2 Prototyping Tools Compared – InVision vs. ViewFlux
- Chetan Chaand
- May 3, 2017
- 4 Minute Read

In the year 2017, there are various tools for better collaboration to help you create the best design for your website. We have an unending list of project management, team collaboration tools, and design prototyping tools that make it easier for both the client and the outsourcing company to handle projects better.
One of the major issues that has been troubleshot by many such tools is design prototypes. Discussing design when the client is not sitting next to the developer team is not an easy task and thus Design prototype tools like InVision, ViewFlux, Webflow, Justinmind, etc. are available in the market.

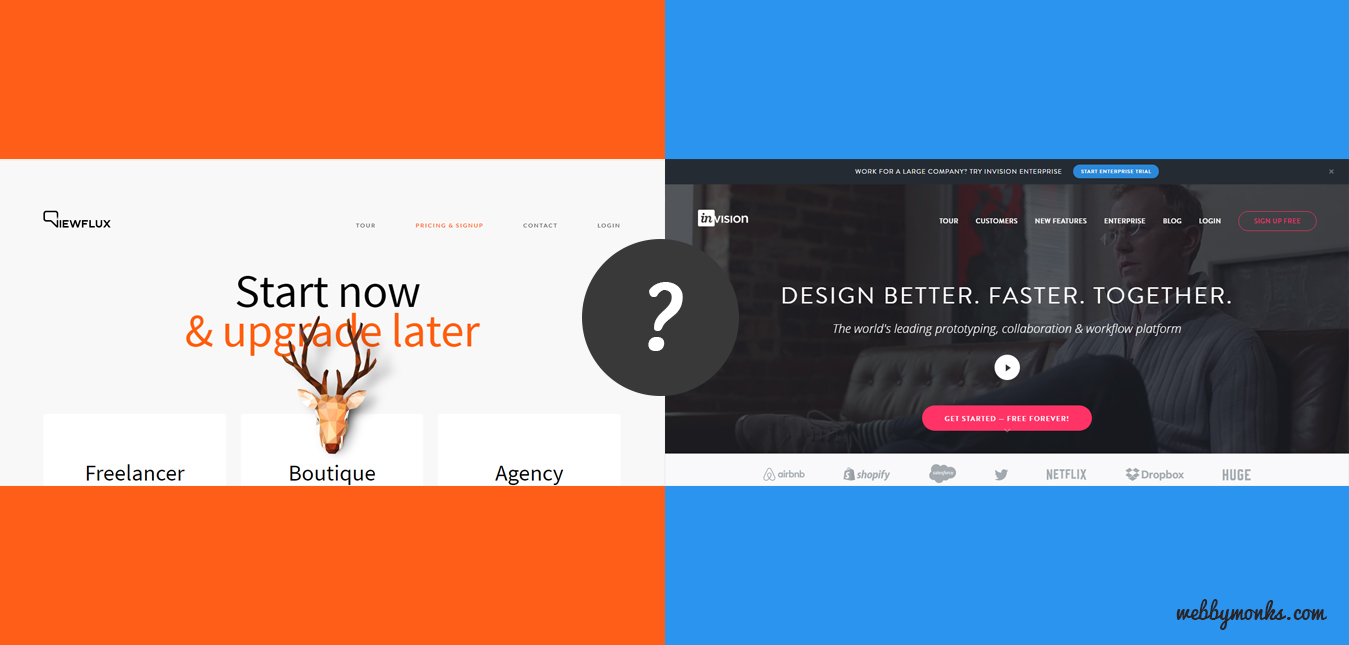
We received one particular question from various development teams regarding which design prototype tool is better: InVision or ViewFlux?
The Difference between InVision and Viewflux
| InVision | ViewFlux | |
| HotSpots | Click or Hover hotspots to link to other pages or external URL points. | Click or Hover hotspots to link to other pages or external URL points. |
| HotSpot Templates | Selection and application of one template that appears on various pages like Menus through one click. | The same linkspot is available on various screens like web and app navigation menus by saving and applying the same template. |
| Interactivity | Gestures like double tap and swipe, and animations like pulling out or pushing in a particular menu. | – |
| Viewing Prototypes | Facility to view the prototype in a browser and download it on a mobile phone to view it like the end user. | – |
| Uploading | Drag and drop, sync, and download. | Unlimited files can be uploaded and there are no email attachment limitations. |
| File Format | JPG, PNG, or GIF. | – |
| Design | Design links can be texted, emailed, viewed on mobile, and downloaded as an app. | – |
| Real-Time Presentation | Real-time presentation and discussions by different colored pointers on a whiteboard. | Real-time presentation and discussion using arrow, spot, or rectangular hotspot. |
| Design Viewers | A record of the people who have viewed the design. | – |
| Comments | Comments can be left on the design and threaded comments can be attached to a specific design element. | Comments are saved inside the revision and browsing through them will give immediate access to the previous comments. |
| Feedback | A list of all the received feedback will be left in your inbox on the date and time as per your convenience. | Previous feedback would be saved inside the revisions and browsing through them would get immediate access to previous comments. |
| Password Protection | A password would be needed for a user to view a particular design. | – |
| Control of the Presenter | The presenter would have full control of the entire meeting so that no one overtakes him. | – |
| Tools and Layouts | Various tools and layouts to choose from. | – |
| File Preview | Ability to view files without having to open them. | – |
| Syncing to Google Drive/Dropbox | Files saved to the board will be updated automatically after the changes are made. | – |
| Disable Downloads | Downloads can be disabled for one particular thing so that everything is not downloaded. | – |
| Everything in one place | Availability of all projects in one place in a non-cluttered way. | – |
| No To-Do List Creation | Feedback gets turned into a to-do list automatically. | Feedback turns into a to-do task and gets a tick mark once it has been completed. |
| Previous Design Versions | – | The older design versions are saved and can be saved later and even restored after the creation of a new design. |
| User Roles | – | Users can be assigned as admins who would have full access or as employees who would have limited access. |
| Slack Integration | Slack can be integrated for easier team collaboration. | Slack cannot be integrated. |
ViewFlux
The comparison between the design prototype tools being conveyed, we would love to add our experience here. We have used ViewFlux before and we ended up having a good experience using it when the flow of the projects was slow.
ViewFlux has a highly streamlined and intuitive interface. It works equally well for both, beginners and experienced professionals. It is capable of crafting a personalized user experience because of its flexibility in design. It allows the teams to share feedback efficiently and make changes in real-time. Not only that, it can be easily integrated with other designing tools which further adds to its versatility.
InVision
Ever since the flow started, we switched to InVision due to a couple of reasons.

- We can work on multiple projects at once without getting confused or creating a mess on the whiteboard.
- The interactivity is a plus since we can experience the touch or swipe gesture as an end user will.
- We can use different colored pointers to differentiate, thus making it simpler to handle multiple feedbacks and projects. (P.s. The whiteboard looks really colorful and inviting and thus we have more fun working using InVision.)
- The password that is required for a user to view a design is simply a plus in terms of security.
- Auto-synchronization is a huge blessing.
- Slack integration is a great additional feature because it helps in easy team collaboration.
Thus, based on our experience with both the Design Prototype Tools, InVision is clearly a better option.
We would love to have your opinion as well if you are using ViewFlux or InVision or if you have used one of them and made a switcheroo later on.

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.