What is Gutenberg & How it is going to Transform the Web
- Aayush Gupta
- April 26, 2018
- 8 Minute Read

“Give me 26 lead soldiers and I will conquer the World.”
-Johannes Gutenberg
Why everyone is so excited about Gutenberg?
Press and newspaper has always revolutionized the way we consume and share information. And now it’s time for WordPress’ next big thing to help us deal with challenges and opportunities.
WordPress has been always exciting for websites with its beautiful designs, powerful features, and the freedom to build anything you want- a personal blog, an application or a website for your business.
Gutenberg, a new editor in the WordPress ecosystem is making lot of buzz and everyone is talking about it. It’s obvious as this is one of the largest open source project where core team is refining ways of democratizing publishing and work- for everyone, irrespective of language, ability, or economic means. Following are the main highlights that will transform the web for better editorial and user experience.
Gutenberg: what’s coming with it?
Let us tell you that Gutenberg will transform the entire user experience and there will be lots of changes in WordPress. It is a world’s most popular Content Management System (CMS), which is accountable for powering 30.5% of the web. You’ll have a new editing framework-Gutenberg that is going to completely refreshes the user experience.
Agencies and developers will be delighting with the all new editor which they can easily manage.
The new way to create a web with richer, more consumable and better tailored experiences, all-together. It’s time to reimagining WordPress with Gutenberg! It is challenging the writing paradigm in a more generalized way, contextually. The new Gutenberg Editor is moving us to a point where everything is content.
Gutenberg, A New Block Based Approach

The concept of block lies at the core of Gutenberg. Blocks are higher level than HTML. A block-based approach is being implemented to web pages for a new editorial experience with a plan to implement block as the foundation for easy customization.
This is a whole new approach to manage all your work with Gutenberg. It’s quite like what I was thinking of a front-end editor that allows modifying menus, design elements, widgets, and content all in one place.
The release will introduce several visual refinements like hover areas, classic block and link modal around block controls, and a new block for pagination. It is introducing left/right block hover areas so that you can easily display contextual block tools, which is aiming to reduce the visual UI to make it more intuitive especially when hovering around the block.
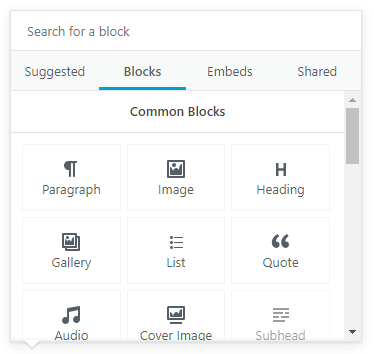
The Gutenberg interface integrates these units into its editing menu in a fluid way, with three simple categories:
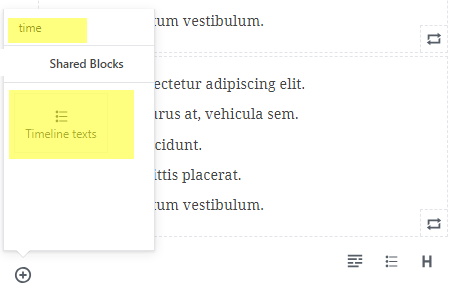
- Recent: A tailored drop-down menu with the 8 most recently used blocks and embeds.
- Blocks: The foundational layers of posts; split into a further four categories:
- Common Blocks —heading, image, paragraph, etc.
- Formatting — quote, table, code, etc.
- Layout — separators, buttons, text columns, etc.
- Widgets — latest posts, categories, shortcodes, etc.
- Embeds: This feature exposes many of the embeds already available on WordPress and adds a few more including a generic embed button. Content can be added directly from popular social media sites such as Facebook, YouTube, Instagram, Twitter as well as popular media and video streaming platform such as Vimeo and TED.
Gutenberg, The Next Big Thing: Blocks of Opportunities

The introduction of blocks into Gutenberg will be the first proper attempt to solve the problem of easily creating media-rich long form content and layouts. This means content will be treated as individual blocks and you’ll be able to define post layout directly in the editor.
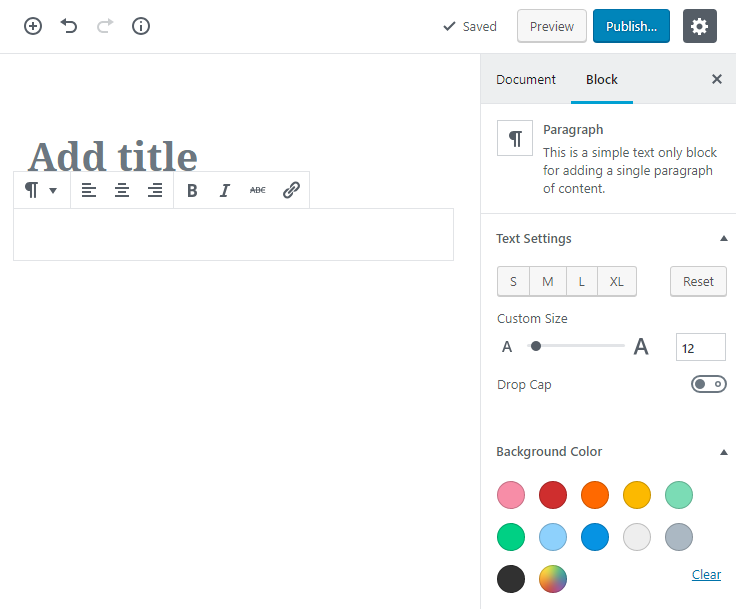
Anchors: Upon selecting a heading block, a HTML anchor block appears with a text box below it. If you type the name of the link, it will bring up a copy link button that you can use to paste into any hyperlink box.

Additional CSS Style: WordPress Gutenberg enables you to assign classes in a similar style as you’ve defined in your stylesheet.css file. Also, there will be an option to add additional CSS style to blocks. This will make you override any default styling in blocks i.e. button colors.
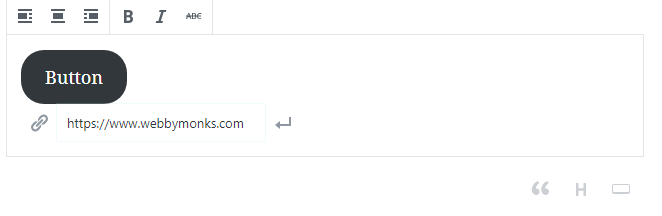
Buttons: Gutenberg for WordPress will enable you add beautiful buttons quickly by defining the alignment and background color with the use of Buttons block. However, there is an ‘additional CSS class’ field, which means you can change text color by adding a simple CSS style.

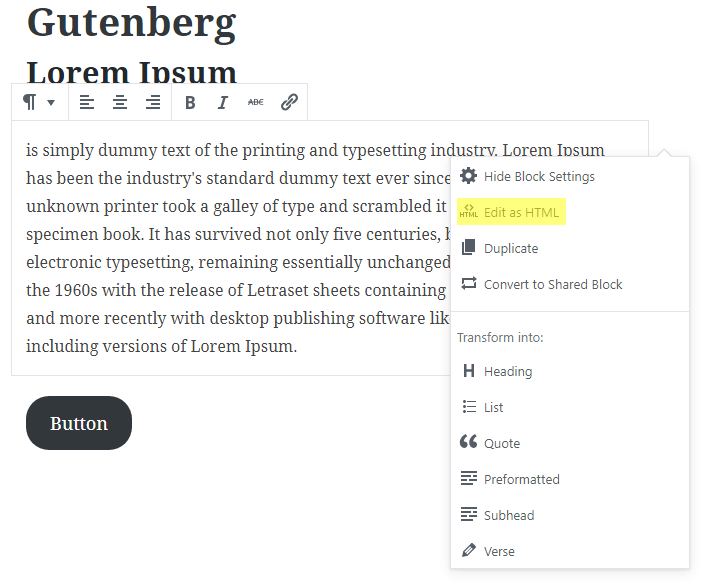
Custom HTML: WordPress Gutenberg offers custom HTML box directly in the editor, which means the code is contained within a block and can be moved around easily just like the other blocks. You’ll also get a preview box to preview specific section of your content without leaving the editor screen. How convenient it would be?

Classic text: The block reverts to the classic editor which enables you to use the TinyMCE toolbar instead of Gutenberg’s options. This block is incredibly helpful in transitioning between the old and new editor; and for any text that can’t be assigned a block when posted from a different text editor.
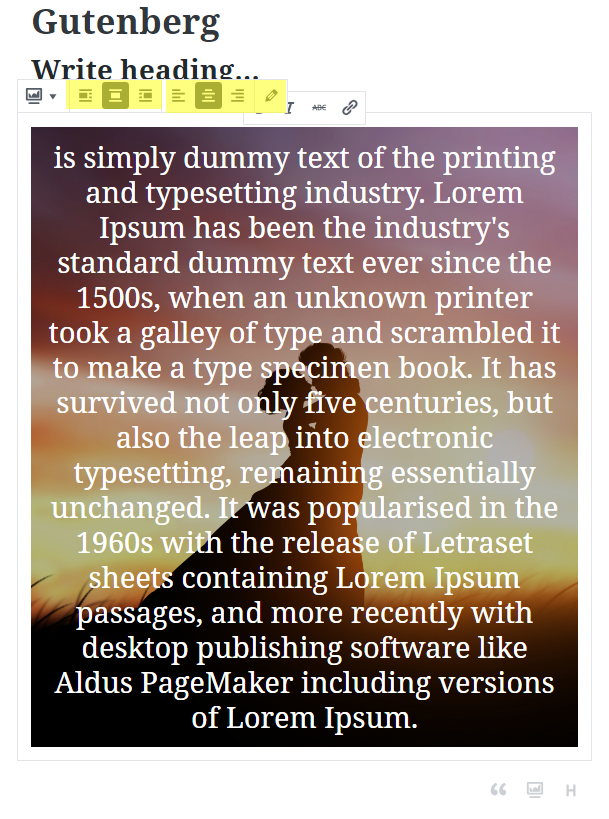
Cover image: Gutenberg will help you add images with a text box fixed either vertically or horizontally, and it enables you with fixing the images too, which means it doesn’t move with users as they scroll up and down. You can make your cover image dim to make your text more visible. At Uplers, we’re so excited for WordPress Gutenberg, aren’t you?

Gallery: WordPress Gutenberg will enable you with moving and placement of responsive galleries around a page, just like any other page. When you add a Gallery block, it’ll give you links to add images from the WordPress Media Library or you’ll get an option to add them directly. You can display images in a sequence of columns. And it automatically resizes as you adjust the column count.
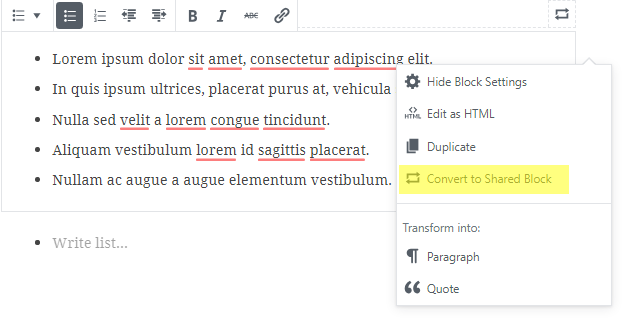
Pull Quotes & Block Quotes: As you know that Pull quotes are often used to highlight passages of text from an article or spoken quotes, which helps in drawing user’s attention into a specific point clearly. Previously, WordPress doesn’t have the capability of formatting block quotes very well, but with the Gutenberg you’ll get an extra option for styling and text alignment.


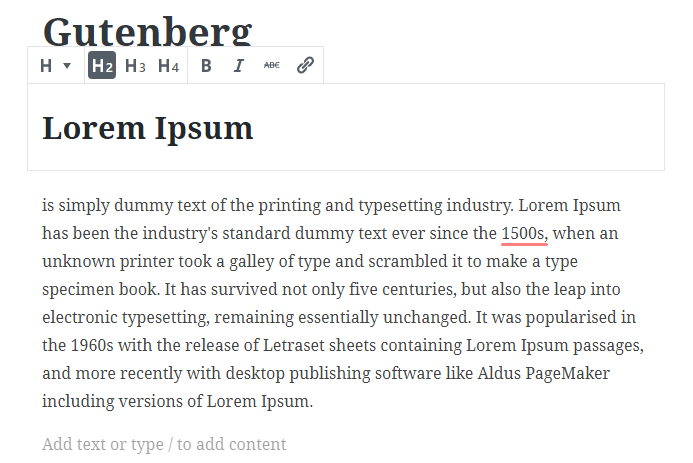
Table of content: Headings will be identified as individual blocks to help Gutenberg reading all the headings (<h1>, <h2>, <h3>, etc.) on your page and create a table of contents directly in your post. This will help in editing on your mobile and smartphone devices and prevents excessive scrolling on your posts and pages. Every block and therefore every heading will have a semantic value will help Gutenberg flagging incorrect use of headings, results in more accessible content.
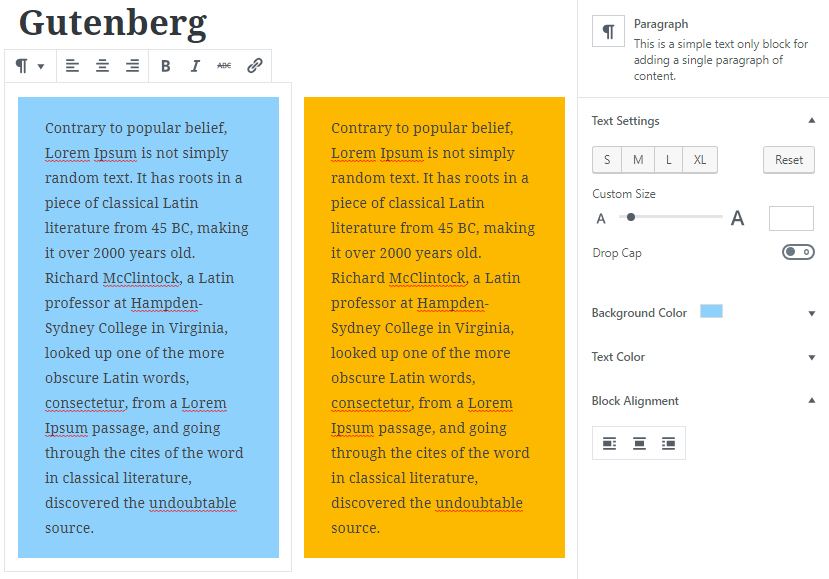
Text Columns: Gutenberg will enable you adding text columns with inline text blocks (previously have been added with HTML or CSS) along with an option of adding as many as you need.

Verse: This block will be used for poems or literary passage, it will help you define the line breaks and character spacing. The text editing options will be limited to strikethrough, bold and italic.
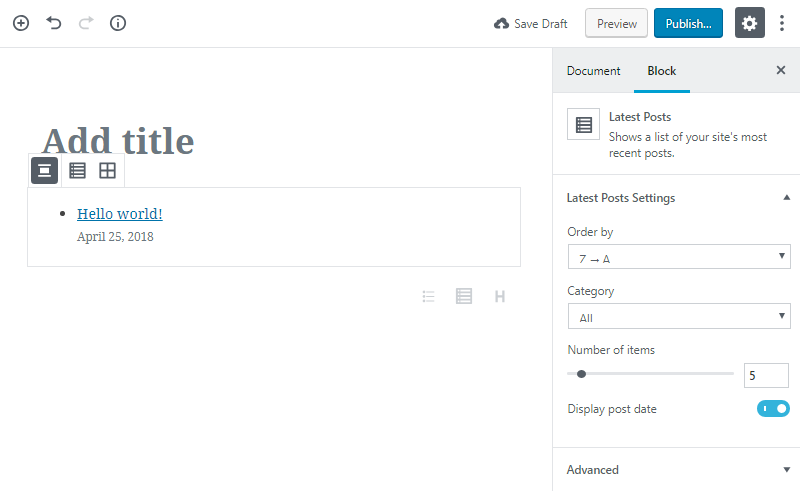
Widgets: Widgets are the backbone of WordPress and you’ll be glad to have three of these in Gutenberg:
- Latest Posts: It will provide several options to further customize the list of posts displayed with standard and grid layout.

- Custom Shortcodes: It is particularly useful for plugins that require additional shortcode.

- Categories: Categories will be displayed either as a drop down or as a list with support for alignment, and you can centre it or adjust to the left or right side.
A faster, intuitive editor experience
One thing is clear that you’ll be able to experience a faster web with Gutenberg as it is building on react.js. Developers and agencies will be able to create interactive templates that clients can manage easily on their own, making certain changes without breaking things. Take it this way, you’ll be able to add a custom “Team Member” block that you can add to your website’s About page with a picture, name and bio. You’ll be able to replace most meta boxes. Simultaneously, you’ll get a chance to update old code and you can update your clients to work in this new paradigm.
Editors and content creators will be easily able to work on mobile. The best part they do not have to deal with shortcodes and HTML unless they want to.
Formatting will be much easier between text editors such as Word and Google Docs. So, the content can be easily copied from one of these editors into Gutenberg and the text will be automatically converted into blocks. Embedding external content will also be made easier with options for Reddit, YouTube, Twitter, and Spotify links already integrated.
The next level of customization
It going to start as an editing tool with lots of easy customization options. You’ll be able to customize webpages in a more structured and less ambiguous style. It will open the door of unlimited possibilities of creating templates on themes, plugins and you’ll be able to modify them with the help of blocks. It will change the way we interact with websites, which will propel WordPress forward.
However, complimentary modern technologies like CSS Grid and the REST API will continue growing and building with incredible capacity for WordPress.
Agencies will have a huge range of options for building out custom applications and workflows for their clients. These options will have consistent interfaces and controls, which will make them build highly usable and accessible new features quickly.
Moreover, designers will be able to set boundaries with strict art directions. They will have a strong design language for experienced WordPress designers and even this will be handy for new budding designers.
Ultimately, Gutenberg will help designers to get back to their core capability and competency- creative designing.
WordPress and React
Finally, we want to make it clear that there is no issue with using React license in the development of WordPress Gutenberg. It is the most awaited update with WordPress 5.0, which is built in the React JavaScript framework owned and authored by Facebook. Recently, patent issue with React was raised publicly by the Gutenberg team and very quickly the license terms were updated to the MIT license. Fortunately, today we can say that React is fully compatible with WordPress’ GPL terms and there are no licensing concerns about its ongoing usage.
Moreover, Gutenberg is currently available in beta as a plugin on the WordPress plugin directory, and this will be a key element of the upcoming next major core WordPress 5.0 release. Moreover, we’re looking for a completely refreshed editing experience and content model with complete backwards compatibility for all content.
Let’s get prepared for a new WordPress, a new way of editing, and a new way of thinking for a new future. Uplers are custom wordpress development company, if you need any assistance to update your WordPress website to Gutenberg, we’re always happy to help.

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.