Top 10 Node.js Frontend Frameworks To Gear Up Your Development Projects
- Bhuvan Desai
- July 9, 2020
- 6 Minute Read

Nowadays, Node.js Frontend framework is the preferred choice for building quick, efficient network applications. Its open-source, cross-platform runtime environment makes it flexible and fast.
In general, Node is used for I/O bound applications, data streaming applications, data-intensive real-time applications, and single-page applications.

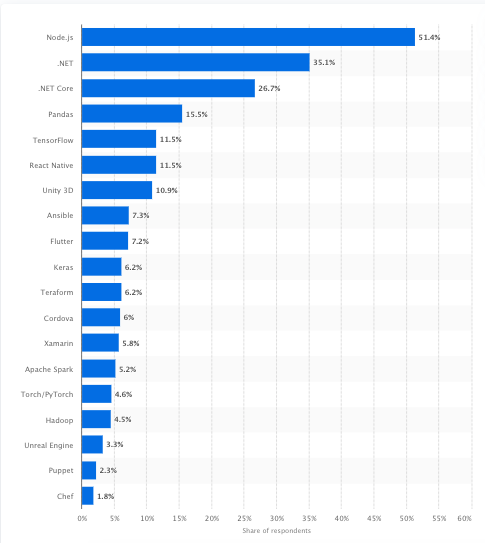
Node is the most-used developer tool worldwide as of early 2020. Source
Many well-known companies have benefited by using Node.js. Some of these are eBay, General Electric, Microsoft, PayPal, and Uber. It’s employed across verticals, across countries, and across applications.
Node’s Benefits and Features
Node.js framework has many advantages
- The asynchronous, single-threaded, and JavaScript-based model makes it highly scalable.
- The same program can handle a larger number of requests than traditional servers. Data is handled in chunks, without buffering.
- Node.js Developers can write both frontend as well as the back-end in JavaScript, using a runtime environment.
For developers as well as enterprises, the benefits are:
- They gain from the speed of the code execution, which is added to because of a runtime environment that supports non-blocking I/O operations.
- An active community of developers who contribute to improvements.
- It can be customized and extended as per requirements.
Top Node.js Frontend Framework that Developers Love
Node was released in 2009. And In the years since, JavaScript developers have come with many frameworks for developing web applications.
These can significantly enhance productivity. Here are ten of the most popular frameworks for developers.
1. Hapi.js

This is a top Node.js frontend framework that intermediates between the server-side and the client. In addition, it is clean, intuitive, and easier to use.
- It is mainly intended for large teams and projects
- Is configuration-rich, stable, and reliable.
- Hapi makes it easier to render dynamic content.
- Scalability is taken care of with plugin-based architecture.
- It can be used with MySQL, MongoDB, and Postgres to create potential and static websites.
In comparison, however, some feel:
- It was not as efficient for CPU-intensive apps
- The speed of coding was not as fast.
2. Express.js

This is a widely-used framework and the first choice of many developers. Moreover, it offers both speed and flexibility.
Because Express is lightweight and consistent across platforms, it is suitable for both web and mobile applications.
- With many HTTP utility methods and plenty of middleware, creating a robust API is quick and easy.
- Many other top Node.js frontend framework are based on Express. It is fully customizable and has a low learning curve.
- Templating and rendering and standard features from the start.
Some feel that among the drawbacks of Express are:
- As the codebase size increases, refactoring becomes a challenge.
- All endpoints need to be created manually
- Organizational clarity becomes all-important.
3. Meteor.js

This is a full-stack JavaScript platform for developing contemporary web and mobile applications. Moreover, real-time updates are a compelling advantage of Meteor.
A large community supports it, and thus documentation, tutorials, and learning techniques are also easily available.
- Popular tools can be built out-of-the-box, with a focus on features.
- The same code can be used for web, iOS, Android, or desktop.
- The code is lightweight, comprising only a few lines.
- Several pre-written modules come with Meteor.Js, which is advantageous to developers.
However, there are some cons of Meteor. Among them:
- It lacks SSR support.
- The absence of a native widget library.
- Lack of inbuilt support for PWA.
4. Derby.js

This is a full-stack framework for modern applications. Because of automatic conflict resolution, data can be synced across clients and servers.
Templates can be rendered in both browsers and servers, and code turned into components with designer-friendly HTML templates.
- The DerbyJS module is a collection of standard Node.js modules.
- It offers functionality with standard tools like npm and browserify.
- Many see it as ideal for developing real-time collective applications.
With Derby, however:
- The community is smaller.
- Moreover, there is no support for server-side rendering of views.
5. Total.js

Total is a fully-featured as well as an open-source framework that is quick and robust. In other words, it is extremely flexible, and many use it for IoT applications and other web and desktop-based applications.
- It is compatible across database systems as well as many frontend systems.
- Many of the benefits come from its modular architecture.
- Some exclusive features are- an image processing tool, simple mail transfer protocol (SMTP) system, and others.
- However, many frontend developers building effective content management systems use Eshop, one of Total’s versions.
Although, the modular structure has many pros. However, it can also lead to cons such as excessive dependency and governance.
6. Nest.js

This is a progressive Node.js framework for efficient and scalable server-side applications. Above all, the modular architecture provides flexibility, and the adaptable ecosystem makes it versatile.
- Uses TypeScript, a superset of JavaScript, for advantages over other frameworks.
- Arranges codes systematically, so using external libraries is easier.
- Utilizes the features of Express.Js, and so developers can build linked and manageable applications.
- Nest also has elements OOP (Object Oriented Programming), FP(Functional Programming), and FRP(Functional Reactive Programming).
However, some frontend developers feel that with Nest:
- There is insufficient documentation.
- It lacks the support of a large organization.
7. Loopback.js

Loopback is also modular, with simple CLI and a dynamic API explorer. Developers can build a server API that maps to another server. This is akin to an API, which is a proxy for another API.
- Developers can create dynamic end-to-end REST APIs in less time.
- It can connect devices and browsers to data and services.
- It is compatible with Android, iOS, and AngularJS SDKs for creating client apps.
- There are add-on components for file management, 3rd-party login, and OAuth2.
However, do keep in mind:
- Frontend developers could end up using raw SQL in many places.
- There is a steep learning curve.
8. Sails.js

Sails.js is a Model-View-Controller web application framework. It is open-source and developed for custom, enterprise-grade Node.js web applications, and APIs.
It has modules that work with Express, for simplicity and stability. Sails is a top Node.js framework that works across databases and aims to make data modelling more practical.
- Many developers use it for real-time chat applications, multiplayer games, and dashboards.
- It handles HTTP requests by using Express.Js, for better performance.
- Sails also has frontend compatibility with other frontend technologies.
Despite this, hands-on experience and a great deal of learning are also necessary.
9. Koa.js

The team behind Express has designed Koa that aims to provide a smaller and more robust foundation for web applications and APIs. Similarly, it leverages asynchronous functions, for fewer errors.
Above all, the lightweight middleware components shall enhance the quality of applications.
- Koa.Js has many customization options. It allows developers to work with applications where they only add features that they need.
- Facilitates the use of generators that limits the use of callbacks.
- It doesn’t pack any bundle of middleware in the core.
- Default features include cache refresh, content negotiation, and proxy-support.
However, as the Koa community and team is still relatively new:
- Bugs could still surface.
- Shipping of the updates is likely to take longer.
10. Adonis.js

Adonis emphasizes developer ease of use as well as stability for scalable server-side web applications. In addition, it runs on all major operating systems.
Moreover, it uses the edge template engine for simplicity, and has its own CLI and set of standard conventions.
- There is a constant ecosystem, so frontend developers can focus on immediate tasks.
- It supports ORM Technique to explore and handle databases such as SQLite and Postgres.
- It is easy to learn and needs just a basic knowledge of Node, JavaScript, and Async programming.
Among the cons are:
- there is no default-test setup.
- It’s a relatively smaller community of users.
Ensure a Great Performance with Uplers
The experienced team at Uplers is familiar with the top Node.js frameworks, which allows them to deliver feature-rich and smooth frontend development services. From PSD to HTML conversions, web pages, or landing pages and more.
We’re one of the largest web development outsourcing agencies in the business. Clients across the globe have benefited from our expertise.
To find out how we can enhance your business activities, don’t hesitate to contact us today.

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.