Pro Interview Tips to hire React Developers in 2022
- Kevin Oskow
- December 23, 2021
- 8 Minute Read

One cannot deny that React JS is becoming increasingly popular at present. As a result, several industry managers are earnestly looking for ReactJS Engineers.
A large pool of Reactjs developers is available for hire, rapidly reducing the demand-supply gap. However, finding and hiring the right ReactJS developer for your company is like spotting a needle in a haystack considering the sheer number of high applicants. Because you can’t tell how good a developer will prove to be for you without serious considerations of certain aspects.
A set of intelligent interview questions is the best solution to help you find the right employee from the deluge of applications lying on your desktop.
Before we jump to the set of questions, let us brief you about the skills that you must check while screening ReactJS developers.
❝Pro-tip: As a first step, look for the overall experience with ReactJS and exposure to different types of projects. You may also check the candidate’s recent development portfolio for a better understanding.❞
Under Core Capabilities, look for –
- CSS 3 / HTML
- Javascript/ Jquery
- CSS framework (Less / SCSS / SASS)
- Bootstrap / Tailwind
- Responsive Website / Custom Theme build
- Page Speed Optimization
- Cross-Browser Compatibility Issues
- Accessibility
- Working Knowledge of Third Party API
Design and SEO Capabilities –
- Design Aesthetics
- UX Understanding
- Assessibility (ADA)
- Adobe Creative Suite
- Figma, Indesign, Sketch
- SEO Capabilities
Nowadays, coding tool kits and version control are prevalent practices in development. Hence, you may want to assess the developers for capabilities around GIT, CI/CD, WebKits, etc.-
says Krunal Bakraniya (Sr. Manager, Web Operations at Uplers)
Apart from these, it’ll be More-The-Merrier if the candidate has these capabilities. These good-to-have skills include –
- Core Backend
- API / Automation Tool Kit
- Multi CMS Experience
- Other JS Libraries or Frameworks
- Server Side Expertise
There are three types of developers usually recruiters hire based on their company needs:
Jr / Mid Level developer – They are usually experienced developers who can handle small to medium scale applications and levels of complexity. Usually, employers prefer to hire such developers if they will be supervised by an expert as they may require some support.
Sr. Developers – Typically, these developers carry more than 5 years of experience, and most of their career aspirations revolve around coding. They may or may not be interested in expanding their horizons into managerial positions. These developers are usually hired by project managers seeking individual contributors who can pull off complex functionalities.
Strategists / Lead Developers – These developers usually carry more than 5 years of experience in core coding and team-leading. Their aspirations are around team management, training ReactJS Developers, and planning the strategies. If you’re looking for someone to lead the team, a developer of this kind would be the right choice.
Now that you have an idea of the level of expertise you want your developer to possess, refer to the following list of essential questions that will help you separate the masters from the apprentices.
Top 10 Interview Questions to Hire React.JS Developers
1. What is ReactJS?

Why is the question relevant?
This is one of the most fundamental questions to ask candidates when hiring ReactJS developers.. However, this question is crucial as it builds up the mood for the interview and puts the candidate in the right frame of mind.
Also, if the candidate is not able to answer this fundamental question easily, it will give you immediate insight into his level of proficiency in the topic.
Answer to expect
React or ReactJS is a very popular form of JavaScript front-end library widely used to create user interfaces. It is handy for designing single-page applications.
ReactJS was developed by a Facebook software engineer named Jordan Walke and led to significant improvements in Facebook’s UI and is now used by several well-known companies, including Instagram, New York Times, Apple, PayPal, Airbnb, and Netflix.
2. List some of the major advantages of ReactJS

Why is the question relevant?
This question is another classic example of the fundamental knowledge of React. An expert candidate should be able to provide the below-given advantages with ease and should also be able to explain in detail the benefits enlisted below. We recommend this question as it gives an idea about his practical understanding of the framework.
Answer to expect
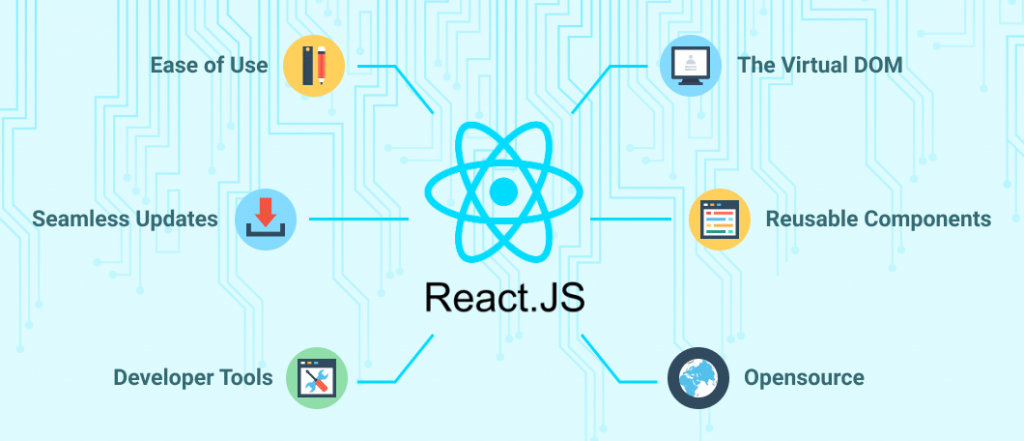
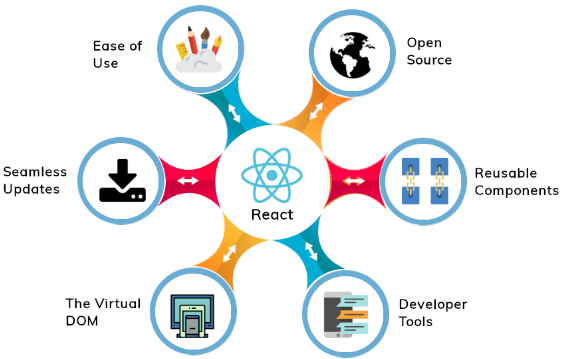
- Ease of creating dynamic web applications
- Helps save time by aiding in reusing components developed for other applications
- Facilitates the setting up of machine-readable codes
- Lesser chances of coding errors due to less coding involved
- Virtual DOM leads to better performance
- Provides SEO friendly framework
- Easy to learn and implement in projects
- Provides the flexibility of a JavaScript library
- Easy to test and debug codes using native tools.
3. Explain the limitations of React.
Why is the question relevant?
Our experts recommend that this question may either be asked as a continuation to the previous question or by itself to gain an idea about the interviewee’s understanding of the functional aspects of ReactJS.
Answer to expect
Though React has several benefits, it also has a few limitations:
- Compared to other technologies, the documentation of ReactJs is of inferior quality
- It doesn’t provide a full-fledged framework as it is just a library
- ReactJS covers the UI aspect of app development but fails to cover other technological aspects
- It is not very easy for beginners to learn
- ReactJS is a very dynamic technology making it difficult for developers to keep up with new advancements that may be taking place.
- It faces search engines indexing troubles as it doesn’t use
Pro-tip when hiring to fill the position at the Strategists/Lead level:
Check for additional JS framework capabilities like TypeScript, Angular, ES6 as these are standard libraries most of the applications use nowadays.
In addition to the above technical skills, you also need to consider the following aspects:
What is the number of developers you supervised as part of your previous job? And how was your overall experience?
How do you handle stress and pressure at work?
How will you resolve the conflicts in the team?
How comfortable are you managing a team in remote infrastructure?
How do you prioritize tasks at work?
How would you react if we told you a project you were halfway through completing had to be restarted?
Why are these questions relevant? With answers to these questions, you’ll be able to follow and understand their unique strengths, skills, and level of experience. Armed with that knowledge, you can choose the best candidate to perform well at a managerial position and most closely match the leadership qualities you seek.
4. What happens during the lifecycle of a React component?

Why is the question relevant?
Our experts recommend this question when hiring ReactJS developers as it gives a clear picture of the candidate’s understanding of the React components’ complete functioning cycle. It is a great question for gauging the interviewee’s operational understanding of React JS.
Answer to expect
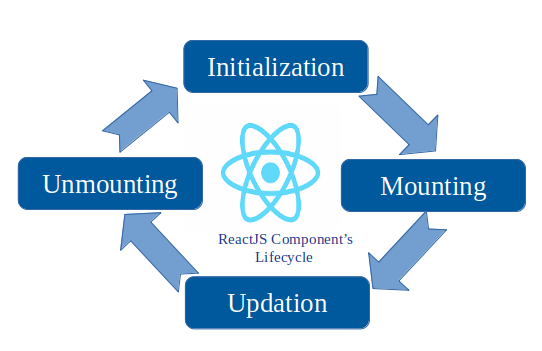
The lifecycle of a ReactJS component describes the different stages of the component’s existence:
- Initialization – at this stage the component is constructed along with the given Props
- Mounting – it is the process that takes place when a component is being inserted into the DOM
- Updating – At this stage, a component is updated, and the application is being repainted
- Unmounting – This stage helps in removing unwanted components from the DOM.
5. Name the 5 ways in which you can use Style React components?
Why is the question relevant?
The success of any UI largely depends on the look and feel of the application. Styling of the UI is so important that tech-gurus consider React components as the building blocks of applications. If you are looking to get an idea about the candidate’s styling and creativity abilities, this question is perfect for you.
Along with naming these components, the candidate needs to explain each one in detail. You may also ask the difference between the different components if you are looking to test the candidate’s knowledge in detail.
Answer to expect
- Inline CSS
- CSS in JS
- Styled Components
- CSS Modules
- Stylable
6. What are hooks in React?
Why is the question relevant?
We recommend this question to know if the candidate has updated his skill-set following the updates taking place in ReactJS. Since ReactJS is a dynamic and fast-changing technology, it is important to ask such questions.
Answer to expect
Hooks are one of the latest features of React which was introduced in the 16.8 version. They are backward-compatible. They do not contain any breaking changes. Writing a hook is very helpful when you want to write a function component and add some state to it. This can be done easily by using a Hook inside the function component.
7. How would you optimize the performance of a React application?
Why is the question relevant?
One of the skills that you may be looking for in Programmers and developers is the ability to think out-of-the-box thinking. We recommend this question to help you test ingenious thinking, the ability to come up with innovative solutions.
Answer to expect
- Use Memo()
- React. PureComponent
- Use ESLint-plugin-React
- Tweak CSS
- Use Brotli compression
Pro-tip: Besides these technical aspects, you should also check whether the candidate is culturally fit. The questions that can help you understand the behavioral and cultural aspects are-
What drives you to be a developer?
How many projects do you work on at a time?
What is the most difficult project, and how did you approach it? What was your biggest challenge, and how did you solve it?
How do you handle emergencies working on projects?
What are your interests outside of work?
Do you have any preference to work independently or in a team?
What do you think about receiving and giving feedback?
How do you respond when you disagree with a coworker?
Tell me about a time you had multiple responsibilities to manage. How did you respond to this situation?
How do you deal with unexpected changes to deadlines?
Why are these questions relevant? Managers must find candidates that are compatible with your company’s core values. The reason being it is tough to train someone to fit into your organization’s culture. Moreover, hiring someone who doesn’t align with your culture affects other staff members and management and negatively impacts customer care.
8. Describe how events are handled in React:
Questions similar to these give an idea about the candidate’s ability to deal with problems and how efficient he is at troubleshooting and problem solving.
Answer to expect
React event handlers solve compatibility issues with the help of React’s cross-browser wrapper – Synthetic Event. Synthetic events are great because they have an interface similar to native events.
9. Write a sample code using the State component to React.
Why is the question relevant?
Such questions are recommended in the advanced stage of the interview. Coding is an integral part of working as a JavaScript developer. Such questions are beneficial when you want to select between shortlisted candidates.
You may even give specific outputs that you need from the program to help you get a better comparative analysis of the candidates.
Answer to expect
Short code or program based on the output desired. In some cases, it may be accompanied by a flow chart.
10. What is the difference between React and other Java scripts?
Why is the question relevant?
At some stage in the interview, you may need to assess the candidate’s knowledge of other Java Scripts. Such questions shall help you know the candidate’s proficiency not only in ReactJS but also in other Java Scripts.
Answer to expect
Explanations based on the following basis of difference:
- Architecture
- DOM
- Developer
- Render
- Data binding
- Debugging
- Usage
- Performance.
Quick Tip: If you are looking for someone who can work on the backend as well, check for relevant exposure on PHP and Database. Usually, ReactJS developers would have less orientation on the backend, so we recommend hiring a dedicated individual who is capable of developing complex backend functionalities.
Summing Up
Even if you need to conduct a ReactJS hiring interview in a day, these questions will help you identify candidates that have a deep, application-focused understanding of the technology. With this, if you wish to hire expert ReactJS developers on-demand, get in touch with us.

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.





![How to Hire an SEO Expert from India: Guide for Hiring Managers [+SEO Specialist Job Description Tips and Salary Analysis]](https://www.uplers.com/wp-content/uploads/2024/03/How-to-hire-an-SEO-expert-from-India-Guide-for-hiring-managers-Job-description-tips-and-salary-analysis-436x265.jpg)




