Demystifying HubSpot Modules For The Modern Marketer
- Bhuvan Desai
- February 10, 2017
- 5 Minute Read

The HubSpot platform has made life easy for both developers and marketers by bringing together the power of online marketing and web development to reach the right prospects with the right message.
Though HubSpot has created a separate platform for both marketers and developers, it doesn’t deprive marketers from exploiting the developers’ platform to a certain extent in order to make some important and quick changes to the web pages for their prospects.
What are the most important assets for the marketer?
- Email templates
- Landing page templates
- Website templates
- Infographics
- Blogs
- ……and more
A marketer should have the freedom of editability the content on webpages in order to reflect the current updates or special offers that should audience attention. For instance, if the marketing team has recently released an infographic that should attract more visitors from various sources including the slider on the homepage, they should have the knowledge of working with sliders’ content, images, calls-to-action, colors and more to quickly update. This cuts down the process to a great level and empowers the marketers to do some last minute changes on the website.
The module based web development technique has been smartly adopted by HubSpot as it wants to facilitate marketers in all possible ways. Are marketers aware about the kind of modules available?
Types Of Modules Available With HubSpot
The type of module that you will select will depend on the kind of content that you want to create, store, and display. However, all the modules could be divided into 3 major classifications:
- Standard Module
- Custom Module
- Global Module
Let’s check out the utility of each one of these from the marketer’s point of view:
Standard Modules:
HubSpot has identified some of the most common elements of the webpage and have created modules so that developers or marketers could directly use them with ease. They have been classified in HubSpot COS/CMS as standard modules. These are in-built modules that works the drag-n-drop way. Marketers could easily edit or add a section on the webpage via the design manager or on the page editor with the standard modules. The usability is extremely simple and the marketer doesn’t require coding knowledge.
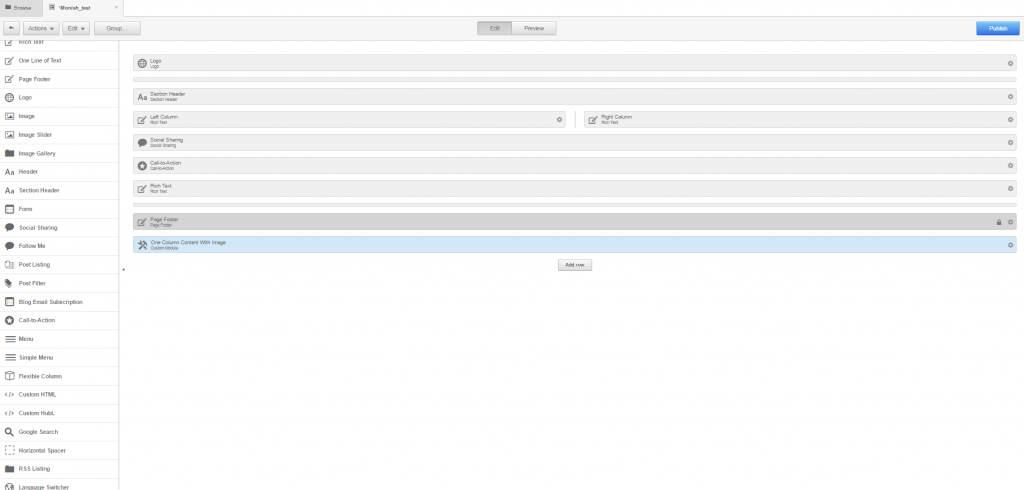
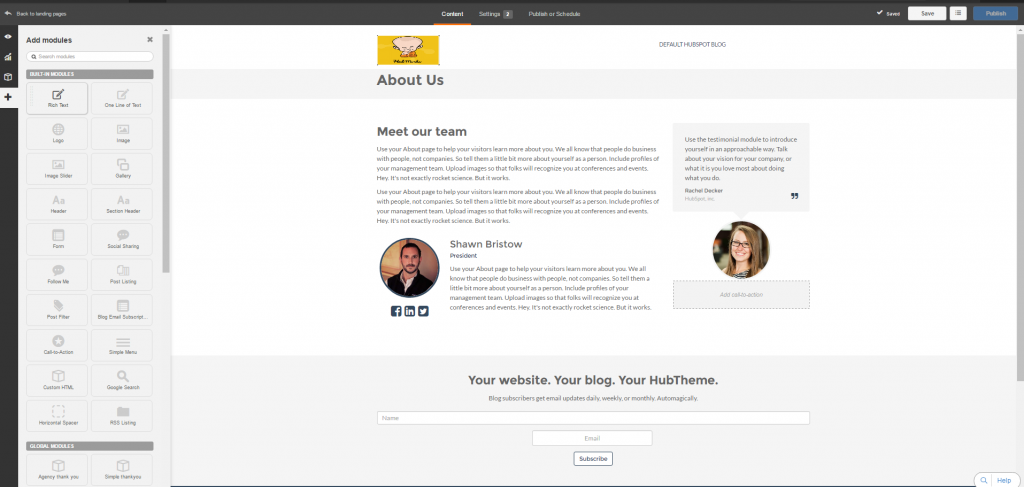
This is how both the interfaces look:
(Design Manager)

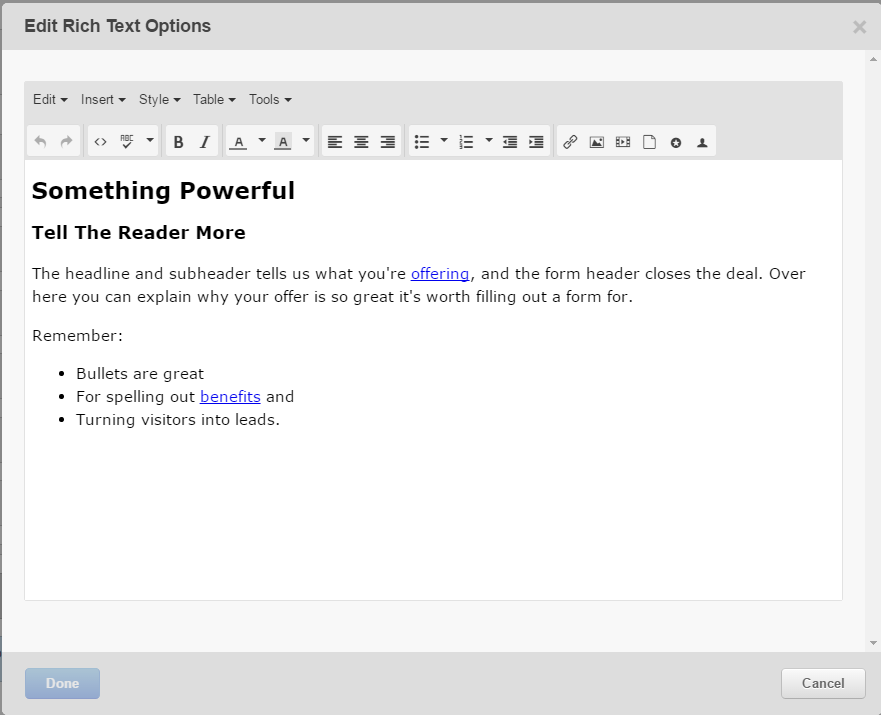
(Page Editor)

Here are all the type of modules that you could add:
| Advanced menu | Backup unsubscribe | Blog comments |
| Blog content | Blog email subscription | Call-to-action |
| Custom HTML | Custom modules | Flexible column |
| Folow me | Form | Gallery |
| Google search | Header | Horizontal spacer |
| Hubl template | Image | Image Slider |
| Language switcher | Logo module | Main email body |
| Office location information | One line of text | Page footer |
| Password prompt | Post filter | Post listing |
| Rich text | RSS listing | Section header |
| Simple menu | Social sharing | Subscription preferences |
| Subscription update confirmation | View as webpage |
The main concern for a marketer is addition or exclusion of a component and editing the content inside the component. With standard modules, it becomes very easy for the marketer to make changes.
Custom Modules
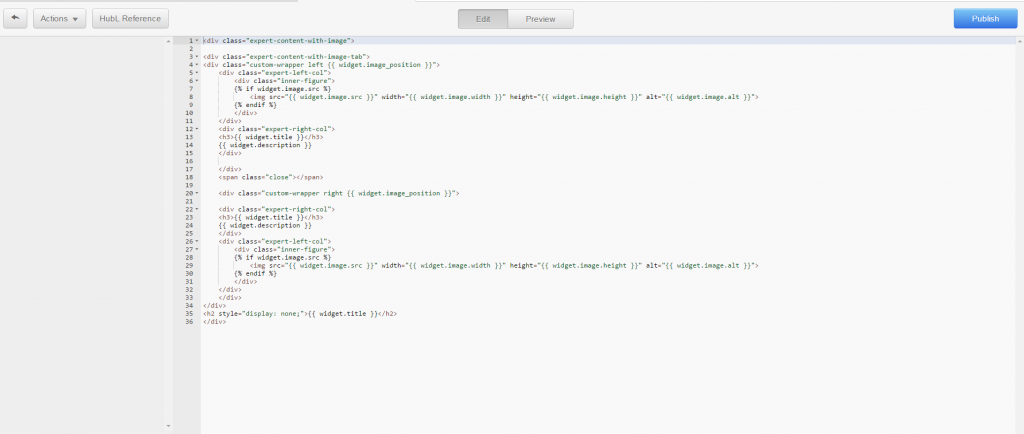
If you are looking to add functionality that couldn’t be achieved via standard modules, you will need the help of someone who is expert in HTML, CSS, JavaScript and the Hubl to create custom module. Custom modules could be created via a dedicated coding interface. Content creators could modify the content inside these modules (for eg: sliders) at page level. These modules maintain their style across individual templates on the HubSpot.
HubTheme comes with several reusable custom modules that come standard on your Homepage, and Contact Us templates and can be added to any of your base theme templates. The following custom modules are included in a HubTheme:
- COS/CMS
- FAQ Module
- Team Member
- Well Module
- Testimonial
- Tabber
- Pricing Table
- Icon Module
Here is a link that will guide you through each kind of modules along with the example.
https://knowledge.hubspot.com/themes-user-guide/an-overview-of-theme-custom-modules
If there is some YouTube video or any other content that should be embedded, marketers will find it easy to manipulate once the whole custom module is coded. Marketers could edit the content part for the following 5 types of fields:
Primary Fields
- Text Field: Use this for single-line text sections of your custom module, like the header
- Image Field: A single image container module that includes sizing options, default image, and alt text parameters.
- Rich Text Field: A multi-line text module that supports the tiny MCE WYSIWYG interface, CTAs, images, and standard text style content
Control Modules
- Boolean Field: An on/off checkbox visible in the content editor interface that allows content creators to toggle inner content to be displayed on the page by checking or unchecking the box
- Choice Field: A radio select/pick list option visible in the content editor that lets the marketer select and insert a predefined value into the content of the module.
There are two interfaces available for the marketer to work with the custom module:
- Via modules box: If marketers wants to directly edit the content via the modules box, they could simply click the edit button on the module and head to the content part to make modifications.

- Via code editor: Though it provides minimal user-friendliness for the marketer, marketers could track the content part in the editor in order to make changes to the existing design module.

Global Modules
When you create global modules on the HubSpot COS/CMS, you intend to use them throughout the website. A fine instance of a global module is the site header or footer that has to appear the same throughout the website. By grouping multiple elements and saving them as global module, you will be able to add them across any page of your website with the click of a button. This helps in maintaining consistency of your essential branding elements across all the pages of your website.
Editing content is just as convenient as in the case of custom modules or standard modules, where the marketer could select the editing options to insert or modify content.
A global module could either be a group of content modules or a single content module that could be easily accessed by marketers and edited just like they do with standard modules. The content remains consistent across all the modules when it is modified.
Conclusion
HubSpot Marketing was built for marketers to be user-centric. So, all the innovations in the HubSpot marketing software will definitely revolve around the needs of the marketers. With the module based web design, marketers could make last minute changes and address the needs of the audience or promote a vital content/offer. HubSpot has provided a platform to both marketers and developers to come together to crack a common goal and that is successful user experience that creates a win-win situation for both the parties involved.


Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.