Top 9 WordPress web development tools you can’t miss in 2021
- Sheryl Jones
- June 1, 2021
- 7 Minute Read

WordPress powers nearly 40% of the websites on the internet, making WordPress design and lucrative development niches for web pros.
There are all kinds of WordPress developers out there, and not all of them learned to code the same way. No matter how many years of experience you have behind you, there may still be incredible resources you’re not using for WordPress web development.
Custom WordPress Website development is all about evolving and stepping up the game you are currently very proficient in. Development tools are only integrating the enhanced performance of your website.
What is left is finding the right assistant on this journey.
Here’s a roundup of the best tools we have picked for WordPress Web Developers, catering to each aspect of responsive site designs:
WordPress Web Development Tools
1. MAMP
The advent of faster sandbox tools would suggest that older tools for developing web pages are going extinct. Despite this, traditional web service stacks, such as MAMP and XAMPP, remain popular. XAMPP, MAMP, and MAMP Pro are all local web development tools to help you get your computer up and running as a local server.
The MAMP package gives you all the tools you require to run WordPress on your desktop computers, such as testing or development purposes. A local-server environment designed for macOS that comes in both free and paid versions. Windows users can also use it, but Mac users will probably benefit most.
You can even test your projects on mobile devices quickly. Regardless of whether you prefer Apache or Nginx for your web server and MySQL for your database server, or whether you want to work with PHP, Python, Perl, or Ruby as the programming language, anything you choose is fine.
As such, a web service stack like this will still get used in 2021.
2. XAMPP
The most popular development environment for PHP is XAMPP.
XAMPP is an entirely free, easy to install Apache distribution containing MariaDB, PHP, and Perl. The XAMPP open source package has been set up to be incredibly easy to install and to use.
XAMPP is another web service stack that gets a lot of love from PHP developers, including those creating WordPress products. The “X” in the tool’s name represents its cross-platform nature. The software comes with installers for Windows, macOS, and Linux systems.
Because it supports PHP and MySQL, it has everything you need to run WordPress from your desktop or laptop.
Web service stacks used to differ from one another, but constant updates and improvements have evened the playing field. Even so, XAMPP has a few unique tricks up its sleeve.
Which application is better for your needs among MAMP and XAMPP will depend on your personal preference. Both of them will allow you to:
- Set up localhost with Apache on your computer
- Install and run MySQL
How to get started will depend on which operating system you use. Check each project’s page for specific instructions.
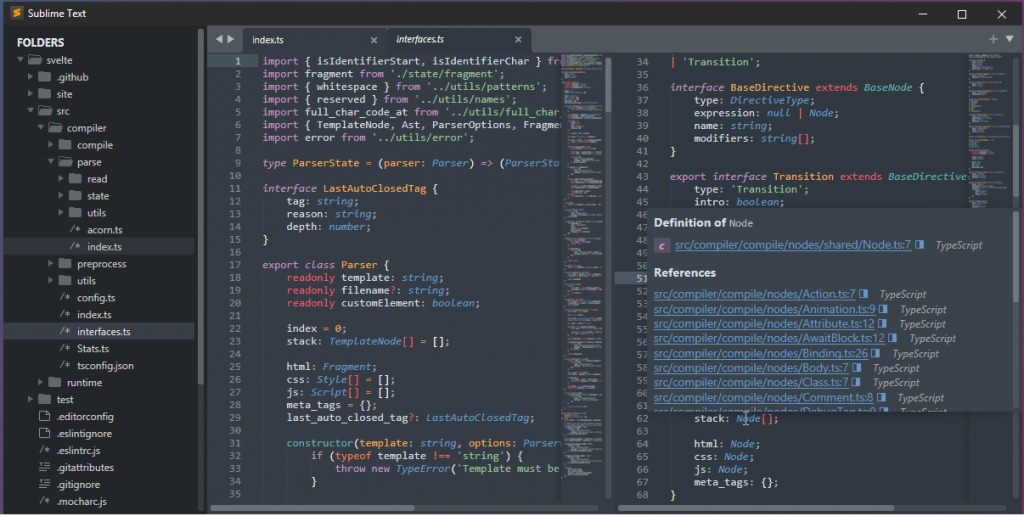
3. Sublime

Among text editors, Sublime Text has long held a prestigious position. This solution is more pared down than most, but its appearance masks its powerful capabilities.
Sublime Text 4 is packed with new features and enhancements, including:
- GPU Rendering
- Apple Silicon and Linux Arm64
- Tab Multi-select
- Context-aware auto complete
- Refreshed UI
- Typescript, JSX, and TSX support
- Superpowered Syntax Definitions
- Updated Python API
Sublime Text can combine keystrokes with helping you navigate. This tool is a premium product with a generous free trial period. You can consider it free, but you should pay a license fee if you plan on using it extensively.
It offers a great User Experience (UX) and hence, continues to find favor among many developers for its pleasing visuals, no-fuss layout, and extendability.
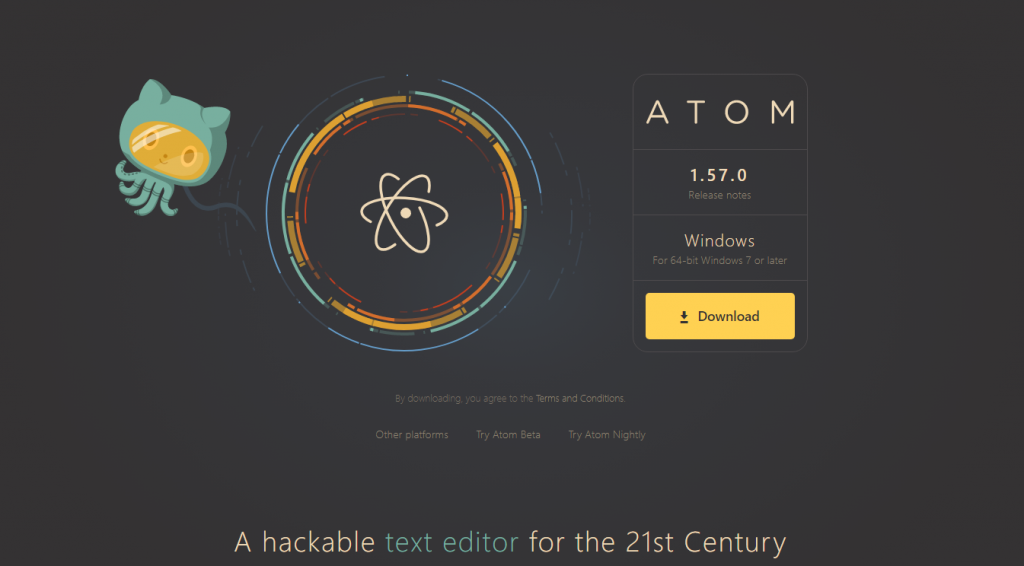
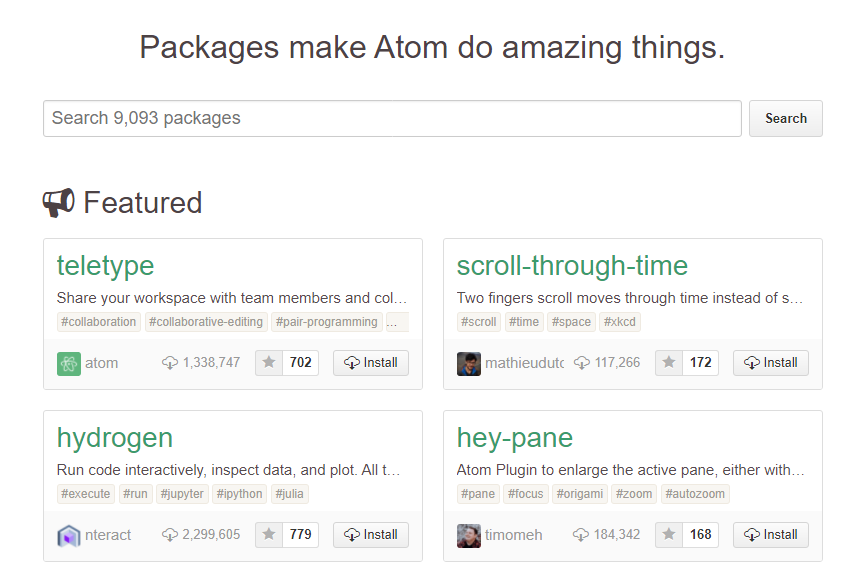
4. Atom

Atom is one of the most popular code editors among developers as it allows you to work on a wide range of applications.
There is a built-in integration with GitHub that makes editing texts easy. Moreover, there are also many add-ons called “packages”:

Atom offers a variety of options that can be tailored to suit your workflow and projects. It comes with several themes to choose from, and some of them, like One Dark, are so popular that they have found their way into other editors.
Atom is a functional code editor that deserves a try.
Both Atom and Sublime are free text editors developed especially for programmers. Additional plugins and packages are available to help you work more efficiently. Both tools:
- Are free to use
- Offer powerful editors
- Offer additional tools
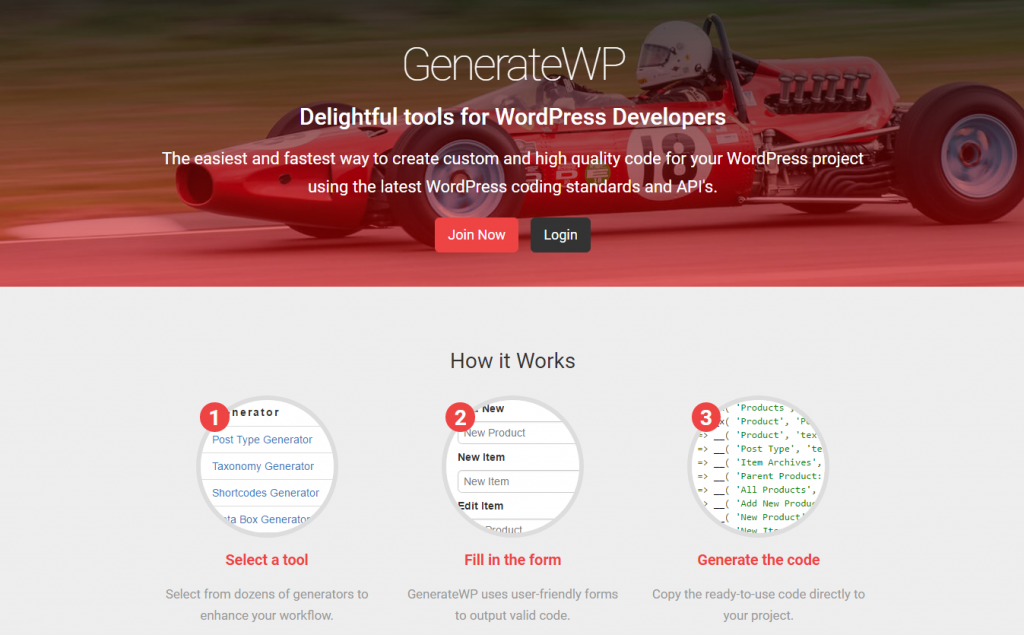
5. GenerateWP

The GenerateWP software bundle is a collection of web-based tools that gives you the ability to generate various types of WordPress code snippets from your input.
The GenerateWP tool allows you to generate code for standard requirements, such as:
- Custom post types
- Custom taxonomies
- Shortcodes
- Post statuses
Although some of their tools are behind a premium wall, you can still use plenty of them for free.
Through a series of simple forms, you can build “advanced applications” on WP.
Currently, there are 15 generators on the site, and all of them use WP functions and allow you to add color, images, padding, etc.
GenerateWP is extremely useful for creating code snippets for function.php files and does away with developers’ need to refer repeatedly to the WP codex for code samples.
6. ReactJS
React is a JavaScript library for building user interfaces and reusable UI components. Web developers use this tool primarily because it is convenient to break developing applications into several simple parts.
React.js is a popular Facebook-designed JavaScript library that powers many of the more modern WordPress elements. Both the WordPress.com backend and the Block Editor use React, and we’d consider it an interface-first way of using JavaScript.
Additionally, the style of application code derived from the use of React components can be applied to any program’s interface, which fastens the development process.
For any project with a modern, dynamic User Interface (UI), React would be the ideal solution. It uses a syntax extension to JavaScript called JSX to create elements, which are then rendered to the Document Object Module (DOM).
As a prerequisite for learning ReactJS, you must know JavaScript, HTML5, and CSS. With a solid understanding of one of the following markup languages, optimization with ReactJS becomes more accessible and more enjoyable:
- It is faster because it performs optimization while drawing up code to JavaScript.
- In addition, all technical errors can be detected during compilation, so it is error-free as well.
- It is easier to write templates, especially when you are familiar with HTML.
- As it can handle JavaScript code, which is compatible with many browsers, it is entirely automated.
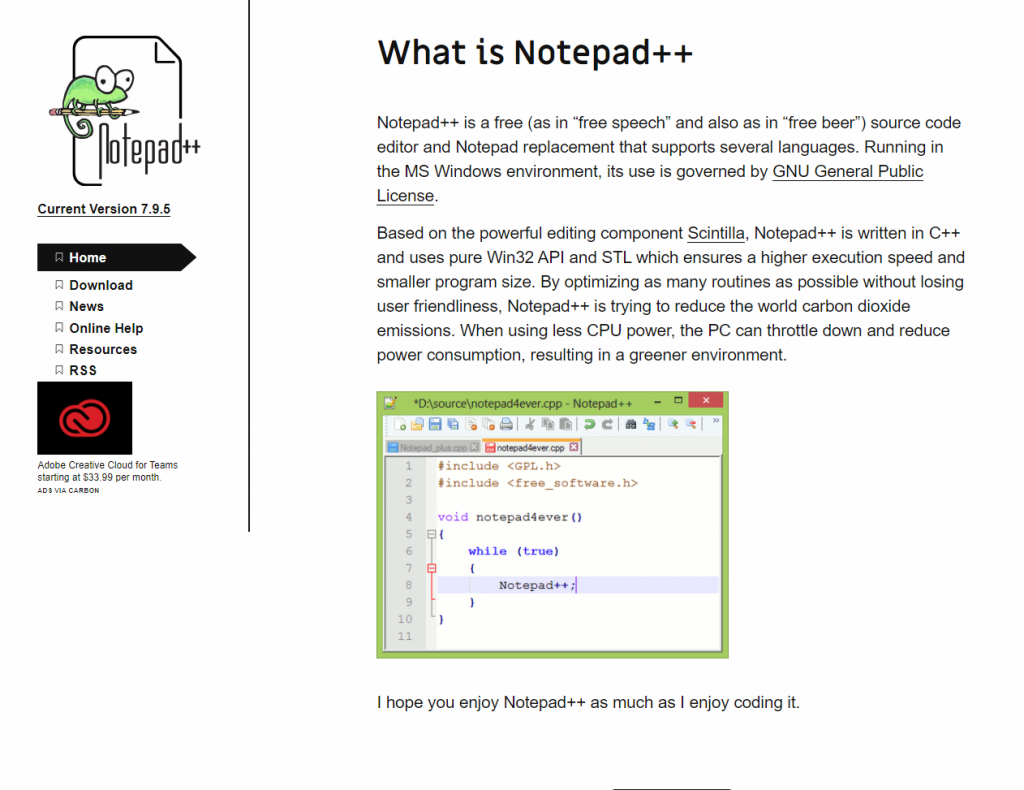
7. Notepad++

With Notepad++, you have a great editor for text, syntax highlighting, plugin maintenance, and much more.
The “plus-plus” part of the name refers to the fact that it is a Windows-only code editor. Of course, Notepad is a no-nonsense text editor found by default on Windows installations. Furthermore, it contains features that are specific to development, such as:
- Tabbed and split windows
- Support for nearly 80 programming languages
- Auto-completion functionality
- A Function List allows you to immediately view all the functions in a file at a glance.
Additionally, if you are an advanced coder who works with C++, Batch, and HTML, Notepad++ is an excellent choice.
Doesn’t it sound amazing to apply a word-search and text-editor tool like this with just a quick installation and some default language setting? We say it’s worth trying.
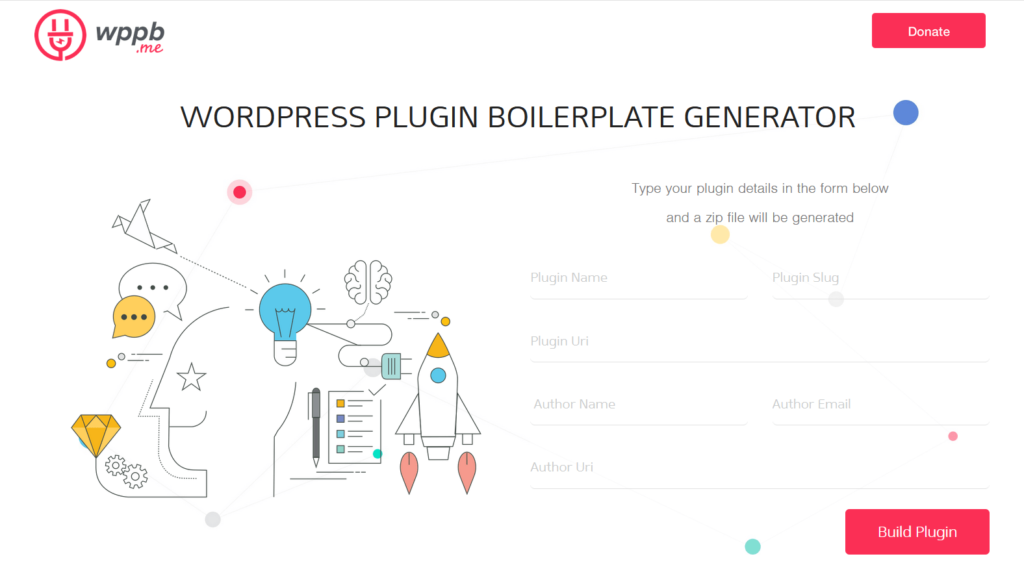
8. WordPress Plugin Boilerplate

Created by Tom McFarlin and Devin Vinson, Plugin Boilerplate is an excellent resource that gives you an extensive collection of boilerplate templates to choose from on GitHub.
These target WordPress widgets and plugins are PHP files that will need a stylesheet or JS script for the admin panel. Ideal for those looking to start developing their plugins, this is a great time-saving resource that shouldn’t be ignored.
9. Chrome DevTool
This browser add-on for Chrome lets you edit any page on the fly. The kit also includes a debugger.
When it comes to finding a web assistant that will guarantee your security and effectively optimize your development, Chrome DevTool is truly recommended in this case.
The Chrome DevTool package enables you to:
- Manipulate the DOM in real-time
- Find and view all loaded scripts
- View how long elements take to load
Chrome DevTool focuses primarily on examining and tweaking web applications, as opposed to many other web development tools that set up websites, create online stores, and launch blogs.
Although it is a bit hard to navigate through so many tabs and functions, Chrome DevTool offers you numerous panels to boost productivity, analyze load performance, and enhance a better user-friendly experience.
Conclusion
As you can see, there are a significant number of tools that can help you carry out spectacular WordPress Web Development projects from start to finish.
You might want to review what’s available from time to time so that you don’t miss something that could make your job run more smoothly.
The sheer number of excellent WordPress tools can be overwhelming, so the real challenge may be identifying which ones are the best for you.
Try these top 9 WordPress Web Development tools to give you or your team of WordPress Web Developers a boost.
You will not regret it!


Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.