How to Create A ReactJS Developer Job Description: Hiring Guide For Global Recruiters
- Shreya Srivastava
- June 8, 2022
- 11 Minute Read

With 40.14% of developers working with ReactJS, it is the leading in-demand web framework as of 2021. A host of big tech companies rely on ReactJS to develop easy-to-maintain and scalable systems. As a result, the demand for ReactJS developers has seen a steady incline. In fact, sources suggest that portals like Indeed witness 1500 to 1800 fresh job listings for ReactJS developers in senior-level positions every single day! One can only extrapolate this number and envision the increasing volumes for mid- and entry-level positions!
Given this high volume of demand, companies may struggle with posting ReactJS developer job description or analyzing ReactJS developer resumes. As a result, they may end up with a bad hire that can cost companies a lot more than what they put into the recruitment process.
Well, such a concern would be the least of your worries, for we have a detailed guide on all things related to React.JS developer. From skills to responsibilities to salary, and how to best source ReactJS developers – we are covering it all.
So, sit tight as we walk you through the ideal ReactJS developer job description.
But first, if you are unclear about what exactly a React.JS developer is, keep reading!
What is ReactJS? And What is a ReactJS Developer?

ReactJS is an open-source JavaScript library that first made an official appearance in 2013. It was developed by Facebook with the sole objective of creating rich, value-loaded, and engaging web pages that deliver high performance with minimal coding. To achieve this goal, React was infused with qualities of being declarative, component-based, and unobtrusive. And to leverage these benefits, ReactJS developers follow a bottom-up ReactJS development style that involves designing smaller components to produce complex and captivating app UIs.
If you haven’t figured it out yet, a React.JS developer is someone who specializes in using React to design and implement UI components for JavaScript-based web and mobile applications. They play a vital role in developing responsive and interactive app components such as menu buttons, gesture-driven actions, online forms, etc., for dynamic web pages. Essentially, they give shape to every client-side interaction.
What Makes ReactJS Development So Popular?

With 12.7 million weekly downloads and 188k stars on GitHub, there is no contesting the fact that developers and companies love ReactJS (And did we mention that 40.14% of developers use ReactJS – we did!)
Which begs one to ask the pressing question – what makes ReactJS development so wildly popular?
As someone who has been long enough in the field of application development while also playing the role of a talent enabler, we have discovered the following reasons for the rising fame of ReactJS development.
- React has a smooth learning curve and aspiring ReactJS developers can grasp it easily.
- Its timelines are shorter due to the vast, well-organized libraries containing reusable components.
- Developers can use ReactJS to build robust, interactive, and dynamic web apps.
- Its isomorphic nature makes applications quick and responsive.
- The performance of ReactJS applications is further expedited through Virtual DOM (Document Object Model) rendering.
- Its high performance makes it user- and search engine friendly.
- The simplicity of React codes, paired with the supporting ReactJS developer tools, make them easy to read, scale, test, and maintain.
- It enjoys the support of a large and thriving community.
- Given that ReactJS is more than a decade old, it benefits from this age and maturity resulting from its time in the industry.
Given such tangible benefits, it should come as no surprise that ReactJS developer skills are heavily in demand amongst several Fortune 500 companies. Renowned companies like Netflix, PayPal, Lyft, Uber, New York Times, Walmart, Tesla, Airbnb, BBC, DropBox, Asana, Trello, etc., have hired ReactJS developers to build their web and mobile apps.
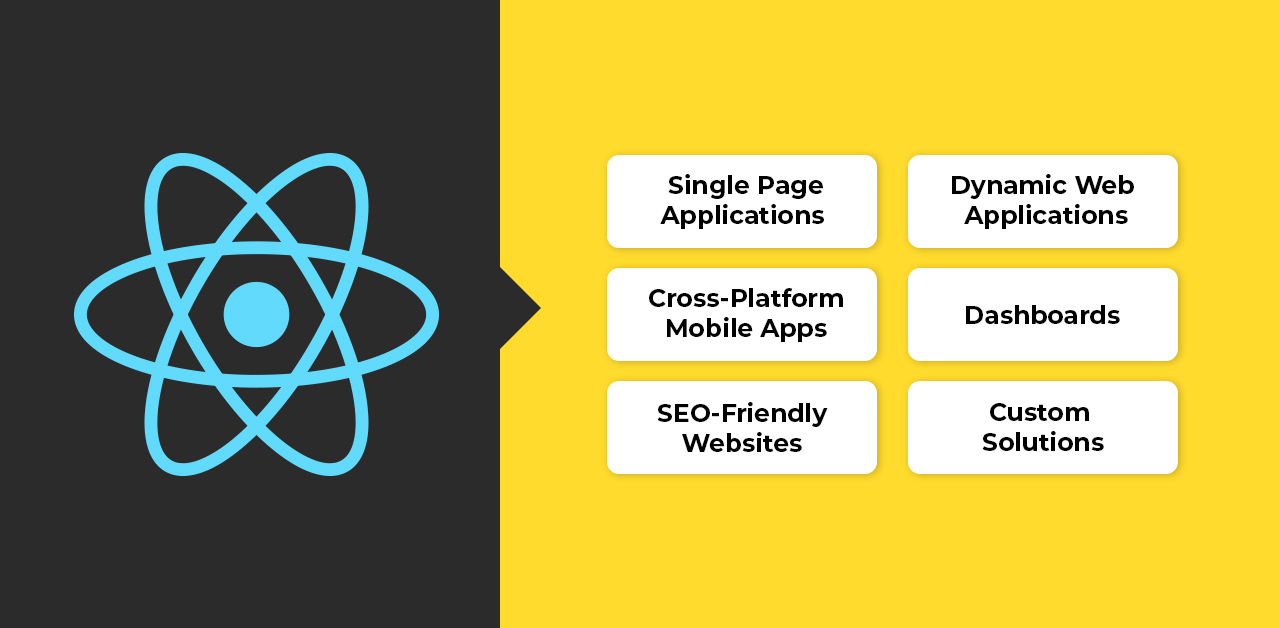
What is ReactJS Used For?

As seen above, ReactJS is a highly flexible and multi-purpose library. It is typically used in front-end development for the following:
Single-Page Applications
It is tough not to think about ReactJS and Single-Page Applications (SPAs) in the same breath. After all, building SPA is one of the commonest use cases of ReactJS! This is also one of the most sought after skills mentioned in a React developer job description.
This correlation between ReactJS and SPA is evident by how widely it is used for developing and designing social media websites like Facebook, Pinterest, Instagram, Reddit, etc. In this aspect, the roles and responsibilities of a ReactJS developer are to maintain the repetitive parts of a web page while updating the necessary content – the primary reason why social media platforms are so addictive. The React.JS developer achieves this goal by leveraging Virtual DOM, unidirectional data flow, and Redux to update content in response to user actions.
Of course, social networks are just a popular use case of SPAs and their applicability is far too wide across all segments – but this example is powerful enough to give you the gist of what you can achieve through SPAs.
Dynamic Web Applications
The use of ReactJS for dynamic web app development is yet another common application of the technology. ReactJS developers make use of Virtual DOMs to create highly responsive and fast-loading web applications that can effortlessly handle multiple and high volumes of requests without page refreshes. As such, businesses can prevent user attrition and drop-offs.
You will see such use of ReactJS predominantly in eCommerce or content-heavy application development. Apart from implementing the KISS methodology to reduce cognitive load, you will also notice how ReactJS embraces Atomic design principles to build semantic and contextual relationships between interface objects that add value to the online store.
As such, it comes as no surprise that websites like BBC, Bilibili, Binance, Bloomberg, Guardian, Theme Forest, etc., use ReactJS in their tech stack.
Cross-Platform Mobile Apps
Most modern-day mobile applications are built using React Native – the mobile framework built on ReactJS. It offers a native look and feel to the resulting application, regardless of the device’s operating system. As a result, you can benefit from hiring a React developer well-versed in the language to effortlessly build your web and mobile apps.
Dashboards
A dashboard is nothing but a data visualization SPA that combines high-speed rendering with an equally high refresh rate. Given this definition, it is only logical to hire a React developer to create rich and interactive isomorphic dashboards that can update in real-time. As more and more businesses look for ways to convert data into visual insights for getting a holistic and comprehensive overview of key data points, the demand for this will come up more often in React.JS developer job description and can be expected to rise with the popularity of such business intelligence, machine learning, etc. tools.
SEO-Friendly Websites
As seen already, SEO-friendliness is a by-product of ReactJS development. As such, companies that are looking to rank on the search engines should harness ReactJS developer skills to gain results. The use of ReactJS heightens if you are looking to rank content-heavy websites on the SERPs – after all, you get the best of both worlds.
Custom Solutions
A full-stack developer ReactJS can put together their knowledge of ReactJS, HTML, CSS, and back-end technologies to create custom solutions for businesses. From niche mobile applications to branded React web solutions – a React developer with the requisite skills and competencies can carry out development while maintaining cost-efficiency.
Similarly, companies looking to create business directories, Q&A websites, ratings and reviews, eLearning modules, membership sites, galleries, job boards, donation and non-profit websites, auction sites, coupon sites, knowledge bases, etc. can also use ReactJS for personalized solutions.
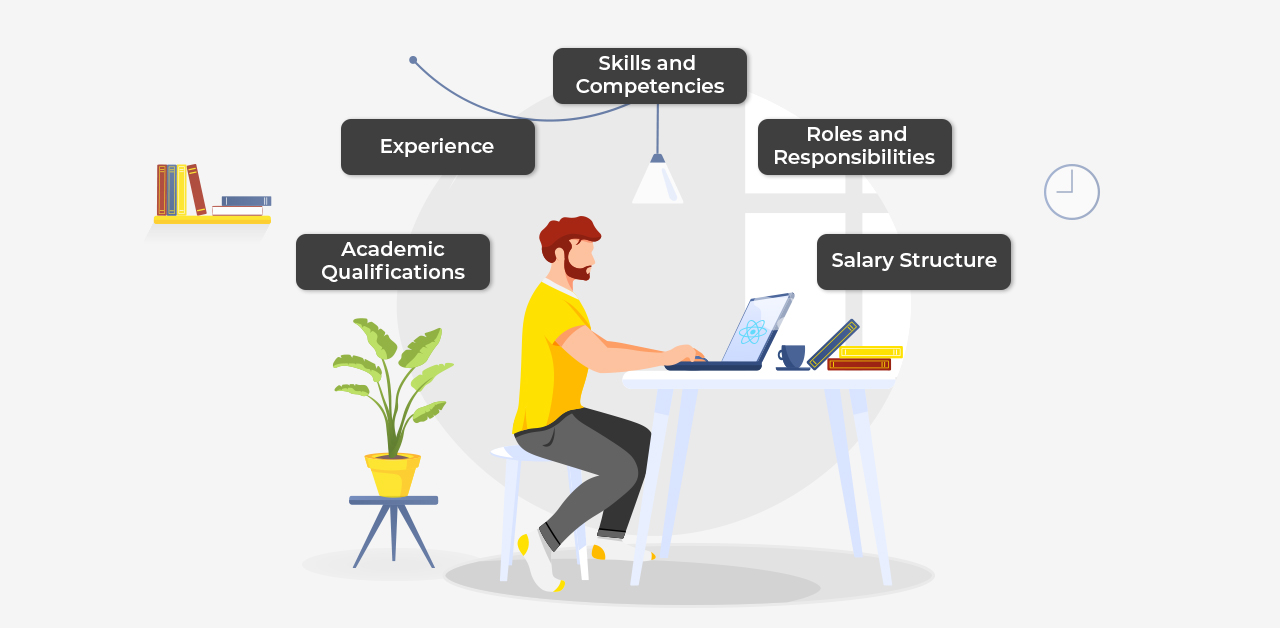
ReactJS Developer Job Description: What to Know Before Creating one?
Whether you are looking for a ReactJS developer for web app development or to create feature-rich dashboards, here are a few things you need to know before you go about it before creating a ReactJS developer job description:
ReactJS Developer Resume: Academic and Experience-Based Qualifications
The academic and experience-based qualifications for a React developer are highly subjective and dependent on business requirements. For instance, some may require the candidate to possess a Bachelor’s or Master’s degree in Computer Science or Information Technology, while others would be satisfied with a React or JavaScript certification. Similarly, some may seek explicit industry-specific experience for a certain number of years while entry-level jobs will admit freshers. Thus, should be clearly mentioned in a ReactJS developer resume.
ReactJS Developer Skills and Competencies

ReactJS developer skills constitute the most critical component of a React developer job description. You talk about it in excruciating detail – after all, the more comprehensive, the better.
Some of the primary skills for ReactJS developers include:
- Core React/JavaScript: Strong proficiency in ReactJS and related technologies like JavaScript fundamentals, ES6, DOM manipulation, array methods, event handling, object modeling, component lifecycle management, JSX, Babel, RESTful APIs, data structures, and algorithms.
- Web technologies: Practical and theoretical knowledge of the web technologies like JavaScript, HTML, CSS, C#, TypeScript, SASS, Python, LESS, and Stylus.
- ReactJS developer tools: Proficiency in React workflow tools like Enzyme, Redux, and Flux; as well as Webpack, Bitrise, Hockeyapp, ESLint, Jest, and Create React App.
- Web frameworks: Demonstrable knowledge of frameworks like React Native, AngularJS, Angular2, VueJS, KnockoutJS, Bootstrap, Svelte, SocketIO, and Backbone.
- Open-Source Libraries: Proven expertise in jQuery, html5sql.js, MomentJS, RequireJS, and Loads.
- Databases: Working experience in different databases like MySQL, NoSQL, PostgreSQL, and Redis.
- Software testing tools: Prior knowledge and experience in testing codes using Jest, Mocha, Unit-Tests, Karma, Selenium, TDD, and VCS.
- Code versioning tools: Experience in managing code repositories using GitHub, Bitbucket, Mercurial, devZing Subversion, and RhodeCode.
- Cloud management: Sound knowledge of cloud platforms such as Amazon AWS, Microsoft Azure, Google Cloud Platform, and OpenStack Apache.
- Project management: Experience in project management tools like Jira, Trello, Asana, Basecamp, Zoho Projects, and ClickUp could be a competitive differentiator.
- Back-end technology: While not mandatory, knowledge of server-side technology such as Node and NPM packages to extend React capabilities through the MERN stack would be a plus.
In addition to these technical skills for ReactJS developers, the resume of a candidate should also lend insight into their soft skills like:
- Their capacity of translating business requirements into technical counterparts and mapping the deliverables accordingly.
- Ability to work in a team and take the lead if necessary.
- Willingness to accept feedback or offer suggestions to improve the project.
- Excellent scope management, time management, budget management, interpersonal skills, and communication.
- Competence to write crisp, easy-to-maintain codes by following the best coding practices.
- Openness to learning up-and-coming tools and processes.
- Solid testing, debugging, problem-solving, and troubleshooting skills.
- Creativity, honesty, and accountability.
React.JS Developer Job Description: Roles and Responsibilities of a ReactJS Developer
While the ReactJS developer skills would be far more generic, the roles and responsibilities of ReactJS developers would have to be more niche. It revolves around their contributions in the development process. It grants candidates a high-level view of what their typical workday would look like.
Some common roles and responsibilities of ReactJS developers include:
- Designing and developing rich, engaging, and highly responsive user-facing interfaces and architectures on web and mobile applications using custom React components, JSON, AJAX, and REST.
- Ensuring that the UI remains technologically sound and aesthetically pleasing.
- Converting written and visual designs, PSDs, and wireframes into working and efficient front-end React components, features, or pages on the user interface.
- Developing reusable components and APIs, and compiling them into front-end libraries for future use.
- Participating in end-to-end ReactJS product development and finding ways to expedite the process and minimize time to market.
- Analyzing target users and user habits to improve the user interface to maximize interaction.
- Optimizing component design and performance across an array of web-capable browsers and devices.
- Coordinating with product teams, back-end engineering teams, graphic designers, or SEO teams to improve the application in multi-variate ways.
- Working closely with testing experts to address bugs, issues, and glitches. Also, performing unit and integration testing individually.
- Documenting application changes, preparing updates, and releasing them from time to time.
- Keeping up with the latest trends and technologies and infusing them to enhance the UI.
ReactJS Developer Salary Structure and Other Compensations

The ReactJS developer salary will depend on various factors such as the hiring company’s location, years of experience, skill set and level of expertise, roles and responsibilities, nature of engagement, and more.
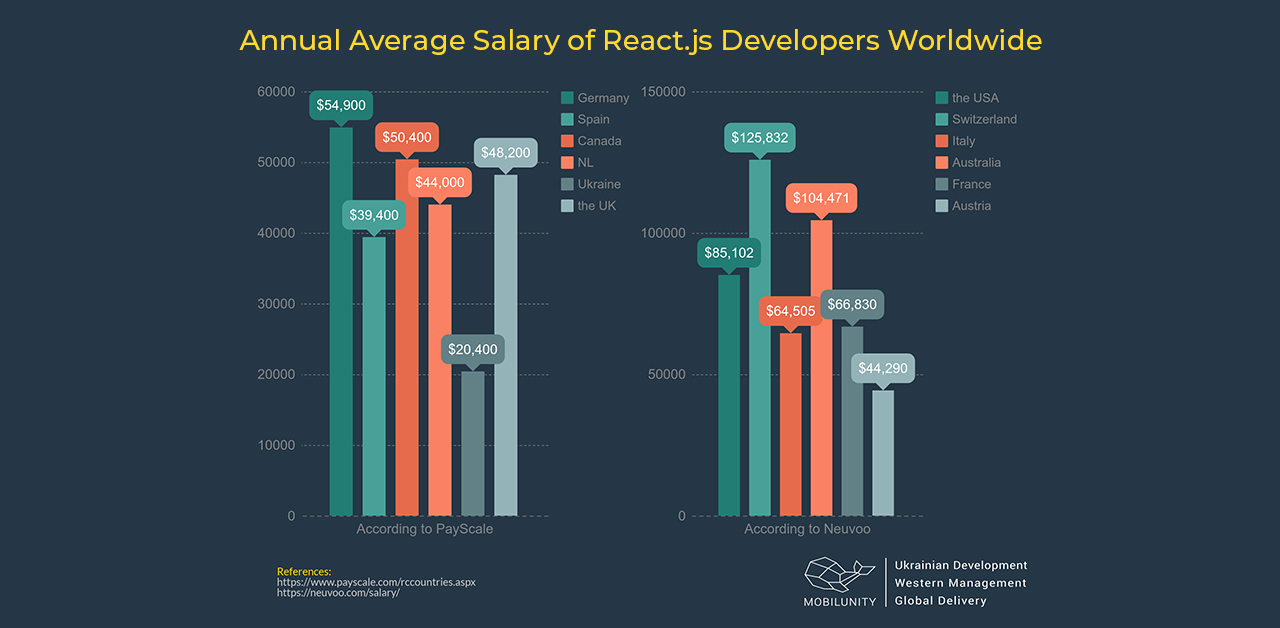
For instance, the ReactJS developer salary in the USA averages around USD 119,995 per year or $61.54 per hour. On the other hand, the ReactJS job’s salary in India averages around INR 4,64,560/- per year (approximately USD 6,000 per year) with an additional cash compensation of INR 28,339 (USD 365). However, even these figures for different countries or regions will vary depending on the state or city, expertise, and other variables listed above.
In addition to the ReactJS developer salary, other benefits may include:
- Remote work stipends
- Performance-based incentives
- House rent and/or travel allowance
- Paid Time Off (PTO)
- Tuition reimbursement
- Retirement savings program
- Hardware and software
- Subscriptions
- Health coverage
- Company retreats and workations
- Referral bonus for new talent
Given the importance of this section, you have to create a hook so that the position of the React.JS developer appears extremely lucrative for candidates.
ReactJS Developer Job Description Template
If companies are looking to hire and vet capable ReactJS developers, then the job description should also be such. Typically, a clear and comprehensive React.JS developer job description will contain the following elements:
Brief Overview of the Company (4 to 5 sentences)
Start with a short introduction about the company. Think of it as the sales pitch for your company and craft it from a candidate’s point of view. As such, talk about the work culture, career progression opportunities, employee experience, and every other non-monetary perk. Highlight everything that a candidate gains from working at your organization.
ReactJS Developer Job Title (2 to 3 sentences)
Now, you pivot to the crux of the React developer job description. Start by declaring the job title. Remember, ReactJS developers come in all shapes and sizes, and you have to be specific about what you seek. Rather than settling for something as generic as a “React.JS developer” or “React Engineer,” be descriptive – say, “React Native Senior Developer – Mobile Applications – Remote – Front-End Development.”
Follow it up with a tight role summary that offers a high-level view of what the ReactJS developer is supposed to do in their day-to-day lives while working for you. This segment of the job description allows you to set clear and reasonable expectations so that your company and the candidate are on the same page right from day one!
Roles and Responsibilities of the ReactJS Developer (8 to 10 bullet points)
We have extensively gone over the roles and responsibilities of ReactJS developers. Use that section as a reference and shortlist the key eight to ten responsibilities that best embody your requirements. For best results, follow the SMART principles to set the tone for what the candidate needs to do once they join your organization.
Essential Skills and Qualifications (6 to 8 bullet points)
Once again, we have detailed the academic and professional qualifications that a ReactJS developer must possess. Handpick the ones that suit your requirements and are absolutely necessary for applying to this post. These (often technical) skills would be mandatory and will define the eligibility of a candidate.
Desirable Skills and Qualifications (5 to 7 bullet points)
Here, you can list down the desirable or nice-to-have qualifications that can help narrow down your search and find the perfect fit for the profile.
ReactJS Developer Salary and Benefits
Finally, you can wrap up your React.JS developer job description with the most thrilling component – the ReactJS developer salary. In addition to the financial compensation, go into the details of other perks (such as insurance coverage, ESOPs, incentives, remote working opportunities, flexible work hours, etc.) that the candidate would be eligible for once they join your workforce.
Contact Details
Bup, bup, bup! Don’t sign off just as yet! Share your contact information at the end of the React developer job description so that the candidates can reach out to you with their CVs! Apart from your official recruitment email ID or a link to where candidates can upload their ReactJS developer resume, also add your website, social media handles, etc. so that the candidate can look your company up. If you plan on hiring a React.JS developer to work from your office, also share your physical address so that candidates can plan out their commute.
Why Hire a ReactJS Developer Through Uplers?
Hiring a ReactJS developer can be daunting. Between sourcing, vetting, shortlisting, and assessing, you will find yourself losing the interest of top talent as they slip like sand in an hourglass. The implications would be worse for companies that do not have a recruitment manager or hiring team as the process would distract them long enough to lose focus of the core business operations.
So, wouldn’t there be an easier way to get this job done without getting your hands dirty?
Well, there is – Uplers
Businesses or recruiting managers can come to us with their requirements. We take stock of what you need and shortlist capable candidates from our pre-vetted Uplers Talent Pool. You can interview these handpicked ReactJS developers and pick the one that fits the bill.
If, on the other hand, rather than hiring talent and constituting your very own team, you wish to outsource the project entirely, Uplers also offers ReactJS development services to deliver to expectations.
In simple words, Uplers cuts short the distance from ideation to execution in your ReactJS development journey in every way possible. Get in touch with us to know more!



Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.