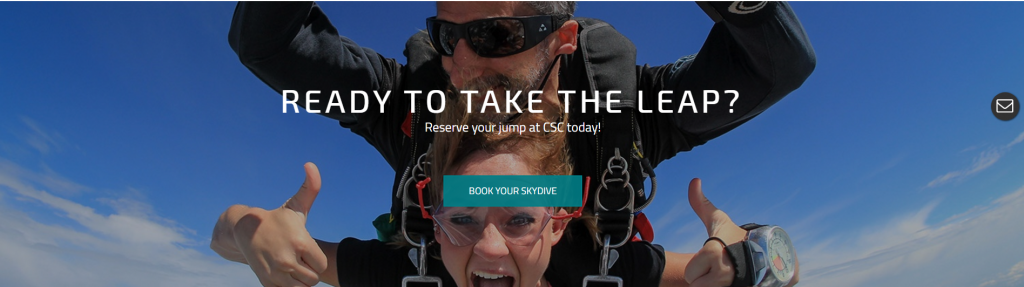
Sky Dive
Sky Dive has done a great job by leveraging the module based design manager on the HubSpot COS/CMS. The very first look of the website manages to garner attention with various attractive columns with some message. Users are able to click through these sections to explore more information. Let’s see how they built this one.
- 12-column grid layout: We know that the HubSpot COS/CMS design manager is based on the 12-column grid. Sky Dive has leveraged this feature to spread the columns across different sections inside this 12-column layout. Even though the sizes of the boxes differ, they have been smartly spread over the given layout.
- Fix Parallax With CSS3: As we scroll through the homepage and reach the footer, we find a fix parallax background that is achieved by using the CSS3. For this they have created a specific module HTML which is having a background image.

- Videos: The video module is added on which users could insert the video using the URL or the embed code.
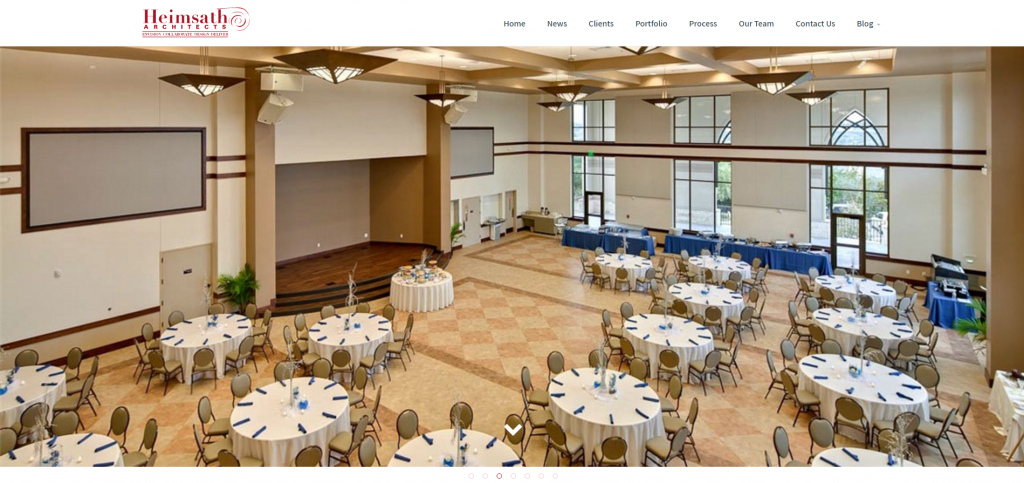
Heimsath
Visually striking! This is the first phrase that came to our mind when we landed up on this website. It becomes inevitable for any architect firm to showcase their projects to their prospects when they come on their website. The marketers at Heimsath probably know this fact very well. Here is what we found outstanding!
- Full-screen sliders
Just as you land up on the homepage, you see images that cover the full-width of your screen to show some of the best works of Heimsath.

- Responsive sliders
This slider also adapts to all screen-sizes and still doesn’t compromise with the quality of images as you still find them beautiful.
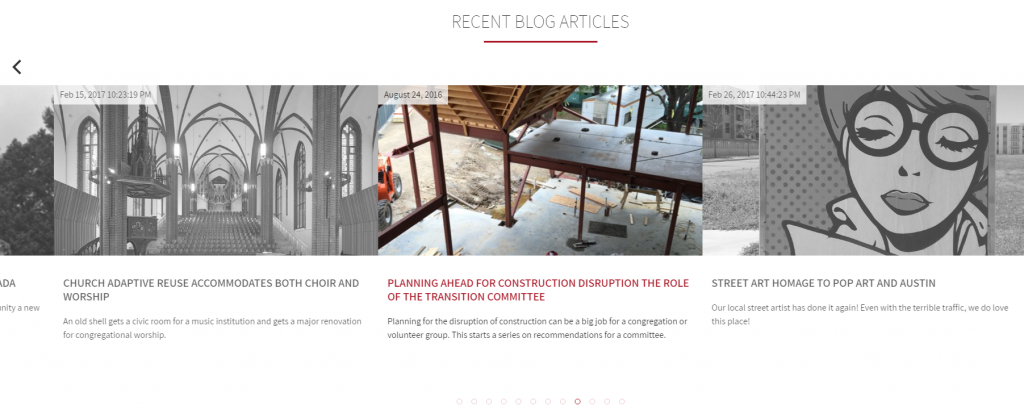
- Blog Slider

As soon as a new blog post goes live, the blog slider at the footer on the homepage will fetch the vital details of that post along with the image and slide them to update the visitors.
Conclusion
What is common between all the websites that we mentioned above? It’s HubSpot COS/CMS. So along with all the articles that we have been writing, these website inspirations reinforce the fact that HubSpot COS/CMS is capable in providing the same experience as other platforms, however with a marketing twist that personalizes the experience. It is possible to have bold, clean and visually exciting websites on HubSpot COS/CMS. But you need knowledge on CSS3, animations, CSS properties. You could also implement jQuery plugins and customize them.


Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.