Top 10 AngularJS Development Tools Developers must use in 2020
- Bhuvan Desai
- June 23, 2020
- 6 Minute Read

helpsIn 2020, small and large businesses will benefit from eCommerce and online resources to boost sales and revenues.InDue to the growing need for e-commerce, web-based, and mobile applications are essential for every business. Here are the Top 10 AngularJS Development Tools Developers must use in 2020.
For digital needs, people typically recommend working with AngularJS developers. Unarguably, Google’s AngularJS or Angular JavaScript is one of the most dynamic, popular, and interactive JavaScript available today.
Top 10 AngularJS Development Tools
1. Webstorm

Webstorm offers intelligent coding options to AngularJS developers with great navigation tools as well as error-detecting features.
Features
- Coding assistance for different Java Script languages, CSS, HTML, and Node.Js
- Highly efficient debugging, testing, tracing, and profiling features
- It is helpful in running ESLint, JSCS, TSLint, Stylelint, JSHint, and JSLint
- Superior customization features to match your coding style.
Pricing: Individual packs start at only $59 for the first year, with reducing rates for future packs
Pros
- Facilitates cohesive work without the need for scrolling
- Built-in spell checker for avoiding silly mistakes
- Coding assistance to work on different languages
- Intelligent code completion that offers word expansions and structural completions.
Cons
- Not an open-source development tool-can’t be shared freely
- Difficulty in opening multiple projects in a single stance.
2. Visual Studio

Visual Studio Code has been specially created by Microsoft for Windows, macOS, and Linux. It comes with an intelligent editor, making it one of the fastest AngularJS development tools available today.
Features
- Its IntelliSense feature offers smart completions of imported modules, variable types, and even function definitions.
- Built-in GUI for Git provides ease of seeing the changes made in the project.
- Peek Function expands into an inline window displaying the full definition of the function.
Pricing: Completely free and built on open source.
Pros
- Multiple OS Support – Runs on Windows, macOS, and Linux
- For private and commercial use the tool is very useful.
- Proactive support for required plugins
- Open-source platform – can be easily downloaded and updated
Cons
- Debugging process is not as efficient as other development tools.
3. Karma

Karma is one of the most widely used AngularJS development tools. It provides the facility of coding on laptop/desktop browsers, phones, and even tablets.
Features
- Works well with all types of browsers
- It provides test coding in multiple and real browsers
- At GitHub, there is a vibrant open-source community
- Integrates easily with Travis, Jenkins, and Semaphore
Pricing: Open source
Pros
- Superior testing functions across different browsers
- Efficient framework with the help of command line or IDE
- An open-source platform for easy plugins
Cons
- Requires Node.JS for installation
- Slow testing
4. Aptana Studio

Aptana Studio is a JS development tool designed for the quick development of websites. The AngularJS development environment is based on a flexible and efficient integrated environment, Eclipse.
Features
- Superior Git integration for better management of the source code
- Supports HTML, CSS, PHP, Ruby, and JavaScript
- Built-in debugger for improved debugging features
- Offers development environment with customization of commands\
- Comes with a Tree-based code browser
Price: Free and open source
Pros
- The built-in terminal makes it easy and fast to run common commands
- Supports HTML5 coding
- Improvement Wizard permits the utilization of conventions like FTPS, FTP, Capistrano, and SFTP
Cons
- May have stability issues
- Lacks support for complex projects
5. Protractor

Protractor A framework for superior app development, it offers an automatic and interactive application development environment. The application incorporates various technologies, including Mocha, Cucumber, Selenium, and Jasmine.
Features
- Offers end to end testing capabilities
- Automatic syncing of web pages and tests
- Allows testing on a real browser
Pricing: Open source
Pros
- This tool is very useful for Angular and non-Angular applications
- Easy to set up
- Quick testing highlights that take out superfluous “rest” and “pause” time
Cons
- Debugging features may lack in certain projects
- Needs knowledge of Selenium for using APIs and other technicals.
6. AngularFire

Angular Fire is a backend development tool that facilitates dynamic API features, 3-way data binding, and superior development capacity.
Features
- Stores data automatically for offline use
- Offers synchronized real-time binding
- Easily manage binary data files like images, videos, and blobs
- It is officially supported by AngularJS binding for Firebase
Pricing: Open Source
Pros
- Provides flexible and dynamic API
- Offers real-time data synchronization
- Superior developer experience
Cons
- Ordinary documentation features
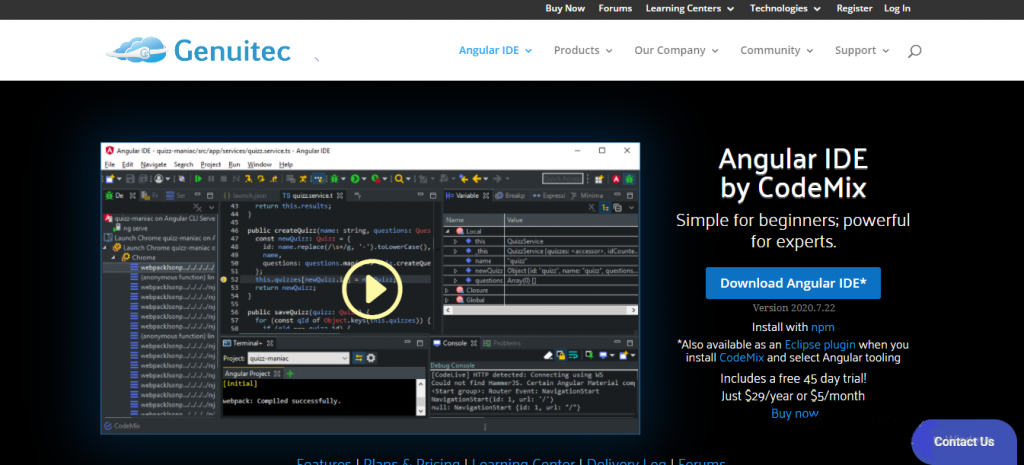
7. Angular IDE

Angular IDE is considered to be a great IDE tool for both beginners as well as experts. Developed by CodeMix, this Angular boasts syntax-aware source coloring, real-time validation, auto-completion of code, and several other unique features.
Features
- HTML template intelligence for auto-completing codes and detection of misdefined tags
- Auto-completion of code for speedy and error-free projects
- This tool offers advanced formatting options
Pricing: Plans start at $5/user for 30 days and go up to $48/user per year
Pros
- Support for troubleshooting with Live Chat
- Enhanced CLI integration for seamless working
- Easy to use with the Eclipse plugin
- Easy to understand for beginners
Cons
- Not a free product
8. Mocha.JS

Mocha.js is a testing framework that comes packed with several features for better asynchronous testing. It is best suited for AngularJS developers on the beginners level and is ideal for training purposes as well.
Features
- Offers java-script API for testing
- Ideal for asynchronous testing
- Uses a wide range of reporters
Pricing: Open source
Pros
- Flexible and optimum reporting on tests
- Compatible with almost all browsers
- Easy to provide support to Generators
- Suitable for TDD (Test-driven development) and BDD (Behavior-driven development)
Cons
- Not possible to run random tests
- Requires assertion libraries and mocking utilities
- Not suitable for beginners.
9. Djangular

Djangular uses Django and Angular framework for easy creation of content for projects. This AngularJS tool facilitates the easy app integration of AngularJS with better flexibility.
Features
- Offers namespacing AngularJS content according to Django app
- Comes with a flexible framework with all required components
Pricing: Open source
Pros
- Better security features with CSRF protection
- Reusable app – can be used several times
- Helps develop project-specific content
- Easily available with open source
Cons
- Difficult to learn for beginners.
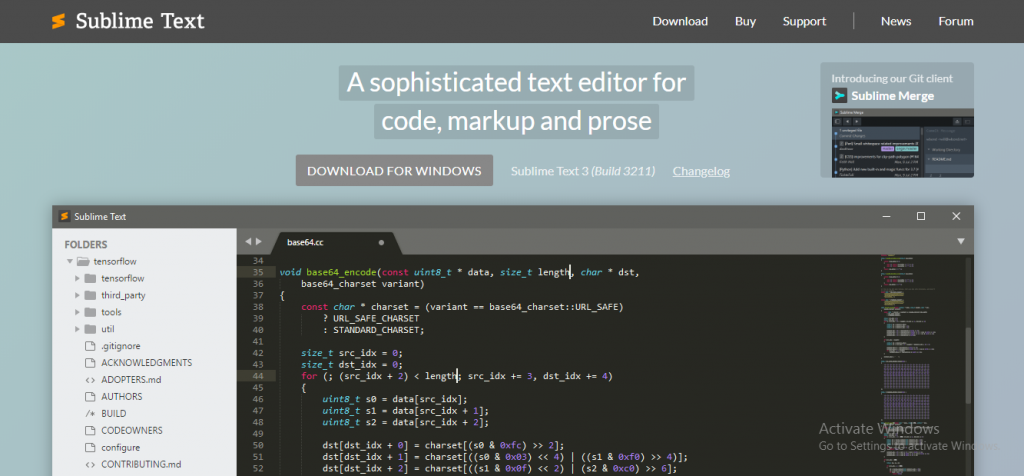
10. Sublime Text

Sublime Text is considered to be one of the best text editor tools by most AngularJS developers. In addition to offering better customization options, Sublime Text also comes with several packages that simplify working with AngularJS.
Features
- “Goto Definition” provides information by simply hovering over the symbol
- “Goto Anything” helps save time by jumping to symbols, words, or lines
- Multiple Selections allows the developer to change many lines or variables together
- CSS sorting feature for sorting properties in alphabetical order
Pricing: Pricing plans start at $65/seat/year
Pros
- Wide range of plugins for different applications
- Works efficiently on multiple projects
- Full customization keeps the platform lightweight
- Allows easy file switching
Cons
- Not an open-source framework
What’s come next?
The next time you hire an AngularJS developers, consider checking how aware they are of these AngularJS development tools. Furthermore, if you are preparing to train in-house or dedicated outsourced teams, you should focus on these tools.

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.