Mavlers offers spot-on Design, Web building, SEO, PPC, and Marketing automation services.
Visit Mavlers
Email Uplers offers Templates, Campaign management, Automation, and Migration services.
Visit Email UplersWhile Uplers remains your go-to hiring platform, if you need help with digital marketing services, head to our sister concerns…

Mavlers offers spot-on Design, Web building, SEO, PPC, and Marketing automation services.
Visit Mavlers
Email Uplers offers Templates, Campaign management, Automation, and Migration services.
Visit Email UplersFor digital marketing services, Visit Mavlers and for email marketing services, Visit Email Uplers
That’s all from our side, but any list for a pre-launch website check can’t be exhaustive enough. You might have to do a few more checks or skip a few considering your project requirements. So go ahead and do it the Monk way i.e. with absolute precision and obtain absolutely divine results!

Download the printable version of the Website
Pre-Launch Checklist on










In case you are a registered company, check if your registered company name, number and address are displayed correctly.
If you use cookies, capture data or distribute data, be sure you have a clear statement explaining what you collect data for, how it is stored, and to whom it might be passed.
Check for PCI compliance if required and include terms and conditions if any commercial activity is done on the site.
Check that you mention the correct copyright owner and set the copyright to refresh automatically from the time stamp on the server.
If your site is storing any confidential data of your customers, install security (SSL) certificate that converts your URL from http to https.
Check that the pages which require credentials to view do not open without proper credentials. To keep sensitive pages from getting indexed on search engines place them as robots.txt files.
If you are expecting heavy traffic on your site, check that it doesn’t crash. Use a load test software that lets you simulate heavy loads for the check.
Make sure you have a properly configured backup system in case your server crashes, also test the recovery process to ensure it functions accurately.
Site monitors check availability of pages for getting viewed by visitors; enhanced monitors additionally test if a page is behaving the way it should. As enhanced monitors are expensive, invest in them only for important pages.
If you are using a VPS server or dedicated server install an antivirus software to ensure your site is secure.
If you are to run a PPC campaign with the site launch make sure it’s ready, so that both the things can be initiated simultaneously.
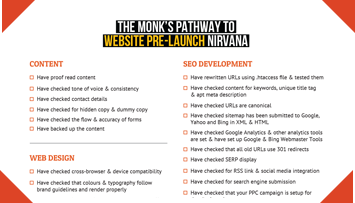
Even though search engines are very likely to find, crawl and index your new site on their own, do this as a backup.
Check that the RSS link and social media icons are in place and are functioning properly. You can also put a RSS icon in the browser’s address bar by adding < link rel="alternate" type="application/rss+xml" title="Site or RSS title" href="link-to-feed" > to your < head > tags.
Ensure search engines are displaying your pages correctly with correct Meta descriptions in their SERP. You can use the Google SERP Snippet Optimization Tool for the same.
If you are redesigning your site, check that all old URLs have been redirected to new ones.
Cross check that Google Analytics or other analytics tool that you’ll be using are in place also, ensure their codes are placed correctly across all the pages. Set up your Google & Bing Webmaster Tools too.
Check that your site’s accurate site map has been submitted to Google, Yahoo and Bing in XML and HTML formats. If you haven’t created one, use Gsite Crawler to do so.
If you select the URL www.dummy.com over dummy.com, check that all your site links follow this pattern. Ensure all your URLs are canonical, a canonical link element is an HTML element that helps webmasters prevent duplicate content issues by specifying the ‘canonical’ version of a web page as part of SEO.
Check that the content has apt keywords. Turn off style sheets and read the site to check that keywords are written in HTML and not contained within images. Cross-check every page for a unique title tag with an apt Meta description and keyword tags. The ideal length for a Meta title is 70 characters and that of a Meta description is 156 characters.
When a site goes live all URLs change, they are moved from staging to production; hence they need to be rewritten using .htaccess file and tested. You can do this manually for small sites and use tools like Screaming Frog SEO Spider Tool for larger ones.
Test your search facility to see whether it gives out correct results and functions right or not.
Consider using image sprites for reducing http requests to your site, SpriteMe.org can help you do this.
Check that your favicon shows up in the address bar and tabs, if not add < link rel="icon" type="image/x-icon" href="/favicon.ico" / > to the < head > tags.
Checking load time is crucial. To check - open your page on Google Chrome, press F12 and view the Gantt chart from the network tab, it will show you the total load time and other crucial load speed related data. You can also use PageSpeed or GTmetrix to test and enhance site load speed.
Ensure your site displays a custom 404 page. See that it redirects to another useful page or sitemap and feature a site search option on it if possible.
Minify lets you combine and compress site code for better speed. Ensure you have applied it to your JavaScript and CSS files using a tool like YUI or YSlow.
Check your code’s W3C-validation by putting your URl on https://validator.w3.org/. You must also check your HTML and CSS for WCAG guidelines compliance.
Click on all links, buttons and CTAs to check if they redirect to the right place and that they aren’t broken. Make sure links don’t get lost in text, don’t underline text as it can be confused with links.
Make sure that the background isn’t too loud and text can be read effortlessly without getting lost in the background.
Look at the text, images, headers and footers’ alignment to make sure none of them run out of the gridlines.
Check all UI elements, animations and effects to ascertain they function properly.
Make sure that images render properly. Compress heavy images and don't forget to add an ALT text to the images.
Check that the font size & type follow the brand guidelines. Verify that all colours render properly and the text and design elements have colours in accordance with the brand guidelines.
Ensure pages render well on browsers like Internet Explorer 6, 7 & 8, Firefox 3, Safari 3, Chrome & Opera and on popular mobiles & tablets. Refer to our website testing infographic for a detailed list of OS, devices and browsers.
If website functions on database, back it up. If you are using WordPress, install WordPress Database Backup and set it up to automatically email backups to you.
Fill out the forms and ascertain that the information is stored correctly in the database. Also, check the form field validations and personalized communication flow.
Look at alt text and ensure it is descriptive and read through any text within JavaScript functions, failure or alert messages. Make sure you don’t go live with any test or dummy copy.
Verify and cross-check the phone numbers, emails, links and physical address to ensure you are reachable anytime.
Maintain your tone and way of addressing users throughout the site. All timings and dates should be in the same format.
Check the spellings, grammar and punctuations site-wide.



Websites are the most vital part of a company’s web presence hence, it’s essential that
its every aspect is examined carefully before launching. But don’t you fret, because
the Monks are here with an extensive list that’ll help you examine each element
in-depth for a celestial website launch.
We are talking about a WEBSITE LAUNCH, which is more or less the same for brand
owners and inhabitants of the digital world. A small broken link here or a minute
validation error there and your site shall fizzle out like an inflated balloon.
Your website is your only distinguishing planet in the web space. You ain’t going to leave no loophole with your online marketing efforts to blast your competition out of the orbit. In order to ensure this, you should have a pre-launch strategy to avoid crash in the earth’s surface itself. So, the monks have developed an extensive list of pre-launch commandments for precise examination of each element for a celestial website.




Hola! I am the astronaut and I will take you in my space shuttle to explore the orbit, while giving you all the information about website pre-launch testing. So, let’s start….