Top 10 React Developer Tools for your business in 2022
- Shreya Srivastava
- August 31, 2022
- 9 Minute Read

With 42.62% of developers using React JS (Statista 2022), it is one of the most in-demand web development frameworks of 2022. This increasing demand is a result of several factors. For a start, React reduces the time-to-market by expediting development timelines. Furthermore, nearly all applications developed using React are SEO-friendly by default, making it very popular among businesses.
Also, ReactJS now enjoys better code stability and a thriving user community to support developers of all skills, experiences, and competencies. In the midst of it all, React developer tools are an invaluable asset in the powerful toolkit that further adds momentum to ReactJS adoption.
Here, we take a good look at React development tools – what they are, what they do, and how top businesses are leveraging them in projects – as well as listing the top developer tools for ReactJS. Let’s get started!
What are React Developer Tools?
React developer tools are a collection of extensions, libraries, frameworks, code generators, and debuggers aimed at simplifying React development cycles. Such React component design tools play a mission-critical role for a business in developing, maintaining, testing, and launching applications and user interfaces (UIs) built in the React ecosystem.
With the help of these React developer’s tools, businesses can enjoy cleaner, easier-to-maintain, and stable codes devoid of any bloating or redundancies, which results in immediate value.
Why Do You Need ReactJS Developer Tools?
Before diving into the list of top developer tools for ReactJS, it is crucial to understand how these tools are helping businesses and developers. The top and most sought after benefits of react.js and these ReactJS developer tools include:
- Streamlines and accelerates front-end development by empowering developers to write codes faster and more efficiently.
- Allows inspection and debugging of application – as an element or on the whole – with ease.
- Inspects various states, hooks, props, etc., to identify components that are likely to misbehave.
- Tests and monitors various component states and changes without affecting other components.
- Enables quick and easy scrutiny of root React components rendered for a page.
- Employs quick and detailed profiling to detect performance bugs and highlight them.
In addition to the above benefits, the fact that React development tools are available as browser extensions for Chrome, Firefox, etc., makes them as accessible as they are useful.
However, many businesses oftentimes decide to outsource React JS development services from top React JS development companies to avoid all the hassle!
Top 10 React Developer Tools
Now that you know what React developer tools are and how they add value to your project, you might want to install these ReactJS developer tools at the earliest.
However, nearly 30 to 40 React development tools are available, each with a specific function, which can make this decision tricky. To prevent any further confusion, here is a quick roundup of the ten best tools for React development:
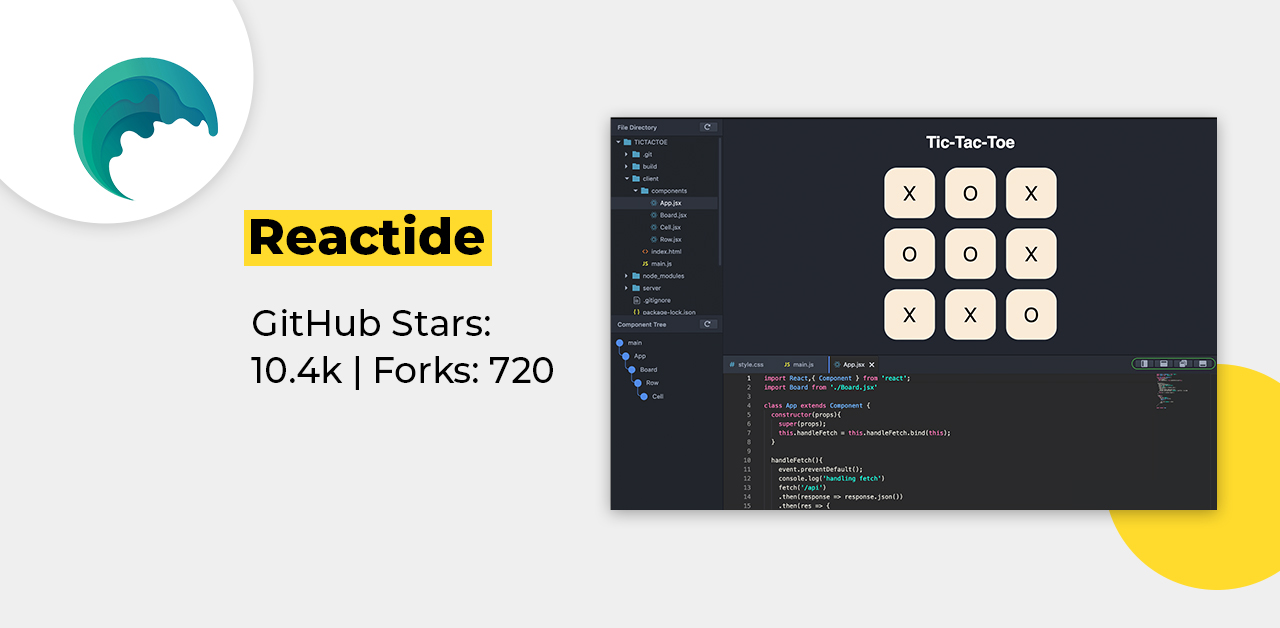
#1 Reactide
Features
- High-level component visualization to navigate app architecture
- Hot module reloading for quick previews
- Compatible terminals for workflows, commands, etc.
- Structured and optimized configurations
- Custom browser simulator and integrated Node server for an extensible developer environment

As the first integrated development environment (IDE) for ReactJS, Reactide enjoys a stellar reputation as one of the best React developer tools. Its popularity can be attributed to the fact that this React developer tools extension is platform-independent and relies heavily on visual editing that is at par with an interactive and responsive Graphical User Interface (GUI). This popularity has resulted in this tool being a key question for react interview questions.
The former is made possible by the integrated Node server and simulator that replicate different browser environments to automatically render the components in the most optimized form. Further, it comes with pre-configured modules that come with out-of-the-box usage abilities. As a result, the React dev tool eliminates the need to toggle between the IDE and browser to track changes.
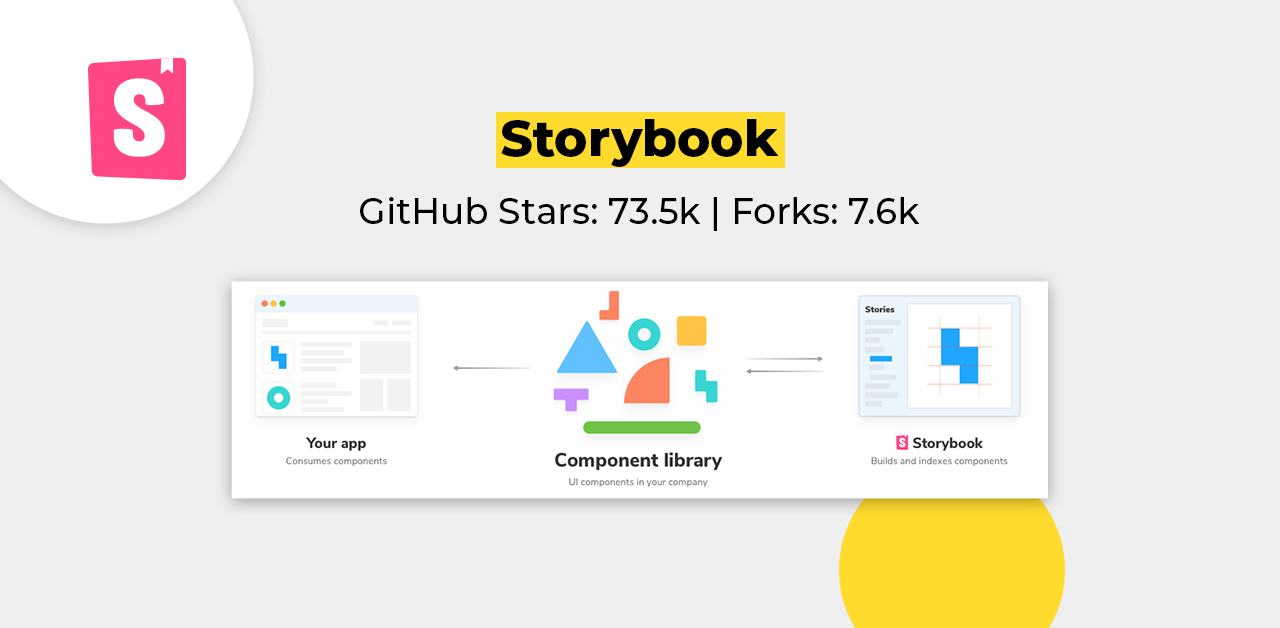
#2 Storybook
Features
- Universal sandbox to develop UIs in isolation
- Render components to replicate hard-to-reach use cases
- Spot testing, visual testing, interaction testing, accessibility testing, unit testing, etc. are available
- UI documentation with a focus on tracking, searchability, and reusability
- Real-time publication and performance measurement to capture feedback

Storybook is one of the most popular ReactJS UI tools that function as a playground as well as an IDE to create, develop, and test UI components. This React dev tools extension combines simple components to create complex and interactive UIs that focus on business logic by delinking the architecture.
All distinct components that can exist as a standalone unit and generate a value are stored as stories within the sandbox termed storybooks. Each story visually represents every component’s state, making it easier to compare and contrast them. The primary objective of this React developer tool is to generate a series of stories that denote the behavior of the components and orchestrate a meaningful storybook through rapid iteration. Thus, it is one of the many crucial React JS developer skills that are in high demand.
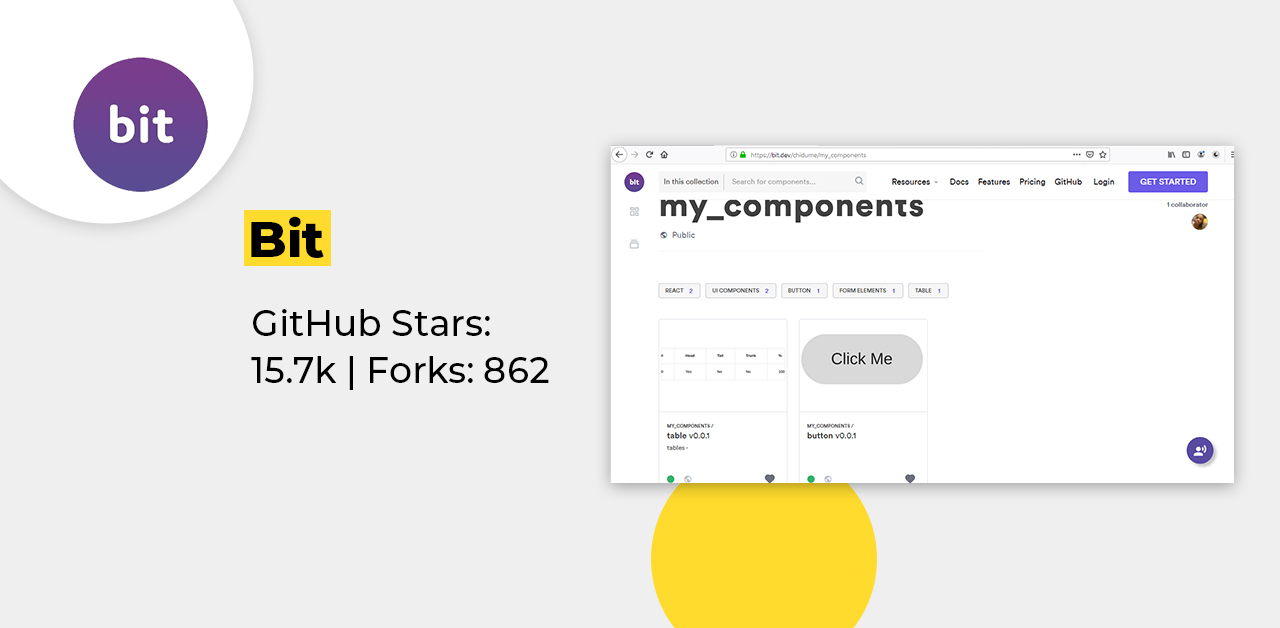
#3 Bit
Features
- Facilitates distributed development while simplifying component discovery and organization
- Transforms monolithic applications into manageable, composable forms
- Component-led development to make the application consistent, reusable, and maintainable
- Easier to extend and integrate
- Complete CI/CD cycle for every component

Bit belongs to the list of open-source ReactJS developer tools that help build and distribute React components. Such a function is backed by the command-line interface (CLI) tool on Bit. This CLI tool, along with an online platform, allows seamless publishing and distribution of components while also allowing developers to seek out other third-party components.
You can think of it as a third-party platform or a marketplace for React Components where you can browse for specific solutions, preview the ones available, and choose the best fit depending on the application requirement. As such, you will find it easy to use this React developer tool to extend and integrate your project with other React dev tools for improved performance.
#4 React Cosmos
Features
- Shareable UIs made using reusable components
- Rich component library to stay organized and document test cases
- Component libraries can be published within the organization or on public platforms to aid other React developer
- Visual test-driven development that allows quick iterations and prototyping
- Reusability of components and isolation of UI helps developers maintain quality at scale

Whether you are looking for a React UI design tool or a React wireframe tool, React Cosmos is your one-stop shop. It was created with the objective to support end-to-end React development, regardless of the project size, and it lives up to this goal. React Cosmos analyzes every component and allows developers to render them against any state, context, or props.
By connecting it to running instances, they can visualize an application’s changes in real-time. This React dev tool serves performance as well by defining surface dependencies. By defining the same component inputs, React Cosmos also takes on the role of debugging tools for ReactJS. All in all, it is everything that you need to build rich, interactive UIs.
#5 Evergreen
Features
- Comes loaded with refined React components that work out of the box
- Built-in sensible defaults that can be customized through expressive APIs
- Built on top of React UI Primitive that sets the stage for endless composability
- Detailed and insightful documentation, which makes it contributor-friendly
- Server Side Rendering (SSR) is available with automatic hydration, which is compatible with Gatsby

Evergreen belongs to the enterprise-grade React component dev tools developed and maintained by Segments. It is typically considered ideal for large-scale projects or UIs focusing predominantly on aesthetics. The open-source React developer tool helps in the construction of frameworks that can estimate current and future design requirements, which is why it does not come with preset configurations.
However, the React design tool works out of the box while also granting granular control wherever necessary. It draws its infinitely composable nature from the foundations of React UI Primitive and also utilizes a separate UI design language dedicated to web applications.
#6 Create React App
Features
- Instant reloads to minimize learning and prioritize development
- Auto-optimization of bundles during load times
- Single dependency to eliminate version mismatching
- No lock-ins as developers can eject to access advanced configurations
- Offers local development servers

As the name suggests, this React design tool was developed to help in the creation of single-page applications (SPAs) using React. Conceptualized by Facebook, the React dev tool, Create React App, uses an easy single command-line app setup, which creates a new React project while bypassing the need to define project structure, build configurations, supported modules, etc.
In this way, the React build tool develops the front-end build pipeline, configures the IDE, and optimizes the React app before development without concerning the developer about the backend logic or databases. As a result, such ReactJS developer tools will save developers a lot of time and effort. This is oftentimes listed as a mandatorily required skill in most react JS developer job description from hiring managers.
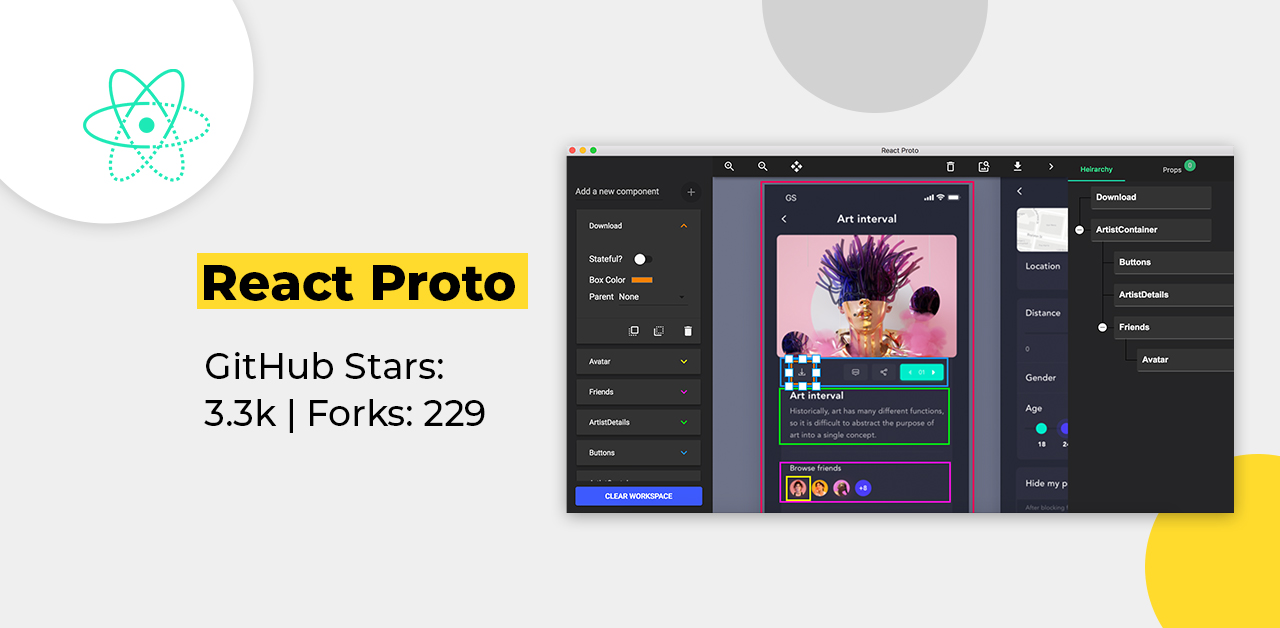
#7 React Proto
Features
- Quick and intuitive prototyping with an intuitive graphical component modification interface
- Easy to specify component hierarchy by defining parent and child components
- Define props and states with ease
- Visualizes application architecture
- One-click injection of new architecture in existing projects

As the name indicates, this React prototyping tool empowers developers to create an application architecture from scratch using a visual approach. It supports the development cycle by supplying all the application files required at every stage and mapping the process into a visual design form.
Developers can then use such React developer tools like React Proto to manipulate the states and props through drag-and-drop functionalities rather than writing lines of code.
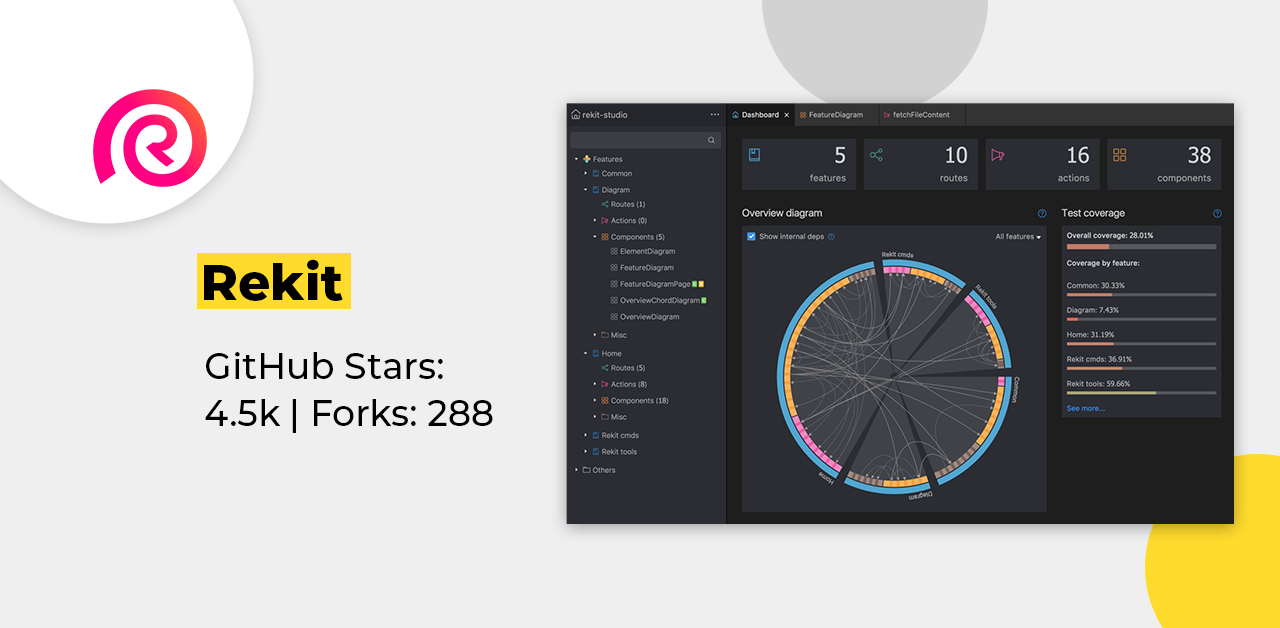
#8 Rekit
Features
- All-in-one React app developer built on React, Redux, and React-router
- Decouples business logic from component libraries, patterns, configurations, etc.
- Deploys an opinionated manner of organizing code and folders
- Feature-oriented architecture that follows one action per file pattern to make design scalable, testable, and maintainable
- Comes equipped with a dedicated IDE, Rekit Studio, for Rekit development

If you are looking for all-in-one React dev tools that can produce modern, scalable digital applications with ReactJS, then your search ends at the Rekit toolkit. Often used with Create React App, this React dev tool extension combines React, Redux, and React-Router to augment the developer’s skills.
It sports two primary modules – the IDE, and the Rekit Studio, while the Rekit CLI is used for creating, renaming, moving, and deleting components, actions, reducers, or pages.
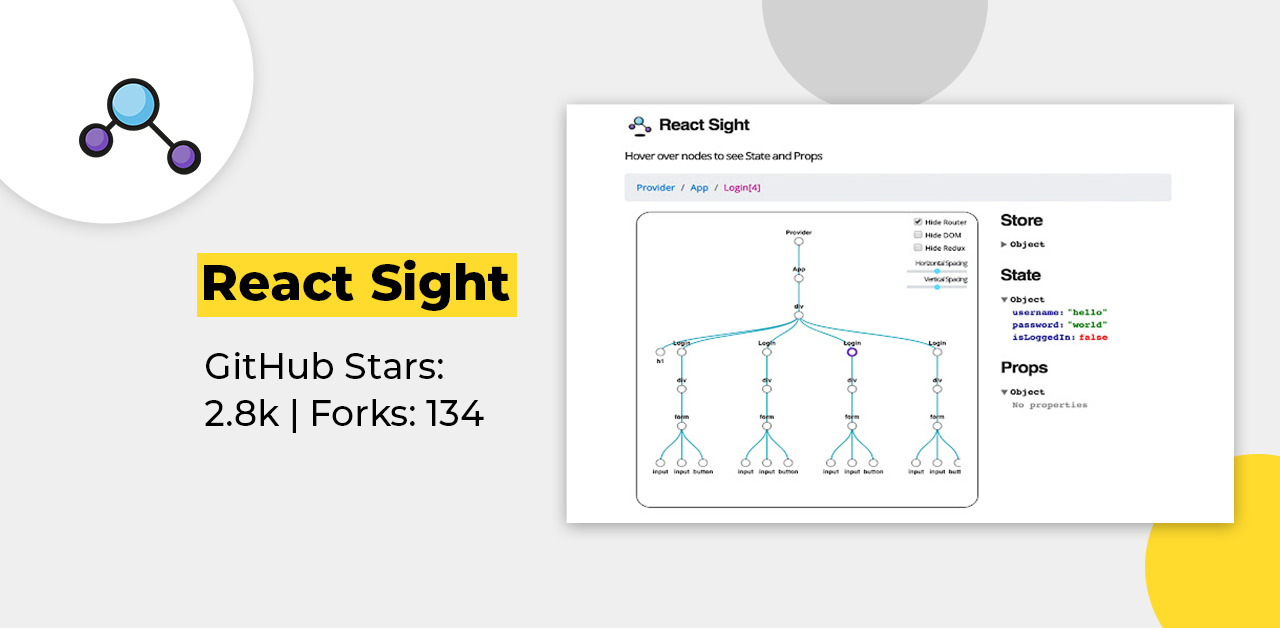
#9 React Sight
Features
- Open source React tool that is easy to learn, install, and does not require any setup
- Compatible with all major React 14.7+ libraries, such as Fiber, React Router v4, React Redux, etc.
- Built-in filters to hide or make elements visible depending on development requirements
- Lightweight build that supercharges website load times
- Unobtrusive display that shows how the application is working without any distractions

True to its name, React Sight is one of the React developers tools that convert the application into a flowchart. Its live component hierarchy feature not only grants a high-level view of the project and its architecture but also doubles as a React debug tool now that developers have the bird’s eye view.
So, developers can analyze nodes and identify bottlenecks. As a result, it also claims to be one of the React performance tools. The React inspection tool can be particularly handy in streamlining the application to finetune performance or locating the kinks that need to be debugged.
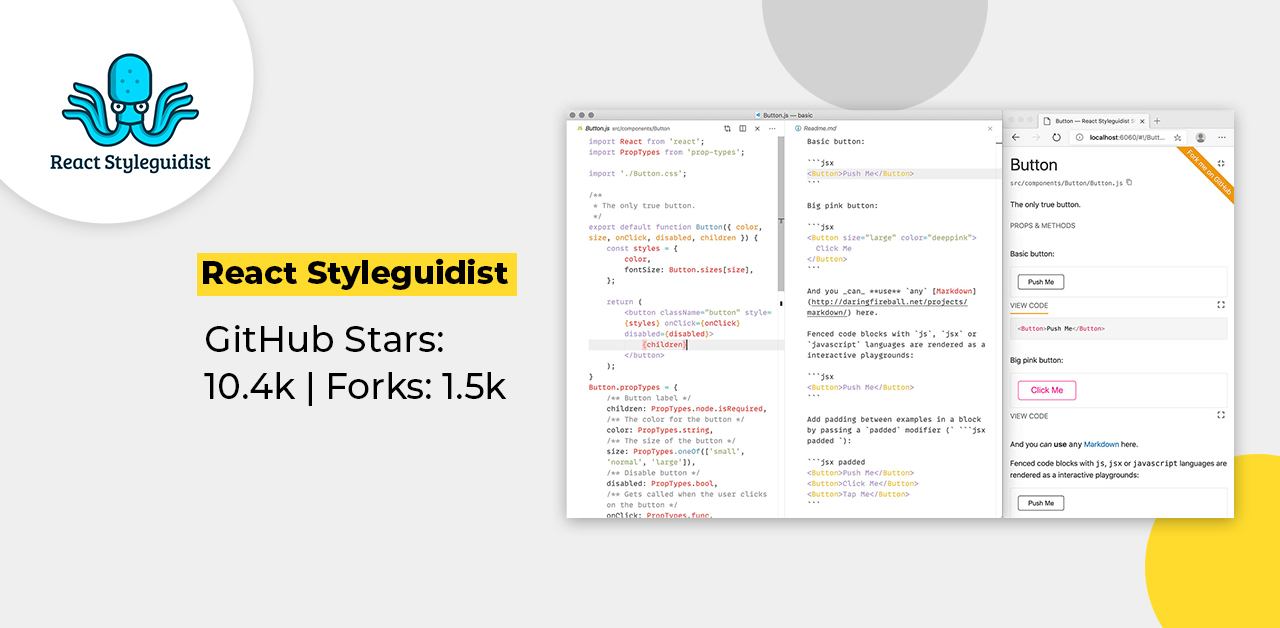
#10 React Styleguidist
Features
- Allows developers to focus on one component at a time
- Hot reloading grants visibility of component variation at record times
- Autogenerated usage documentation and centralized component library for seamless sharing
- Interactive playground to visualize how different components and elements React to props and data
- Dialog, Yammer, and Bulma components, to name a few, are readily available

There may not be a lot of React app tools for creating and managing standalone components, but React Styleguidist would be an outlier to this generalization. The living style guide of React Styleguidist attracts several takers with its fascinating and immersive layout that displays the app’s generated UI on one side and the corresponding code on the other side.
As a result of this hot reloading, developers can instantly view the changes to the application in response to code change as they no longer have to switch between tabs to visualize the same. The React developer tool is a must-have for developers leaning towards visual development.
Conclusion
With this, we come to an end of our list of various React developer tools. While on paper, they may offer a lot of value, and the process of installing and setting up the extensions for React developer tools may appear simple, the journey is anything but so. Plus, keeping track of all the React developer tools, such as those discussed above, may get hectic when you have so many things to care for!
As such, we recommend that you completely surpass this process of finding and testing the ReactJS developer tools suitable for your project and simply hire a remote ReactJS developer from Uplers instead. In turn, you will get the opportunity to leverage their expertise in handpicking the right React developer tools and devising the best strategy for success!

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.


















