A beginners guide to Core Web Vitals
- Shachi Dixit
- June 9, 2021
- 7 Minute Read

Google introduced Core Web Vitals back in May 2020. It represented a set of metrics targeted at improving a user’s experience of surfing the internet. Google rolls out constant updates and refinements in its algorithms every year. This is done to ensure that all the users are presented with a seamless and intuitive online experience.
Later in May 2023, Google declared that Interaction to Next Paint (INP) shall replace FID (First Input Delay) as a part of Core Web Vitals in March 2024. This move by Google shows its commitment to evolving with the changing digital landscape, especially when it comes to SEO.
So now is the time to optimize your website for a top-notch user experience. And if all this sounds a little overwhelming for you, don’t worry! This article will help you learn everything you need to know about Core Web Vitals. Let’s jump right in!
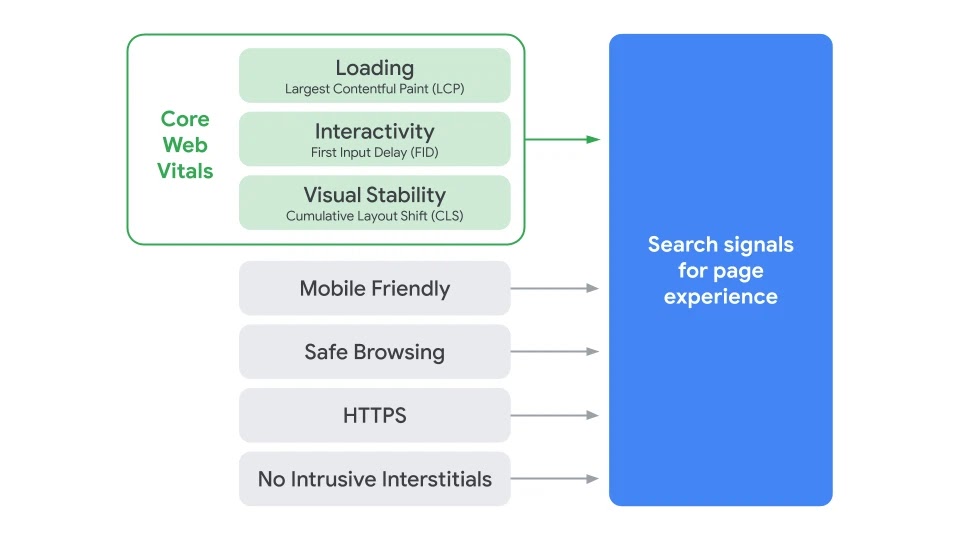
What are Core Web Vitals?

Core Web Vitals help website owners to analyze the quality of user experience of their sites. They focus on three areas of user experience: Loading Performance, Interactivity, and Visual Stability. Along with the evolving digital scenario, it is necessary to keep your sites up to date, so that they keep running efficiently.
Although the algorithms keep changing, Core Web Vitals are still a good metric to keep in check. Here are some of the criteria that they offer:
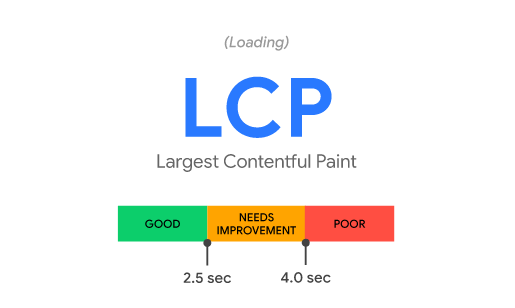
1. Largest Contentful Paint (LCP):

This metric analyzes the amount of time taken by the site to make the content visible to the user. The higher the LCP score, the better the speed of your site. Google suggests that it should ideally take no longer than 2.5 seconds to load the page.
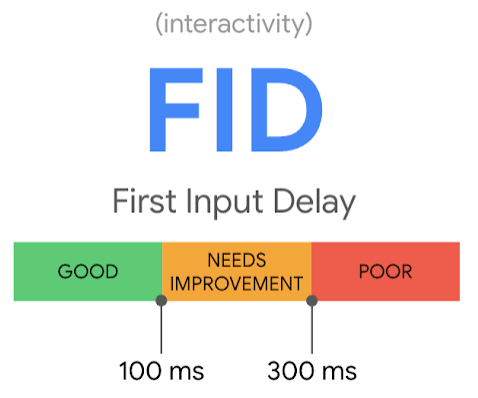
2. First Input Delay (FID):

This metric is used to assess the interactivity of a web page. It takes note of the time taken by the browser to respond to a user’s click.
The lower the FID score, the more responsive your site is. Ideally, your site’s FID should be less than 100 milliseconds.
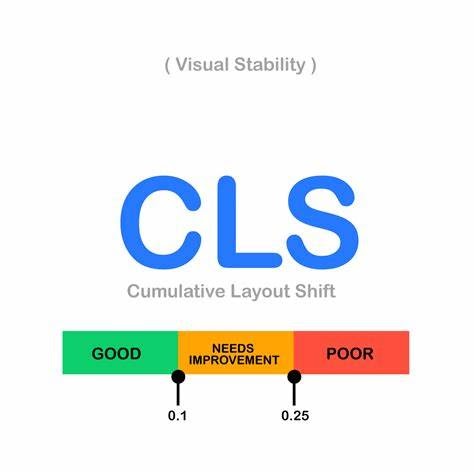
3. Cumulative Layout Shift (CLS):

This metric evaluates the visual stability of your website. It detects issues, if any, with your layouts and transitions or in the performance. Such little things can put off a user’s experience and they may end their surfing journey right there. Hence, a low CLS score is very important. Ideally, it should be less than 0.1.
Core Web Vitals hold a really high significance in today’s times where user experience is all that matters. By keeping these metrics in check, you can ensure that your site is running seamlessly and is offering your users the best possible surfing experience. All of this is eventually reflected in the number of leads as well as conversions.
There are other Google Core Vitals that serve as additional metrics.
For example, Time to First Byte (TTFB) and First Contentful Paint (FCP) are critical metrics for diagnosing LCP issues. Furthermore, metrics like Time to Interactive (TTI) and Total Blocking Time (TBT) are essential for identifying issues with interactivity that could harm FID.

Why are Core Web Vitals important?
Core Web Vitals are the foundation of a smooth surfing experience and here’s why they matter so much:
Google’s Ranking Factor:
In June 2021, Google incorporated Core Web Vitals as a part of its ranking criteria. All the websites need to be optimized for these metrics in order to achieve better rankings. Better the user experience, better the ranking, and eventually, better organic traffic.
Enhanced User Experience:
Users don’t like a site with lags. So if your website is quick and responsive for every action, it will definitely lead to better reach and longer user engagement periods. Today’s users love faster sites.
Potential for Increased Visibility:
Google has shown signs of bringing in a feature called ‘Good Page Experience’ Badge in its search results. So it might be possible that if your site meets the Core Web Vitals criteria, you may be eligible for the badge! This of course brings even more credibility to your website attracting more visitors.
Indirect Ranking Benefits:
These metrics are not direct ranking factors but they do have a lot of indirect influence, which Google has already validated. Hence, a site with great loading speed, performance, and experience is more likely to have reduced bounce rates and more organic traffic.
Future-Proofing:
The digital landscape is highly dynamic as we know it. Core Web Vitals are a key to future-proofing your website for the upcoming updates in the algorithm. They ensure that your website always remains user-centric, no matter what the changing user preferences are. And guess what’s never going to be out of the algorithm’s theme? That’s right – relevance!
How to measure your Core Web Vitals?
We now know how important it is to measure your Core Web Vitals. But how exactly do you do it? Let’s learn more about it below:
Clear Guidelines:
Google has provided a set of detailed documentation and resources to guide developers about how to measure and optimize the Core Web Vitals.
Consistent Measurement:
You must focus on the 75th percentile of page loads. So instead of just looking at the best-case scenarios, you also get to ensure that the majority of your users are having a good experience.
Lab vs. Field Data:
There are two types of data when it comes to these metrics: lab data and field data. Lab data is provided in a controlled environment. It presents you with reproducible results for debugging the site. Whereas field data gives you an idea of real-world user experience.
Both of them are really important, but field data allows you a better accuracy of understanding your target audience’s online behavior and experience with your website.
Importance of Real-World Data:
Field data is the king of all insights while evaluating user experiences. That is because Google uses field data to determine search engine rankings in its results. So it’s quite important to optimize your website well.
Continuous Monitoring:
In the dynamic digital world, your website can be affected by changing trends. So it is necessary to regularly monitor the kind of content, scripts, and updates that are coming out in the market. Hence, you can ensure the best experience for your users.
Tools to Measure Core Web Vitals
In today’s digital landscape, ensuring optimal website performance is paramount. Google, recognizing this need, has provided a range of tools tailored to measure and optimize Core Web Vitals, giving webmasters the resources they need to excel.
Google Search Console:
Core Web Vitals can be measured in the field using Google Search Console, which is probably the most accessible and straightforward tool. However, to use the field data provided by GSC, you need to have a verified property in your Google Search Console account.
Google Search Console now offers a new Core Web Vitals report that allows owners to evaluate pages across their sites. When running this report, be aware that URLs without sufficient reporting data will be omitted from the report.
Page Speed Insights:
You can now use PageSpeed Insights to determine your vital web metrics.
Several significant improvements have been made to PageSpeed Insights, making it capable of measuring Core Web Vitals in both the lab and field sections of the report:
- Field data is your actual visitors’ experience (this is probably the more important area to focus on, although the Lab data should be evaluated as well).
- Lab data is a simulation of a visitor’s experience.
It is now possible to use the data provided by the Chrome UX Report without any technical or coding expertise, thanks to Google PageSpeed Insights.
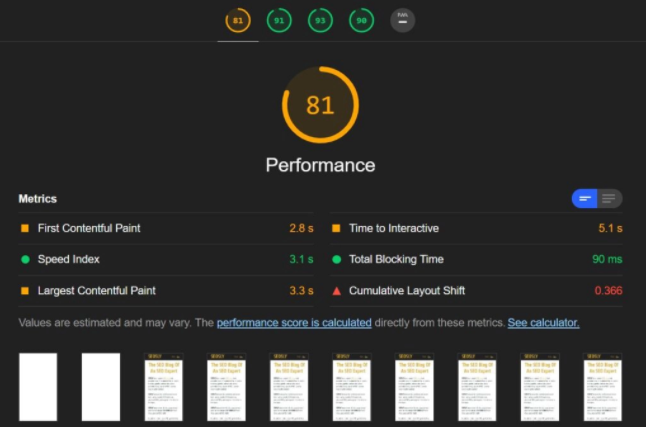
Lighthouse:
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can use it to audit any website, regardless of whether it’s public or requires authentication, for performance, accessibility, progressive web apps, SEO, and more.
Several new features have been included with version 6.0, including additional audits, new metrics, and a rewritten performance score.
One of the great things about Lighthouse is that it measures these metrics (Core Web Vitals, Google), and it factors them while calculating the overall performance score.

Updates to Lighthouse are synchronized with the latest Chromium releases (which power Google Chrome).
Chrome DevTools:
Chrome DevTools includes a feature that helps webmasters find and resolve visual instabilities that may contribute to Cumulative Layout Shift (CLS).
You can check for unexpected layout shifts using the Chrome DevTools Performance panel (and the Experience section). This tool is invaluable when it comes to detecting and fixing issues with visual stability on your website.
ChromeDev Tools is a set of advanced tools that allow you to analyze your website in the lab environment deeply.
Additional Tools:
Apart from Google’s tools, there are other great tools in the ecosystem like WebPageTest and GTmetrix. While they are not focused on Core Web Vitals, they do offer insights that can give you a comprehensive view of a site’s performance.
Regular Audits:
Implementing these practices in regular website audits has become absolutely necessary. The algorithms are constantly being updated and the preferences of users are changing as well. It is essential for website owners to ensure that their sites are optimized at all times in order to keep up.
Wrapping Up
When managing to reach the minimum thresholds, owners of websites will have a distinct advantage with search visibility.
You should start improving your website now so that you can take advantage of this new ranking metric when Google turns the switch on!
Despite our inability to predict exactly what Page Experience Update will look like on the day it launches, we hope that this guide will give you an idea of the essential elements of page experience and provide you with a starting point.

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.


![How to Hire an SEO Expert from India: Guide for Hiring Managers [+SEO Specialist Job Description Tips and Salary Analysis]](https://www.uplers.com/wp-content/uploads/2024/03/How-to-hire-an-SEO-expert-from-India-Guide-for-hiring-managers-Job-description-tips-and-salary-analysis-436x265.jpg)















