React vs. React Native: The Difference Between ReactJS And React Native
- Shreya Srivastava
- September 30, 2022
- 11 Minute Read

React and React Native are two popular development technologies at present, however, the debate of react vs react native has existed ever since their conception. React, or Reactjs, is primarily a web application development framework, whereas React Native focuses on mobile app development. But due to their similar names and origins, they are often confused with each other.
That’s not to say that these two frameworks don’t have similarities. Reactjs and React Native were both launched by Facebook. ReactJS was publicly launched in 2013, and React Native was made available in 2015.
Since their launch, these two frameworks have been a delight for developers. Both are free and open-source libraries to build user interfaces and components. They are maintained by a community of developers, programmers, and organizations. And they are both extremely popular in their niche.
React is used by 3% of all websites worldwide, giving it a 3.6% market share of all JavaScript libraries. Its popularity has only been increasing with regular updates and advancements.
React Native isn’t behind. The Stack Overflow Developer Survey 2022 states that React Native is the 6th most popular cross-platform mobile framework, with 14.51% of votes.
If we look at React vs. React Native, the simple answer is that they might be similar at the core but have enough differences to be distinctive. Industry professionals are often confused between the two, so let’s dive into how Reactjs is different from React Native in detail.
What Is ReactJS?
To understand the difference between React and React Native, it’s important to first understand each of these frameworks. Let’s start with React.
React, Reactjs or React.js is a popular JavaScript library that can be used to build single-page web applications and mobile apps. Since its launch in 2013, it has been used by both small and large organizations for their development activities.
Some popular applications built on React are Facebook, Instagram, Netflix, WhatsApp, The New York Times, and Dropbox.
React can be used to build the viewable layer of applications with reusable components to create a stronger structure. It is one of the best libraries for creating interactive and dynamic user interfaces (UIs).
Features of ReactJS

Here are some of its exceptional features:
- It can update and render components with changes in data. It also provides a declarative view to coders, which makes it easier to read and debug codes.
- Its Document Object Model (DOM) features make it fast and enhances performance.
- You can create dynamic applications with a user-friendly view by writing minimal code.
- Its JavaScript syntax makes it easier to use and build on.
- It has a one-way binding data functionality that helps to reduce errors. You don’t have to rework the entire component to fix a tiny error, thus making the code stable and easily implementable.
- It allows you access to HTML while providing full access to libraries.
- React lets you divide it into multiple components without affecting the DOM.
- It is constantly evolving and being updated by developers around the world.
- It lets you view real-time changes while making them, leaving less scope for errors.
- React offers search engine optimization capabilities by enabling more efficient indexing.
- Its websites are fast, efficient, and high-performing.
Benefits of Building with ReactJS
ReactJS has several business benefits to it:
- It has a smooth learning curve. Developers with a JavaScript background can learn and use React easily.
- It has reusable components, so you don’t need to create everything from scratch for each project.
- It gives you dynamic applications with less coding and more functionality.
- React’s virtual DOM gives a high-speed performance. The virtual DOM exists in memory, and when you make changes to a React component, you don’t affect the DOM directly, thus maintaining smooth performance.
- The ReactJS community is active and has a set of tools to make development tasks easier.
What is React Native?
In the journey to explore React Native vs React JS, the next stop is React Native, with its features and benefits.
React Native, like Reactjs, is an open-source framework developed by Facebook and launched in 2015. It is one of the best libraries to develop native mobile applications for various platforms, like Windows, Android, and iOS. It also has reusable components that can run on multiple platforms.
React Native uses Reactjs for base abstraction, but its library components are different, making it a completely different developmental framework. React Native is primarily used to build UI components for mobile applications. It is used by over 25,000 applications around the world.
Some popular apps using React Native are Instagram, Facebook Ads, Bloomberg, Walmart, and SoundCloud.
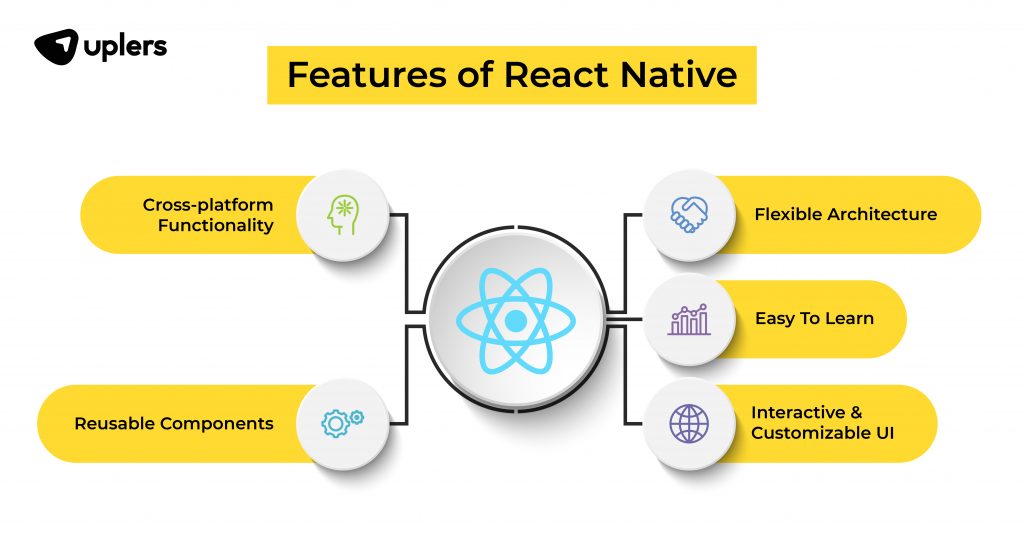
Features of React Native

Here are some important features of React Native.
- It has cross-platform functionality with platform-specific code. Thus, your app can work on multiple platforms without changing the code. This saves a lot of time for developers.
- It is easy to learn and build on. Front-end developers with JavaScript knowledge can also work with React Native to create an app.
- It has ready-to-use libraries and reusable components to reduce coding time.
- It can be integrated with any mobile application.
- It has a flexible architecture that makes development tasks faster and easier.
- You can easily associate it with iOS coding. It is also JavaScript compatible.
- React Native apps have interactive and customizable UI.
- Changes in code are visible in real-time during development.
Benefits of Building with React Native
In the war of React Native vs Reactjs, React Native also has multiple benefits that can benefit your business.
- It is easy to learn and has a supportive community to help developers.
- You can use JavaScript knowledge to build native mobile applications.
- Its easily available code saves you time and money during development.
- It undergoes constant improvements and updates.
Now that you know the strengths of both, let’s move to the difference between react and react native.
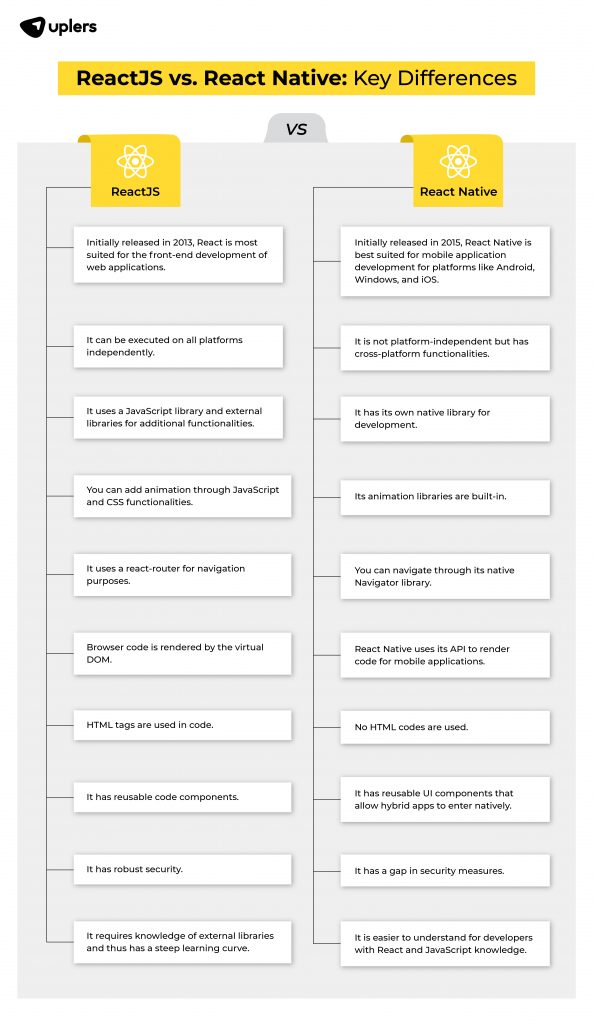
What is the Difference Between ReactJS and React Native?
You cannot give an absolute answer if you’re asked what the difference is between Reactjs and React Native.
There are a few major differences between ReactJS and React Native and minor, more subtle ones. The first thing to note is that React can be used on all platforms, whereas React Native has certain restrictions.
You need to understand that React is a JavaScript library that can be used to create high-functioning user interfaces for web applications. React Native is a whole framework in itself, with the ability to build cross-platform mobile apps.
So basically, React can be used to build an interactive UI in the form of a JavaScript library. React Native, on the other hand, lets you build a whole framework independent of the platform (Android or iOS).
When it comes to React DOM vs. React Native, we can say that React is a base derivative of React DOM that can be used for the web platform, whereas React Native is its own base derivative. This means that its components may change, but the syntax and workflow remain the same.
To understand React Native vs. React better, their differences can be explored under the following categories.

Installation Process
React, as we know, is a JavaScript library. So, all you need to do is to integrate React into your HTML page in the <script> tag. Then, you’re good to go and create React components that can be integrated into your website. For larger projects, you can use bundler to get the job done.
React Native needs a development environment like Android Studio or Xcode to develop an application. You can also install tools like Node, the React Native CLI, etc., to create and execute a new project on a device or mobile emulator.
If you’re familiar with React and JavaScript, you will find it easy to work with React Native and develop your own applications. The migration process is quick and simple.
Animation
ReactJS lets you animate UI components using CSS. In React Native, however, you have to use an animated API to enable the animation of different components of the application interface.
Use CSS to create styles and visuals in Reactjs, leading to advanced and interactive user interfaces. In React Native, you can integrate style options from its own stylesheet. Overall, React generally has higher animation capabilities than React Native.
Syntax
Code is written in JavaScript in ReactJS. Therefore, React uses tags like <div> and <h1> to render HTML components. You can use JSX, a JavaScript extension, in React as well.
JSX does not distinguish between markup and logic. This means you will be writing markup code in JavaScript, but any JSX code will not appear after the compilation. Normal JavaScript functions will replace it.
React Native, on the other hand, has specific syntax. It renders native components with tags like <view>, <images>, and <text>, instead of resorting to HTML-like components. Since React Native does not render HTML, it is not suitable for web development.
Its best utilization is to build mobile apps, TVs, AR, and so on since these do not require the usage of any library that can render HTML or SVG.
Feasibility
React is known as ReactJS for a reason. It combines the powers of JavaScript with HTML. This makes it easy to integrate CSS and eliminate issues like variable/scope isolation, which may come with CSS development.
With React Native, you can make more changes to an app without messing up the code. Simply add more components and features to the existing application code. You can also reuse components in hybrid apps and also enable plugin integration.
Technology Base
The technology base of React Native vs. ReactJS is intertwined in a way that makes it confusing for learners and new developers. The bottom line is that React is a JavaScript library. To understand React and use it efficiently, you need JS knowledge. If you study its technical documentation, the development learning curve becomes smoother.
React Native is a framework for building mobile interfaces. It uses ReactJS for development and inherits its functionalities, like declarative components. However, React Native is not purely JavaScript-based. It is a combination of JS, Objective-C++, C++, and Objective-C code. So, you need awareness of all these languages to build on React Native.
Platform Dependency
ReactJS is platform-independent, whereas React Native is not. You can execute Reactjs web development on all platforms, resulting in high demand of outsourcing react js development services. But a developer working with React Native has to have more skills and programming language proficiency in executing it on multiple platforms.
React Native has a single codebase with platform-specific code. It recognizes where it is being deployed and generates the code accordingly.
Security
React is known for better security, while there may be security concerns in React Native. This is because React Native is an open-source framework used for mobile applications. Due to its nature, they may arise a security gap. This concern is more applicable while building financial or banking applications that deal with confidential data.
Costs
There is a notable difference between Reactjs and React Native when it comes to costs. React is known for being somewhat expensive to develop on. It typically requires you to download other libraries. This drives up the overall cost of the project.
React Native, on the contrary, supports cross-platform development on its own framework. This way, you can save time and money by reusing code in your mobile application. Thus, your overall project cost is reduced, and maintenance doesn’t become expensive.
UI Rendering
ReactJS uses a virtual DOM to render browser code, whereas React Native uses native APIs to render mobile components. An app built on React renders HTML in its UI, while a React Native app uses JSX.
Navigation
On React, you can navigate using the react-router library. It enables navigation on click, which is a useful feature if you want to access the history instance. In React Native, you do not have the option to use react-router.
Instead, it offers its own library Navigator that allows you to transition between different displays. It also has a library named React Native Navigation that offers native platform navigation features on Android and iOS.
React JS vs. React Native: Advantages
ReactJS
ReactJS has many advantages that make it one of the most popular web development frameworks around the world.
- Its reusable components let you work on multiple projects without building everything from scratch. For instance, if you are building two similar components for your applications, you can just reuse the same code and make minor changes if required.
- It takes less time to develop applications on ReactJS as there is a huge repository and react developer tools available by the community.
- React’s architecture is component-based, so you don’t need to debug it frequently. Editing a section of the application does not mess other parts up. So, testing becomes easier.
- React has a virtual DOM that gives it great speed. It uses JavaScript to generate HTML in front-end development, then uses the tree reconciliation process for virtual HTML rendering. This leads to faster functionalities as you are not updating the DOM multiple times directly.
- React has stable code with one-way data binding. Any change you make to the child components doesn’t affect the parent component, which means there is a unidirectional data flow. This way, changes in small sections do not require you to update the entire state.
- It has SEO-friendly features that enable faster rendering and indexing of web pages. It results in faster loading time and lower bounce rates. Thus, React applications perform well in search engines.
All these and more features we discussed above make React a highly viable option for web application development and used extensively by reactjs development companies.
React Native
React Native has its own set of advantages in mobile development.
- Its cross-platform functionality is a great boon for developers. Your React Native mobile app will work on multiple platforms without needing changes in code at the development stage.
- React Native has React’s Hot Reload feature and the ability to build robust UIs without much manual intervention.
- Its community of developers addresses queries and offers solutions quickly, so you will never be lost.
- React Native has JavaScript as its scripting language. The JavaScript V8 Engine reduces code compilation needs and lets developers work with the framework without having to do extensive coding.
- React Native’s ready-to-use libraries let you build smart and interactive UIs for a smooth user experience.
- It renders code components with native APIs and native modules that boost app performance.
- All the advantages of a React library are carried forward to React Native.
- You can add React Native UI components in the code of your existing add to make modifications without having to rewrite any major code.
- React Native combines the stability and strength of native development with the responsiveness and agility of web development for a smooth app experience.
React JS vs. React Native: Drawbacks
The difference between React and Reactjs is highlighted in their limitations as well. While it completely depends on the project which framework would work best, it’s a good idea to keep these drawbacks in mind.
ReactJS
These are some areas where ReactJS has disadvantages:
- ReactJS is a rapidly evolving framework with high-speed functionalities, making it somewhat less stable.
- React requires external modules and libraries to create an application. Its own libraries are mostly UI-based, so you need to have knowledge of external libraries to complete development.
- React has higher overhead costs compared to React Native. This is because React needs additional components to use the UI, which calls for extra time and resources.
- There is a lack of proper documentation for React due to its high pace of development and updates. Developers often have to write documentation on their own.
React’s fast-growing environment and steep learning curve are the main drawbacks when it comes to choosing libraries.
React Native
React Native also has its own set of drawbacks.
- It has a disorganized abstraction layer, which means it doesn’t have specific rules or parameters in style. This may create a clash in logic for developers.
- It may lead to compatibility issues and bugs as the framework is still in its beta version.
- React Native is at the mercy of Facebook, so patenting and licensing might be an issue. Facebook may even choose to pull the plug on this framework when they want, but this seems unlikely considering its popularity among developers.
- There might be a lack of functionalities in its native libraries.
- React Native is still being produced and improved, so the apps may not be stable in the long run.
- It has problems with security, so applications dealing with sensitive information may be at risk.
- It takes some time to initialize the runtime, even for advanced devices.
Now that you’ve covered the benefits and disadvantages of React app vs. React Native separately let’s take a comparative look at their strengths and weaknesses.

React Native for web vs. React for development has been an ongoing topic of discussion for developers. The bottom line is that React is for web applications, while React Native is for mobile applications. So the next time you’re asked what the difference is between React JS and React Native, you need to have a long conversation, explaining all their pros and cons.
Conclusion
It does not always have to be React Native vs. React web; the two frameworks work pretty well together. However, you may have to choose the most suitable framework for a specific project. So, it’s always beneficial to know their features and drawbacks.
Both React and React Native ensure dynamic and responsive UIs with high speed and user-friendliness. ReactJS has the additional benefit of being SEO-friendly, but React Native is more stable and all-encompassing in its libraries.
Both these platforms are crucial and extremely popular with developers and programmers around the world. The best thing while choosing React Native web vs. React for development is to analyze the needs of your business.
Consider factors like resources available, reactjs developer skills, project needs, and specific demands before choosing React or React Native.
Now, you have the flexibility to choose the framework without hiring dedicated developers in-house. Talent management agencies like Uplers help you hire experienced ReactJS developers for your business needs without having to go through a tedious search process.



Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.