6 Easy Steps to Hire the Best React.JS Developers Team
- Kevin Oskow
- April 28, 2020
- 5 Minute Read

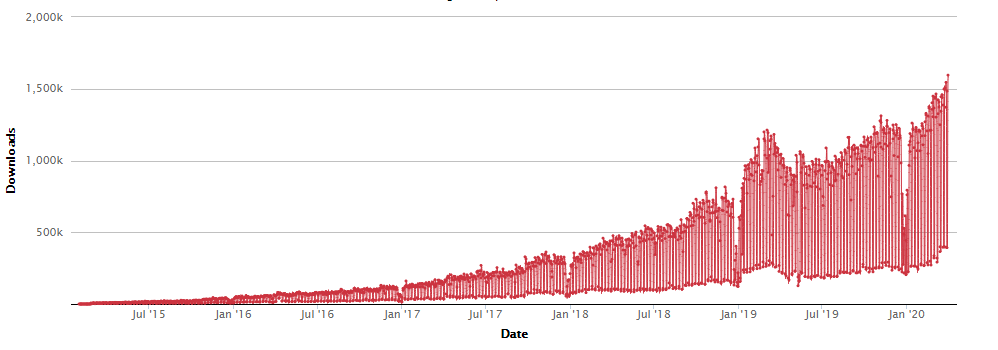
React recently climbed to unprecedented levels of popularity when it clocked 590 million downloads in March 2020. That translates to more than 1,500K downloads today.

In fact, more than 1.1 million websites around the world are leveraging React.JS today, including giants such as Twitter, Facebook, Atlassian, Cloudflare, and Glassdoor. The most recent Stack Overflow Developer Survey also pegged React.JS as the most ‘Loved’ and ‘Wanted’ framework (and also the least dreaded).
All this and more only indicates the growing demand for React.JS developers. But this does not necessarily mean that you will find one easily. There are many apparent hurdles to overcome:
- React is still relatively new and started gaining popularity only in recent years. That means many developers are still going through the proficiency curve, making it harder to find experienced developers.
- Demand for React developers is skyrocketing. Since most leading companies today (including your competitors) are leveraging the framework, talent may be snatched quicker than it is being created.
- Hiring great developers is typically hard. They need to fit into the company’s culture, align with the vision, and be able to function in teams.
Introducing the Hiring Funnel
Similar to the sales funnel, we have broken down the entire process of hiring talented React developers into certain steps. This is known as the Hiring Funnel, and it tests various aspects of the candidate to ascertain if he/she is qualified for the position:
- Awareness: Creating brand awareness and commanding the attention of ideal candidates.
- Attraction: Leveraging recruitment marketing strategies to entice actions from prospective candidates.
- Interest: Prepping the hirers to address queries from interested candidates.
- Application: Accepting candidate applications via a structured framework.
- Pre-selection: Targeting and assessing candidates based on specific skill sets.
- Interview: Conducting interviews to check team/culture fit via Team-fit tests.
- Hiring: Extending offers to worthy candidates who meet all criteria.
Steps to Hire React.JS Developers
Once you have a hang of the hiring funnel, it’s time to get to the grind and bring tangible results. Here is a relevant plan of action that will enable you to to improve response rates and create genuine interest from candidates:
1. Understand the Technical Skills that Expert React.JS Developers Have
To spot ideal candidates, it is crucial to first define them by understanding the key technical skills. These include the following:
- Proficiency in working with supporting frameworks and technologies such as Angular, Vue, and Backbone JS.
- Command over various architectural patterns that are compatible with React as per the Flux approach.
- Knowledge of adjacent technologies such as Node, Webpack, Babel, Redux, and HTML5.
- Ability to craft intuitive user interfaces by leveraging semantic HTML tags, CSS selectors, CSS reset, box model, and flexbox.
- JavaScript and ES6 skills such as Variables and scoping, arrays, objects, functions, arrows, DOM manipulation, event handlers, high-order functions, and prototypal inheritance.
- Proficiency in Git, such as keeping track of changes, managing every possible merge conflict, and know-how of branching strategies.
- Knowledge of Node JS for client-side React development. This includes an end-to-end understanding of the npm registry.
2. Constructing a Conversion-oriented Candidate Prospecting Strategy
The central notion here is to begin by formulating a target list of the top-tier React.JS talent. This is your A-pool, and most of your conversions need to be targeted from this. The next step is to get 70-80% of the prospects from the list to reply to the initial communication. To achieve this, ensure the following:
- Do not distract or overwhelm the candidates with information.
- Eliminate all the necessary steps from your funnel, such as capturing redundant information. Keep the process as short as possible.
- Focus on delivering a top-notch candidate experience from the get-go. This includes keeping the workload on them to the minimum.
To convert 50% of cold prospects into hotcakes, recruiters need to ensure that candidates are able to see the move as an ideal career decision. For instance, this can include targeting:
- For Large Organizations: Candidates at competitor companies that aren’t being paid according to industry standards.
- For Startups: Candidates at larger companies that aren’t being challenged and would consider moving to a smaller but fast-growing organization (with equity-based incentives) as a great move.
3. Selecting the Right Sourcing/KPIs that Should Be Tracked
To have a sourcing process that is geared towards efficiency, it is crucial to monitor the team’s performance at scale. This means tracking some key metrics that provide an expert level of insights:
- Pipeline Speed or Time to Hire: monitoring the average time it takes for React candidates to move from the ‘first contacted’ phase to actually being ‘hired.’
- Sourcing Productivity: For operating at peak capacity, this includes tracking metrics such as:
- Number of emails
- Number of sourced candidates
- Number of total calls
- Number of screenings conducted
- Conversion Rates: This should not be limited to a single stage and should instead be tracked for every stage of the sourcing process.
- Forecasting: Tracking the total number of calls, in-mails, and emails that it requires to fetch the required candidates.
- Screening Feedback: Qualitative metric that tracks the feedback of the screening process through candidate reviews.
4. Conducting thorough Candidate Research and Analysis
For every CV that recruiters encounter, there are two critical factors to focus on while you hire React.JS Developers:
- Candidate Portfolio: Scrutinizing the type of projects that the candidate has worked along with his/her role in those projects. But most importantly, focus on answering this question – how many of these (if any) are React projects?
- Candidate Expertise: Pinpoint the type of React projects and workflows that the candidate is skilled in. Then compare these skill sets with the current React.JS development requirements of your organization.
Being in the dark about the current proficiencies of the candidate would interfere with the quality of his/her interview process. Which brings us to the next point:
5. Preparing Ideal Questions for the Interview Process
An ideal interview process aims to evaluate both the hard and soft skills of the React developer, along with the ability to adapt to a dynamic workspace. Consider including the following questions in your interview template for this:
- What is the most challenging solution/project that you have ever undertaken with React?
- What would be the best way to explain the React component lifecycle?
- In which situation would React be the last JS framework to rely on?
- What are the steps to create Higher-Order Components (HOC) in React?
- Tell me 3 things that you love about React and three things that you hate.
- Suppose that we hire you and later decide to move the entire project to Vue.js. How would you handle the situation?
Consider making questions along these lines. Such out of the box queries can take candidates by surprise and bring them out of their comfort zones.
6. Evaluating the Final Results and Hiring the Perfect Candidate
The last step of the process is to systematically list out all the competencies of every candidate along with their hard and soft skill sets. While this is a general blueprint, it is surely not exhaustive. Depending on the culture and priorities of your organization, you can include the following assessment variables in your post-interview evaluation:
- Aptitude to work in a team-based environment
- Ability to lead a team of developers
- Critical thinking ability
- Problem-solving prowess
- Number of quality references
- Motivation and body-language
Whatever the case, the entire hiring lifecycle needs to be handled from the point-of-view of the problems that the organization is aiming to solve.
Looking Forward
True talent sourcing is hard. The best recruiters in the world are the ones who are able to unearth talent that no one has been able to spot. How do they do this? By committing to a constant learning curve. This includes going head-on against harder sourcing roles and mastering multiple sourcing mediums.
So if you are aiming to improve your hiring pipeline of React.JS developers, spending enough time outside your comfort zone is essential. As we all now know, finding candidates is only the beginning.
To hire value-for-money, pre-vetted React.JS developers offshore, contact us today.



Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.