Top 10 React JS Developer Skills to Screen While Hiring
- Shreya Srivastava
- July 11, 2022
- 8 Minute Read

A front-end developer is perhaps one of the most crucial appointments for any company aiming to boost its online presence. Depending on their coding, UX sensibility, and capacity to collaborate with your tech and design teams, they can influence how consumers perceive your brand. React, a JavaScript library, is one of the most popular client-side programming technologies. Thus, knowing how to screen top React JS developer skills is key to finding the right one.
Let us give you a statistic that’s going to blow your mind. More than 42.62% of developers use ReactJS. So now recruiters are in the market to hire the best React JS developer with skills that are expertised and efficient. When technical recruiters don’t receive resumes with a solid background and relevant skill set, they sometimes find themselves in a pickle. Their inability to identify the precise abilities they need is genuinely their most significant problem.
The hiring procedure for the React developer position involves several intricate and drawn-out steps. What steps should you take to find the best React developer for your company? Read our comprehensive recruitment guide to find the best React specialist for your team.
Fortunately, this guide will walk you through the key React JS developer skills to screen while hiring a ReactJS developer. For convenience, we have divided the required React JS developer skills into hard and soft skills. On that note, let’s begin with the hard skills, aka, the technical skill set.
Top 7 React JS Developer Technical Skills When Hiring
Here are the seven React JS developer skill set that every hiring manager must actively seek:
1. HTML and CSS

If you are looking to fill the vacancy for a React front-end developer, HTML and CSS are core skills that will come to play. The candidate’s knowledge of these client-side technologies and important react developer tools sheds light on their ability to create and work with value-loaded, visually-aesthetic, and highly intuitive user interfaces (UIs). Given that UIs now play a crucial role in determining the perceived value and quality of an application, the React JS developer skill set can indirectly affect the same.
At a high level, the candidate should at least be in a position to work with and write HTML tags and CSS selectors while also having an understanding of the box model. Basic React front-end developer skills like performing CSS reset, implementing responsive web principles, and reverting to border-box are also essential qualifications.
2. Fundamentals of JavaScript

JavaScript is one of the primary skills required for ReactJS developers. As such, you will have to test their knowledge of JavaScript concepts surrounding code structure, variables, data types, operators, functions, loops, switch statements, objects, primitives, boolean, arrays, and more. It is crucial to give these principles their due importance as these fundamentals of JavaScript would also be applicable while coding in ReactJS web development. So, if their foundational knowledge is spot-on, their React JS developer skills would follow suit.
3. JavaScript ES6

In addition to the fundamentals of JavaScript, a React developer’s skills must also be complemented with a solid understanding of ES6 (ECMAScript 2015 or ECMAScript 6). This newer version of JavaScript enables the developer to build and maintain web apps as per your requirements.
The most sought-after React JS Developer skills for ES6 include scoping variables, array methods, arrow functions, DOM manipulation, event handling, high-order functions, call-back functions, ‘this’ keyword, and so on. On close observation, it is evident that ES6 is somewhat of an advancement of the fundamentals of JavaScript discussed previously, and thus considered a key question asked during react developer interview. Hence, we repeat that these React JS developer skills may be different but should be treated as complementary.
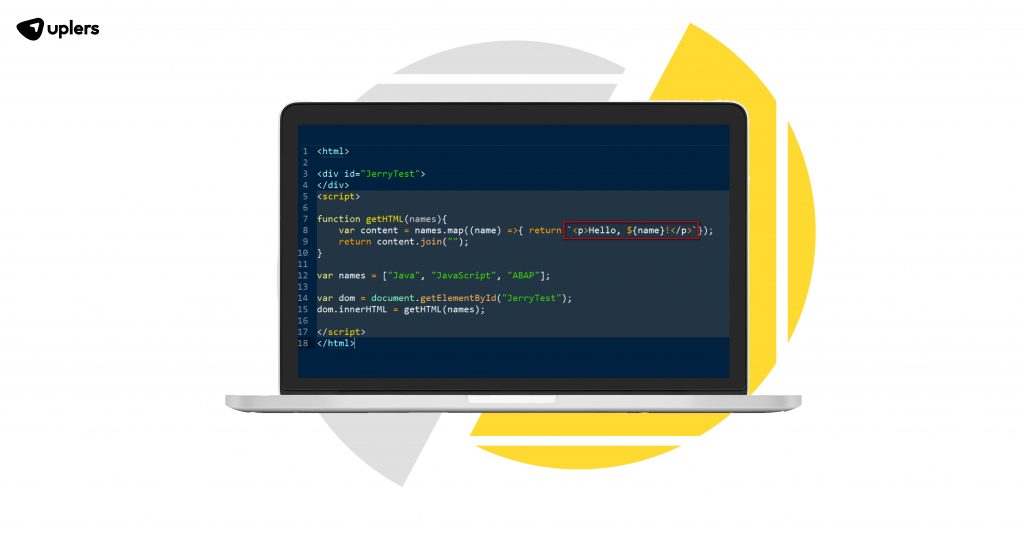
4. JSX (JavaScript XML)

Since we’re already on the topic of JavaScript and its importance as a skill for React developers, JSX also deserves a special mention. JSX is a syntax extension to JavaScript that allows coding in an ergonomic fashion. ReactJS developers having JSX skills can effortlessly code and incorporate HTML/XML elements in React. Equipped with this knowledge, React developers can also build applications that utilize React APIs – an otherwise tedious task. In addition to expediting and streamlining app development, JSX is also used to enhance app scalability – without complicating the code.
Do note that Babel, a JavaScript parser can convert HTML syntax into basic JavaScript files. As such, a ReactJS developer with Babel skills could be a fitting substitute for JSX depending on your requirement.
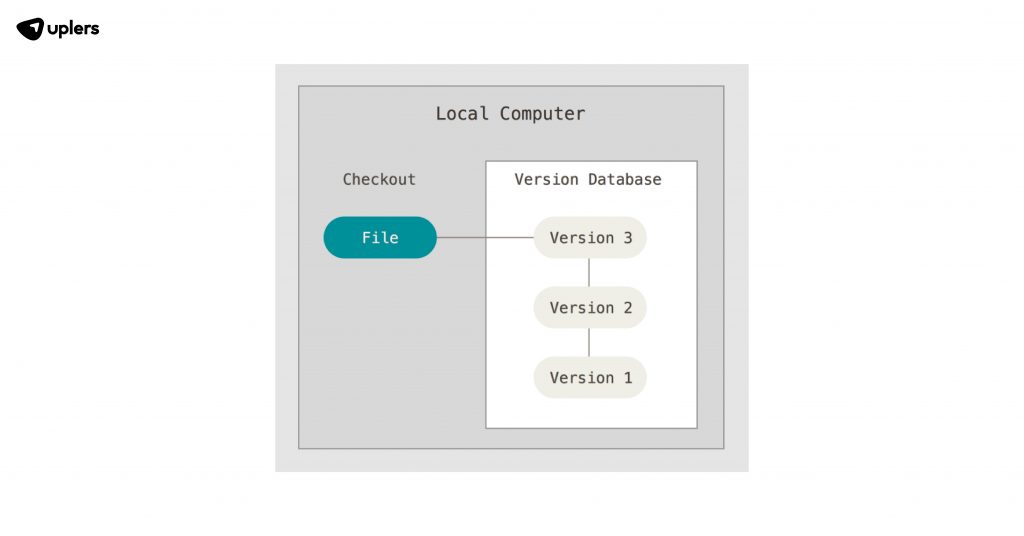
5. Git

ReactJS developers who have a grasp of Git are excellent at version control, code storage, and maintenance. Such ReactJS developer skills enable them to store the project on centralized version control systems like GitHub, GitLab, and BitBucket. Developers can make necessary modifications to the code using commands like push, pull, comment, add, etc. Git maintains a record of these changes and allows the developers to merge or isolate branches to test code performance under varying conditions.
As a result, the developer can launch features or retract them one by one without affecting the source code or other modules. From this very definition and role, it is clear that the React JS developers’ Git skills can be instrumental in maintaining code flexibility without critical data or functionality losses.
6. Node + npm

Node may be a necessity if you are looking specifically for a ReactJS full stack developer with requisite skills. While React could cater to front-end development, Node would take care of the back-end development. The MERN (MongoDB, Express, React, Node) stack is a perfect example of such a full-stack environment. One must also consider the fact that developers can run React codes directly in the Node environment, and vice versa, which further enhances their interoperability.
Additionally, with React featuring on the server-side and client-side script, having knowledge of Node can be particularly useful. And since you already seek such React JS developer skills as a prerequisite, also make sure that they possess a detailed understanding of the NPM (Node Packet Manager) registry. This registry can help developers and react js development services companies unlock more value within the React library and update app packages.
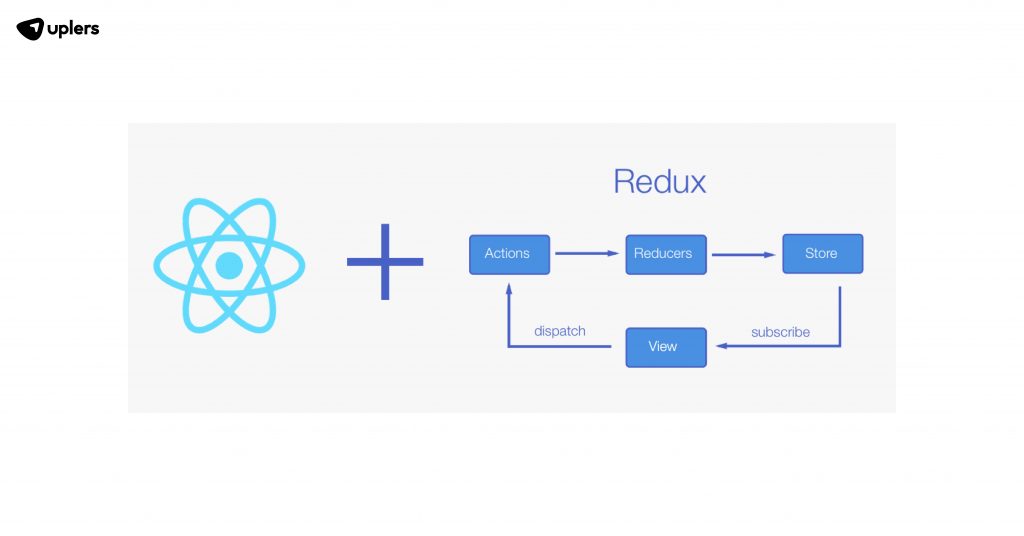
7. Redux

Asynchronous state updates are one of the weakest links of React development. And this is why the ability to understand and work with Redux becomes one of the most crucial ReactJS developer skills.
Redux is a built-in state that allows a developer to control and preserve the React library. Developers use it for state management through the lens of scalability. By imbibing the principles of functional programming and immutability, Redux helps the developer produce apps that behave in a consistent manner, are easy to test, and operate similarly in different environments.
Top 3 React JS Developer Soft Skills to Screen When Hiring

Now that we’ve wrapped up the technical skills required for screening ReactJS developers, let’s take a look at some soft skills that need to be evaluated:
1. Excellent Communication
The app development process calls for constant communication – whether it is within the team or externally with the stakeholders. In such cases, the ReactJS developer would often find themselves conducting such interactions with a bunch of people having varied technical and non-technical exposure. As such, the developer should have excellent communication skills to engage everyone involved in the development process, understand project requirements, convey the said requirements to team members, share progress updates, etc.
2. Problem-Solving Approach
The developer’s logical thinking, reasoning, and understanding, all contribute to their problem-solving approach. In fact, how they switch from identifying the problem to postulating a solution determines the project’s success – each of these stages relies on the problem-solving approach and capabilities of the individual.
Similarly, this skill also comes under scrutiny when inadvertent mistakes might pop up during the development process and the developer will have to address such issues while devising and discovering appropriate resolutions. As such, you need someone who is unafraid to think out of the box and who is open to making mistakes and learning from them.
3. Ability to Work in a Team
ReactJS developers are not lone wolves running in the wild. Even the most self-sufficient individuals having absolute React full-stack developer skills would have to work with other team members such as the product owner, tester, designer, etc.
As such, they need to have a persona that allows them to gel with others and contribute to the team. After all, all their technical skills and knowledge go down the drain if they are unable to work within a team.
 How do you confirm React developer abilities during the selection process?
How do you confirm React developer abilities during the selection process?
Technical or “hard” skills are task-specific abilities required to complete a job. These talents can be cultivated through education, seminars, training, and certifications.
However, soft skills are more concerned with a person’s capacity for interpersonal interaction. They are difficult to measure or quantify by nature. And that’s why you need a talent management grid for an efficient assessment of your preferred candidate. Soft skills allow us to assess a candidate’s interpersonal abilities and compatibility with the company’s culture. The following are some of the most crucial soft skills for a React developer:
- Effective communication abilities
- Teamwork
- Creativity
- Being receptive to feedback
Glossary of Key Technical Terms Used While Screening Key React JS Developer Skills
As a hiring manager recruiting for a technical position, you might come across several React JS terms that could leave you stumped. Some candidates may deliberately throw a bucketload of jargon at you to make it appear that they know it all – when reality may be quite the opposite. As such, you might have to do your own homework to prevent yourself from being boggled by such tactics.
Knowing these technical terms will allow recruiters to create the most ideal ReactJS Developer Job Description to find the right talent for your business. While we have covered most of these terminologies briefly, consider reading up on them in more detail so that candidates cannot pull wool over your eyes:
| Architecture | Class Components (Mixins, Higher-Order Components or HOCs, Render Props) |
| Functional Components (React Hooks) | |
| State Management | React Context API |
| Redux | |
| MobX | |
| Styling | Styled-components |
| Emotion | |
| CSS in JS | |
| CSS Modules | |
| Static typing or type checkers | TypeScript |
| Flow | |
| Ecosystem | npm |
| Node.js | |
| NVM | |
| Bundler | webpack |
| Mobile Architecture | React Native |
Conclusion
Follow the above guide while evaluating React JS developer skills and you are sure to find a gem of a developer waiting to be hired.
To recap, you need someone who has a basic and working knowledge of JavaScript + ES6, HTML, CSS, JSX, Git, Node + npm, and Redux. In addition to these technical React JS developer skill set, you would also want them to excel at communication, problem-solving, and working in a ReactJS Development Company. Finally, do a bit of research and get a hold of some tech lingo so that you can call the candidate’s bluff.
Alternatively, you can trust talent recruitment partners like Uplers to do all this legwork as you sit back and focus on your core operations! With Uplers, you can hire ReactJS Developers from the top 3% of the global talent pool. You get absolute freedom to pick a developer based on their skill set, experience, or industrial background, and we’ll handle the rest.
So, what would you prefer? Expending time, effort, and energy into carrying out the recruitment yourself? Or taking the shortcut and drinking from a pool of pre-vetted professionals. The choice is yours to make!



Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.