Is Your Dedicated Web Development Team Making These Common Mistakes?
- Kevin Oskow
- February 10, 2020
- 5 Minute Read

Websites today are sophisticated, multi-dimensional, interactive and offer dynamic business applications. And with 1.94 billion websites in the world to compete with, modern web developers must continuously strive to find innovative ways to maximize user experience. HTML & CSS coding, FTP or PHP uploading and constant bug testing are just the tips of the iceberg.
Many businesses across the globe are therefore hiring dedicated web development teams on a continuous basis. But even with a team of industry experts on your side, mistakes are still an inevitable part of web development. As an ever-evolving technology, web development is all about trial and error. That being said, there are a few common mistakes that have already been tried and tested. So to help make sure that your team doesn’t waste time and money on the same errors, here are some of the most common white label web development mistakes to avoid.
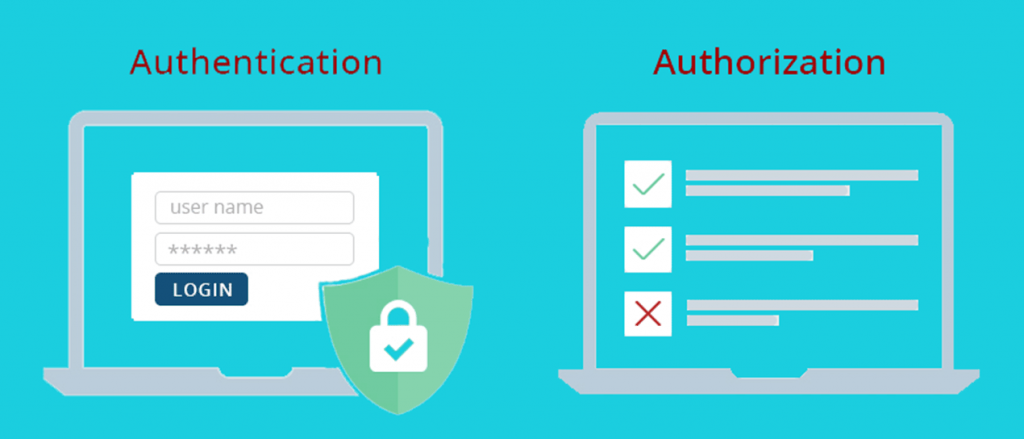
Mistake no. 1: Confusing Authentication with Authorization

Confusing these two terms is a common mistake but it can lead to serious security and data breaches. So let’s start by clarifying the difference.
Authentication verifies who a person is. Usernames, passwords, fingerprints and security questions are all means of gaining authentication to identify users.
Authorization refers to what the user has permission to access.
So why is it important to know the difference? Put simply, having one without the other can leave you vulnerable to malicious security breaches. For example, when you log in to your bank account, you should only have access to your own account information. The authentication process (involving anything from fingerprints to asking for your mother’s maiden name) will allow you to log in to your account, but without proper authorization measures in place, you could in theory access other people’s account details as well as the bank’s confidential information.
It’s therefore essential to make sure that your dedicated web development team is putting proper authorization measures such as Access Controls for URLs, role-based checks, third party protocols like OAuth2 and other secure methods in place.
Mistake no. 2: Not Building Scalable Web Applications
In an increasingly competitive and globalized market, businesses are scrambling to get their websites, applications and products out there before the competition beats them to it. But in their haste, many developers shoot themselves in the foot by failing to future-proof their applications.
Going live with something that meets the bare minimum required to operate at that specific time could cause trouble for you in the long run. The basic model might work fine when your business is small, but what happens when you get more site visitors, need more data storage and require multiple servers?
To avoid a costly restructuring, your dedicated development team should design scalable web applications with solutions such as shared file storage locations, a database or remote cloud-based storage. This means that you can grow (or shrink) your operations as required. So whatever happens to your business, your website will be ready to deal with it.
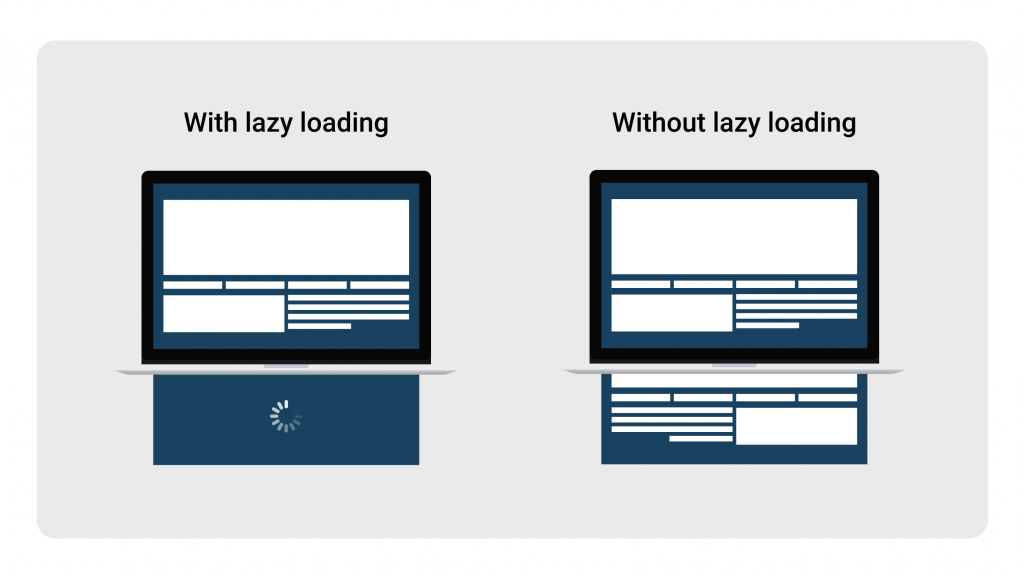
Mistake no. 3: Not Using Web Development Libraries to Defer Loading Content

Today’s customer expects instant gratification. Research suggests that 47% of users expect a web page to load in less than two seconds and that 39% will leave a website if the images take too long to load. Luckily, modern web developers have come up with a handy technique called lazy loading to make sure that websites are faster and easier to use.
Lazy loading enables parts of the page to reload when users click on certain areas instead of making the whole page reload. So, in order to maximize user experience and keep loading times to a minimum, your development team should be using third party libraries such as Ajax, jQuery, Prototype or MooTools to implement deferred content-loading.
Also Read: Myths Associated with Hiring a Dedicated Web Development Team
Mistake no. 4: Losing Focus on Form Building & Validation
According to research, 74% of companies use web forms as means of lead generation and 49.7% say their online forms offer the best lead generation and highest conversions rates. Building easy to use forms is, therefore, key to your success. But without proper form validation processes, your business could be vulnerable to security breaches and your user experience could suffer.
In order to avoid such issues, make sure your web development team creates test scenarios to thoroughly validate all your forms. What you include in your test scenarios will naturally depend on the information you are collecting from users, but some examples of basic things to check are:
1. Is the user prevented from submitting the form when the “terms and conditions” checkbox hasn’t been ticked?
2. Is the password field encrypted?
3. Are there valid placeholders for all essential fields such as Username, First Name & Password?
Your validation process and test scenarios should include dozens of these kinds of questions to ensure that users can engage with your forms as efficiently and securely as possible.
Mistake no. 5: Failing to Create Applications that are Accessible by All Devices and Browsers
Mobile devices now account for two-thirds of online traffic and according to research by Adobe, 83% of global consumers use an average of 2.23 devices at the same time. With so many smartphones, tablets and other devices available, users access sites and applications in a number of different formats and resolutions, often simultaneously. Web developers, therefore, need to use responsive design to ensure that the user experience is consistent across all devices.
Similarly, your web development team needs to build applications that work across several different browsers. Whether it is Chrome, Firefox, Safari or any other browser, users should have the same functionality & seamless ease of use across all platforms.
To ensure compatibility, make sure your dedicated web development team uses codes that are cross-browser compatible, perform regular software compatibility testing and use multiple browsers during the design and testing stages.
Mistake no. 6: Not Optimizing Bandwidth Usage
Since 2018, page speed has been directly linked to how Google ranks mobile sites. Optimizing your bandwidth usage and ensuring that applications perform quickly and efficiently is therefore essential to your SEO strategy. To get the most out of your bandwidth and to ensure your site can handle thousands of users at once, make sure your web development team is outsourcing image hosting to external sites, fully utilizing server-side HTTP compression and optimizing your JavaScript and CSS. Doing so will keep your page load time to a minimum and help ensure high-quality user experience.
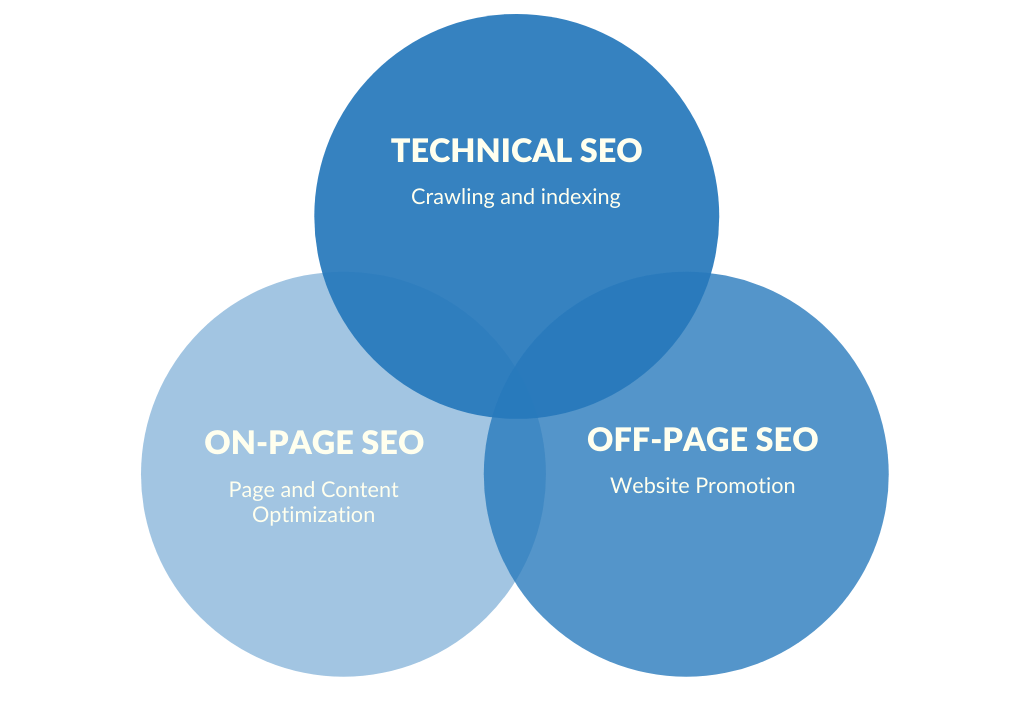
Mistake no. 7: Ignoring Technical SEO

Great SEO starts with web development. In fact, some research suggests that 59% of SEO experts believe technical on-site optimization to be the most effective SEO strategy. So whilst on-page SEO and content-driven tactics are important, technical SEO should be your first priority. This means creating crawlable site architecture, minimizing page load times and prioritising mobile optimization to increase online visibility and decrease bounce rates. These factors (and more) need to be implemented from the beginning of the development process, otherwise, your team will most likely have to go back and rewrite entire systems at a later date.
Conclusion
Web development is all about trial and error. But whilst mistakes are part of the process, there’s no reason you should waste resources on mistakes that have already been made (and learnt from) by others. So when it comes to managing your development team, use this blog as a check-list of what not to do so that they can focus their energy on building and maintaining dynamic applications for your business. Further, if you wish to hire pre-vetted developers to join your remote web development team, connect with us today.


Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.