Vue Vs React: Which is the better Front-end JS Framework
- Shreya Srivastava
- November 2, 2022
- 10 Minute Read

Any business working on client-side rendering is familiar with the Big Three of JavaScript – React, Angular, and Vue. Of these, React and Vue have managed to pique every business’s interest due to their rapid growth. While React has consistently managed to clinch the top position as a front-end development technology, Vue is posting sustained growth that is threatening even Angular! As such, it is pertinent to perform a detailed Vue vs. React review so that you will know what is best for your business.
In this post, we will discuss the differences between Vue and React, their similarities, and the best they have to offer to businesses. So, let’s get started.
What is Vue?
Before delving deeper into Vue vs. React, let’s first get the definitions out of the way.
Vue is an open-source JavaScript framework that follows a Model-View-ViewModel (MVVM) architecture. It was developed by Evan You (from Google) and introduced in February 2014 with the intention of releasing an upgraded version of React/Angular. It enjoys the reputation of being the youngest, simplest, and leanest front-end development technology.

React vs. Vue: Pros and Cons of Vue
The advantages and disadvantages of Vue are as below:
| Pros | Cons |
| Application size is small | Does not support large-scale projects |
| Supports simple integration | Over-flexibility can jeopardize app development |
| Enjoys detailed documentation | Has limited resources |
| Modular and flexible architecture | Finding talent can be an issue |
| Allows bidirectional data flow | Community support is limited |
What is React?
Next in this Vue vs. React comparison, we have React.
React is an open-source JavaScript library introduced in May 2013 by Jordan Walke (from Facebook). It is one of the go-to technologies used in developing Single-Page Applications (SPAs). While React is not inherently a Model-View-Controller (MVC) framework, it can be made so using Redux. It is one of the most popular front-end development technologies that uses JavaScript.

React vs. Vue: Pros and Cons of React
The advantages and disadvantages of Vue are as below:
| Pros | Cons |
| Easy to learn | High development pace makes it overly dynamic |
| Simple and well-defined framework | Poor and improper documentation |
| Allows code reusability at various levels | JSX increases the learning curve |
| Allows unidirectional data flow | Only covers the View part and requires libraries like Redux |
| SEO-friendly | Google indexing may be an issue |
Vue vs. React: Difference Between Vue and React
We have categorized the Vue vs. React comparison based on various factors, each of which will be taken up separately. With this background, here are the differences between Vue and React based on various parameters:

1. Syntax
While both React and Vue are inspired heavily by the JavaScript language (discussed in detail in the succeeding segment about the similarities between Vue and React), the stark contrast between Vuejs vs. React lies in the syntax.
Syntactically, Vue uses HTML templates by default. However, developers also have the option to write codes in JSX. As a result, Vue follows a traditional approach to separating problems into JS, HTML, and CSS, which makes it easier for beginner front-end developers to create web applications, especially those who are familiar with HTML. At the same time, the heterogeneous mixture of underlying technologies makes it easier for developers and designers from different backgrounds to work on Vue.
On the other hand, React allows development solely in JSX, which follows XML-like syntax that combines HTML and CSS (all considered to be crucial React skills) and builds it on JavaScript. It is used for developing self-contained UI elements having view-rendering instructions.
2. Popularity
Next, we compare Vue vs. React in popularity. According to the 2022 Developer Survey by StackOverflow, ReactJS is the most loved and most wanted technology. In fact, React holds this position for the fifth year in a row! It is also one of the two most common web technologies used by professional developers and those learning to code, the other being Node.js. Clearly, React.js popularity is through the roof.
While Vue.js’ popularity does not compare to its React counterpart, it has still managed to carve out a spot for itself. The same report suggests that Vue occupies the sixth position amongst the web frameworks and technologies used by professional developers and those learning to code. Further, 14.6% of developers want to use Vue, making it the third most-wanted technology after React and Node – which is fairly impressive too.
That being said, it would still take Vue a considerable time to catch up with React, if that were to happen. So, React clearly takes the lead when it comes to public favor. This remains the fact even when it comes to demand of ReactJS developers, resulting in a cease in the recruitment market and hence, a talent crunch. Thus, Uplers is providing the hiring managers a way out of this severe talent crunch by providing pre-vetted, remote ReactJS developers for hire.
3. Community Support
To compare Vue vs. React on the grounds of community support, we are taking data from GitHub – the one-stop technology development platform.
First, we have React. As of the date of writing this article, the ReactJS community features nearly 1200 active contributors who are working round-the-clock to improve the framework. For instance, as per the latest data of October 2022, the community has closed a whopping 3893 total issues, which is a telling trait of their efforts in addressing problems almost immediately. As such, it comes as no surprise that ReactJS has earned 8k stars and 6.5k forks, which is a testament to the thriving community keeping it up to speed with the latest events and developments.
On the other hand, what may come as a surprise is that VueJS has 4.6k followers but is supported by mere 293 contributors. This disproportionate distribution does sometimes put a strain on the growth of the technology. However, Vue has managed to keep up considering that the latest version of Vue, that is, v2.7.13 was released around the 12th of October 2022!
What’s also interesting to note is that the community support from React stems from North America (thanks to Facebook) while that for Vue originates in Asia.
4. Performance
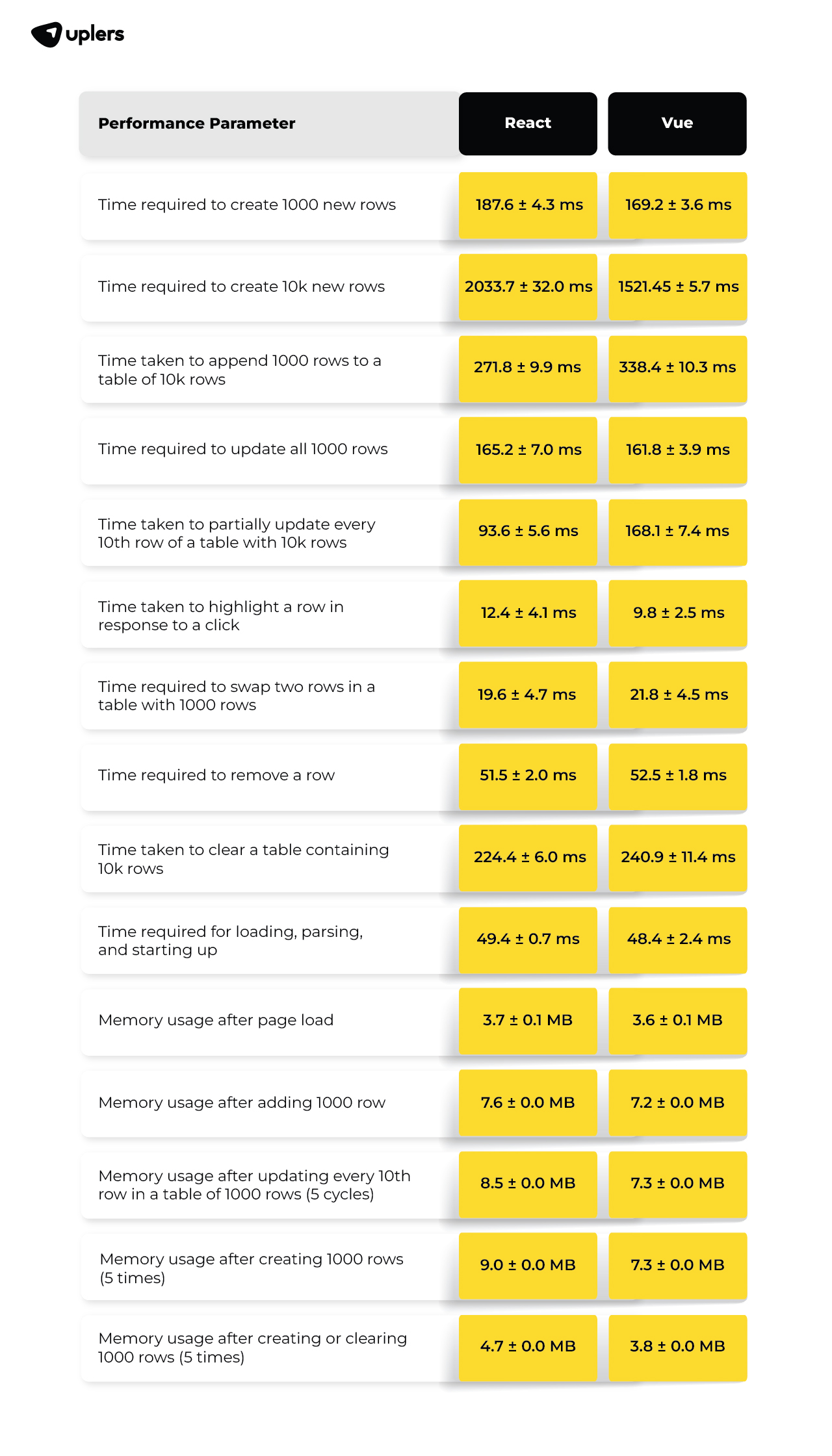
The Vue js vs. React performance-based comparison is quite nuanced and even indiscernible to some degree. For starters, both follow a near-identical architecture and sport a virtual DOM that makes them faster, more responsive, and more reliable. However, Vue, being more recent, advanced, and lightweight, manages to trump React web development in terms of performance.
Here is a tabulated comparison of Vue vs. React on a few crucial performance parameters:

From the above, it is clear that while it is a close competition, VueJS tends to outdo ReactJS on various fronts. The differences between Vue and React widen even further if you consider non-keyed results.
Either way, Vue bags a win in this React vs. Vue performance comparison.
5. Flexibility
The component-based architecture of React.js and Vue.js makes them both flexible. Plus, they can be paired with almost every JavaScript library or framework. However, Vue supports JSX, ECMAScript6, bundling, and routing, which allows it to gain an edge over React. Given the wider support, developers will find it easier to switch from any framework that they are working on to Vue. Unlike React, which is bound by its style guidelines, Vue allows devs to devise their own strategy while developing a feature on Vue.
So, when it comes to Vue vs. React in terms of flexibility, Vue takes the cake. It is worth noting that too much flexibility can also be an issue in some cases, especially when working collaboratively in a team, as modifying someone else’s code poses certain challenges. In such cases, the standardized nature of React would obviously have the higher ground.
6. Scalability
The success of Facebook is a living, breathing example of the scalability enjoyed by React. You may use it to create single-page or multi-page apps with ease. However, it is a product of its time, which has injected some amount of obsolescence into the framework. Here’s where Vue appears to be a remedy.
Vue was developed with the objective of creating highly interactive multi-page apps. React developers using Vue JS will find it easier to quickly import rich libraries and implement the framework onto an existing app.
Further, Vue CLI acts as an out-of-the-box solution that can help you kickstart a new project in no time. Even when dependencies are involved, these get implemented as plugins that can be updated to upgrade the entire app without tinkering too much with the innards. Vue also offers companion libraries for routing and state management in its core library. The official nature of this library ensures that they are up-to-date and compatible throughout the Vue ecosystem.
Seeing this React vs. Vue from the 2022 perspective, Vue is clearly far more scalable.
7. Data Flow
The differences between Vue and React also seep into the data flow.
With React, you get unidirectional data flow in the downward direction. So, if you were to view the data structures as a tree, any changes to the child node would not affect the parent node. In simpler words, small-scale data changes would not affect larger data pools. Hence, such changes can be introduced little by little without any extra precautions. However, if you wish to introduce changes to the parent node, it would require a significant change in code while maintaining states.
Vue introduces bidirectional data flow, which goes both upwards and downwards. As such, any changes to the model or view would be reflected at the other end. It accelerates the speed of handling HTML blocks as all data changes get reflected in the UI almost immediately. Even though such an approach is convenient, it does jeopardize code stability.
However, there is no concrete way of stating what kind of data flow is better. Thus, this Vue vs. React comparison would simply be a draw. However, if you were to compare the two based on stability, React would be more stable owing to its one-way data flow and code reusability.
8. Documentation
When measuring Vue vs. React with regard to documentation, the relative recency of Vue tilts the scale in its favor. Interestingly, well-maintained and organized documentation is one of the greatest pulls of Vue. It has led to the widespread adoption of Vue and made it easier for new coders and learners to discover solutions to commonly occurring problems. Standardized documentation is one of the core updates introduced by Vue3. The only possible issue is that the documentation is primarily in Chinese.
React lacks the structure and accessibility of Vue documentation and is severely lagging behind. Even though it covers most topics, the navigation is not the easiest to handle. Plus, it fails to give an overview of the React ecosystem, which makes it appear more overwhelming than it is. Fortunately, the React team has also taken note of this drawback, and a new and improved version of React documentation is in the public beta stage, waiting to be officially finalized.
9. Application Size
From the Vue vs. React comparison above, it is clear that Vue is far more lightweight than React. In fact, the average size of React apps ranges between 1 to 2 MB, while Vue apps weigh about 50 to 100 kB. What’s worth taking note of is that the React team recognizes this drawback and is willing to work towards it. In fact, it is speculated that the latest version of React has allowed the publication of apps that are 30% smaller than their previous counterparts. With Vue, application size is hardly a problem as it is already lightweight to begin with!
Vue vs. React: Similarities Between Vue and React
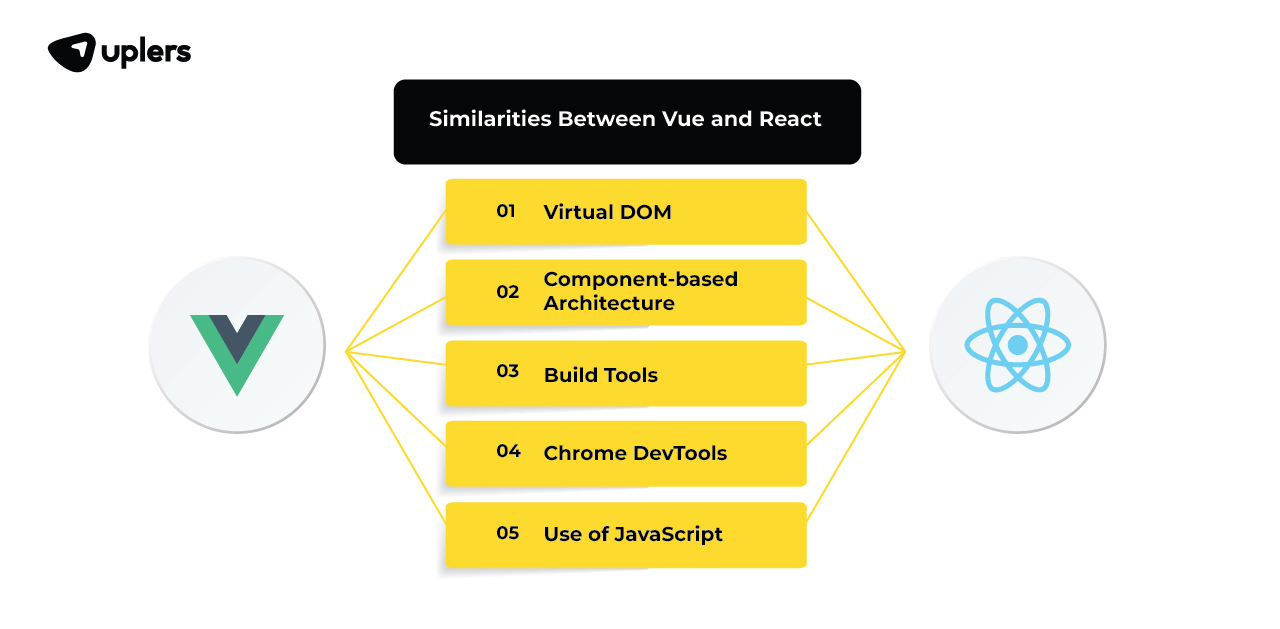
While there exist clearly defined differences between Vue and React, these frameworks also possess a few overlapping qualities. Since we have already covered the Vue vs. React differences in detail, let us also take a look at some of the notable similarities between Vue and React. These are as follows:

1. Virtual DOM
Vue.js and React.js come equipped with virtual DOM, which only updates the page changes rather than re-rendering all its elements. As a result, Virtual DOMs save time and resources, making Vue and React highly responsive and efficient.
2. Component-based Architecture
VueJS and ReactJS follow a component-based architecture that provides reactive and composable view elements. Such an architecture focuses on decomposing design into individual components or libraries based on logic or functionality. As such, React and Vue enjoy a higher level of abstraction along with increased modularity, which makes it easier to maintain and debug Vue or React applications. At the same time, React for Vue developers can refactor and reuse codes to accelerate the development cycle.
3. Build Tools
Interestingly, Vue vs. React has kept up with 2022 by making it easier for developers to create solutions in their respective environments. This is facilitated through the Integrated Development Environment (IDE), which hosts a range of Bootstrap build tools, reusable components, and project templates that can speed up the development timelines. While this feature is common in Vue and React, the delivery varies as React offers it through the create-react-app tool, and Vue extends the same through vue-cli.
4. Chrome DevTools
Whether you use Vuejs vs. Reactjs or vice versa, both are compatible with Chrome DevTools, which are development tools baked into the Google Chrome browser. As a result, developers can use this protocol to inspect, instrument, profile, and debug apps on browsers based on Chrome, Chromium, and Blink. It can also be used to visualize application state data and real-time updates.
5. Use of JavaScript
One of the clearest similarities between Vue and React is that both frameworks rely partially on JavaScript. As such, any developer who is comfortable with JavaScript can switch between Vue vs. React and even work inter-operatively between the two. Of course, for this benefit, you would need to hire an experienced front-end developer who can handle such a two-fold responsibility.
Vue vs. React: Which One Should You Choose?
Now that we have run a full-fledged Vue vs. React comparison and also highlighted the similarities between the two, it is time to answer the burning question – when to use what? For simplicity, let’s preface our advice with the respective advantages of each framework when pitched against the other.
Vue.js vs. React.js: Areas Where Vue Stands Out
Here are some pockets where Vue wins the battle of Vue js vs. React:
- Simpler syntax expedites web application development
- Comes with detailed documentation that acts as a handbook for Vue
- Helps expedite development cycles through template-based apps
- Integrates seamlessly with the JS ecosystem
- Allows mobile development through NativeScript
Accordingly, companies offering web-based products, following a single flow development process, and companies having no prior experience in using front-end development frameworks should give Vue a chance.
Vue.js vs. React.js: Areas Where React Stands Out
As for React, here are a few spheres where React outperforms in the Vue vs. Reactjs comparison:
- Possesses greater maturity than Vue and is more stable
- Displays greater range and flexibility while developing larger and more complex apps
- Excellent community support and greater ease of finding talent
- React is easier to test and debug
- React developers can use React Native for mobile development
As such, early-stage startups, companies looking to outsource development, and product-based companies should hire a React developer.
Conclusion
In conclusion, even though Vue vs. React may yield different results, they are both equally powerful tools for developing web-based solutions. Regardless of what you choose, you cannot go wrong, especially when the development process is in the right hands. Find the right front-end developer, and you can enjoy the benefits of Vue and React both. And if you need help getting started, simply get in touch with us, and we will get you in touch with the best talent pools around the world!



Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.