WHY SVG?
- Mukesh Jadav
- June 7, 2016
- 6 Minute Read

Introduction:
Scalable Vector Graphics, popularly known as SVG is an interactive way of showing shapes specified in XML (Extensible Markup Language). It is used to define vector-based graphics and the best part about SVGs is that they don’t lose quality if zoomed in and look great on any screen size. Because of its XML specified, SVG format images are scalable in nature and can be checked, indexed, scripted, abstracted, and printed with high quality, having any resolution. It is an open standard developed by the World Wide Web Consortium since 1999 and is for 2-dimensional vector graphics. The SVG format images can be created and edited with any text editor, moreover, with any drawing software.
Today’s graphic era is a totally pixel-based system. Fewer pixels, less quality of the image, and hence can ruin the whole look of the image. So to avoid blurriness of images, SVGs are used instead. SVG format images basically grant three types of graphic objects: raster graphics, vector graphics, and text. Graphical objects along with PNG and JPEG raster images can be grouped, styled, and transformed into formerly rendered objects. Being in XML format, SVG format is easy to develop and hence an optimal match for machine graphs and diagrams.
Versions of SVG Format:

SVG specification has been upgraded to version 1.1, since 2001 whereas the SVG Mobile Recommendation introduced 2 uncomplicated profiles of SVG 1.1, SVG Basic, and SVG Tiny. A revised version called SVG Tiny 1.2 was made known, which became an autonomous recommendation and the work is still in development on SVG 2 having several new features in addition to those of the SVG 1.1 and SVG Tiny 1.2.
In the past, SVG format images were not used as much because of the shortfall of support on older versions of Internet Explorer. Plugins were required in older versions of IE to back SVG. Konqueror, the web browser, was the first to support to SVG format in February 2004.
SVG as W3C Recommendation:
SVG 1.0 became a W3C recommendation on September 4th, 2001 whereas SVG 1.1 became a W3C recommendation on January 14, 2003, and SVG 1.1 (second edition) became a W3C recommendation on August 16, 2011.
Features contributing to SVG:
- SVG format images can be progressive and interactive in nature and alterations can be performed on the elements by defining them in the Synchronised Multimedia Integration Language.
- For styling purposes, SVG can be unified with a Cascading Style sheet where the properties of elements are controlled using CSS properties like height, width, color, etc.
- SVG can also be mixed with HTML by using SVG in HTML or vice-versa.
- It includes a complete Document Object Model and enhances Document Object Model 4.
- SVGs can be animated using any of the 5 SVG animation elements i.e. ‘animate’, ‘set’, ‘animate motion’, ‘animate color’, and ‘animate transform’ and these elements animate different forms of shapes.
- The time span can also be specified in SVG format by defining the time limits i.e. the start of animation and duration.
- Recurrence of animation in SVG format can be done using the attributes which will keep the same animation repeating for the number of times defined by the user.
Functionalities of SVG:
- Objects, text, or groups of these can be masked or clipped to show particular parts.
- Gradients / Patterns can be used to fill shapes or as outlines as well as color can be filled or as outlines to the SVG elements via stroke or fill.
- Scripting can be used to access or manage the SVG elements.
- SVG images can be animated using the animation elements being provided.
- Filter effects can be applied to the elements of the SVG format.
- It can also contain hyperlinks to some other documents by X-Links or URLs can be related to SVG files.
- Metadata can also be provided by the authors about SVG content.
- SVGs can be made interactive by making them open to some events like hover, mouse click, etc.
How to create an SVG?
To create an SVG in Illustrator, save all the artwork and follow the steps:
- Go To File > Save as > SVG (For CS6). Check out the video tutorial here.
For older versions of Illustrator, the Export option is provided where you can save your artwork as SVG.
To create SVG in Photoshop, Photoshop CC (the latest version) provides an option of “Extract Assets” which lets you create SVG by selecting the layer that needs to be converted. Click here to know how.
But the size of this SVG file will be higher in size than that of the Illustrator one. Hence, it is advisable to create SVGs in Illustrator as SVG format is not supported in all versions of Photoshop.
SVG format images can also be created online but the selection of converter makes it difficult to make one and the whole process can also include the tracing of the image which is not always a 100% perfect match to the real image.
Online SVG Converters:
https://convertio.co/png-svg/ – In this particular one, I found it hard to convert images into SVG format, as the SVGs created were Black and white and the Quality was low in comparison to those created in Illustrator.

https://www.mobilefish.com/services/image2svg/image2svg.php – In this online converter, the SVG created as the end result was a bit pixelated in nature.

http://picsvg.com/ – Conversion of Images to SVG format in this online converter was better in quality as no pixelation was there. Overall working results were good in quality.

https://vectormagic.com/ – The final product in the SVG format of this converter was good enough, both in quality and size as well as convenient to use.

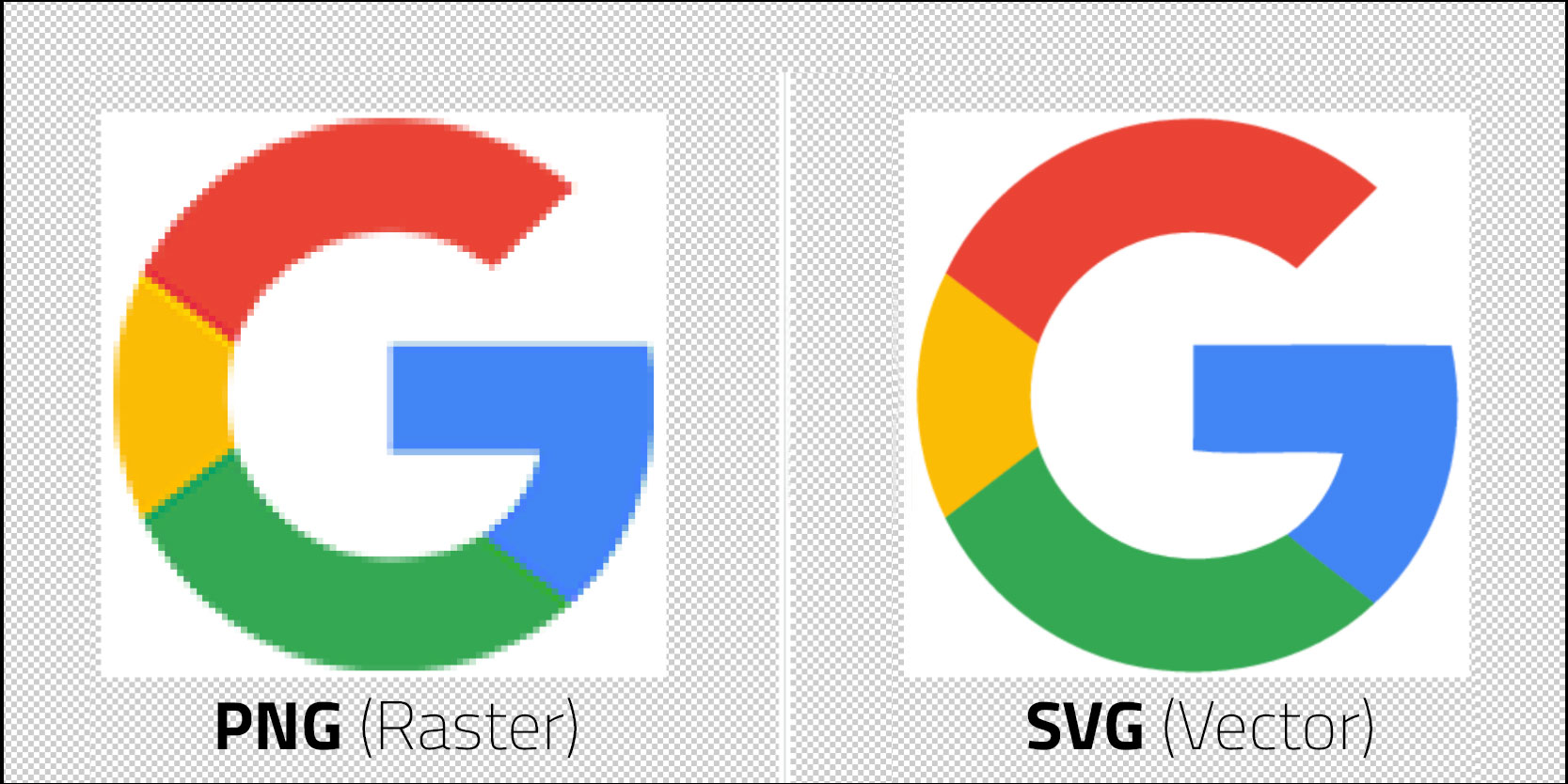
Comparison between Image and SVG:

When we zoom in on a raster image whether PNG or JPEG, we can clearly see the pixels whereas on the other hand when we zoom in on a vector image i.e. SVG, we are able to see lines or curves used. This is because, in SVG format the sharpness is always held back irrespective of the size. SVG format images can be opened up with the text editor and can be edited without any issues. And hence, SVG format is preferable for logos and icons, for better sharpness and clearer view.
Advantages of SVG:
- SVG files are entirely XML, which is both readable to human and machine.
- SVG format images are expandable, flexible, adaptable (scalable), and can be searched, indexed, compressed, and scripted and are comparatively smaller in size than the respective images.
- SVGs don’t lose quality when zoomed, hence are of a zoomable nature and can be printed with high quality at any resolution.
Disadvantages of SVG:
- SVG format is backed only in the latest browsers i.e. IE 9-11.
- SVG file size also keeps on broadening when there is a number of small elements in the file.
- It is almost impractical to scan a small part of the graphic object.
- Images like photographs cannot be done in SVG format.
After 2011, all the major and minor web browsers provided some level of support for SVGs and now are vastly being supported and used for better two-dimensional graphics with interactivity and animation. But still, it is in its growing period and has the biggest competitor named “Flash” which is also a dynamic vector-based graphics. Flash is pre-installed on most of the operating systems and is accessible to a huge range of web users which makes it more popular among the users than SVG, which is still finding its way to the users. From the above, it is clear that Flash is in the lead right now, but nothing remains permanent. Only the future can tell which one wins or loses or maybe some other joins the candidacy too.

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.