Top 10 Front-end Linting Tools for Web Development
- Kevin Oskow
- May 27, 2020
- 6 Minute Read

Linting software comprises of tools that help developers in writing highly optimized code. These front-end linting tools for web development use static code analysis techniques, helping developers check the code without actually executed it. These tools are part of a code-checking process and are introduced in the development stage to identify errors in the source code and to flag potential bugs according to the flowchart below:
- Write code.
- Compile it.
- Analyze with a linting software.
- Review bugs.
- Resolve the bugs and make changes to the code.
- Link modules once code is clean.
- Analyze again with the linter.
- Do manual code reviews.
While you can lint at different stages, lint programming should take place early during the development stages because automated code checks make code review and test processes more efficient. Irrespective of your workflow, you should ensure to lint early and on a regular basis to save you from coding headaches down the development line.
Linting software solutions are much more than being simple bug prevention tools, though, and they can also help you effectively catch errors during debugging. Here, we will take a look at ten linting tools that you can use as a front-end developer to lint your JavaScript and CSS files to improve code quality.
Top Front-end Linting Tools for Web Development
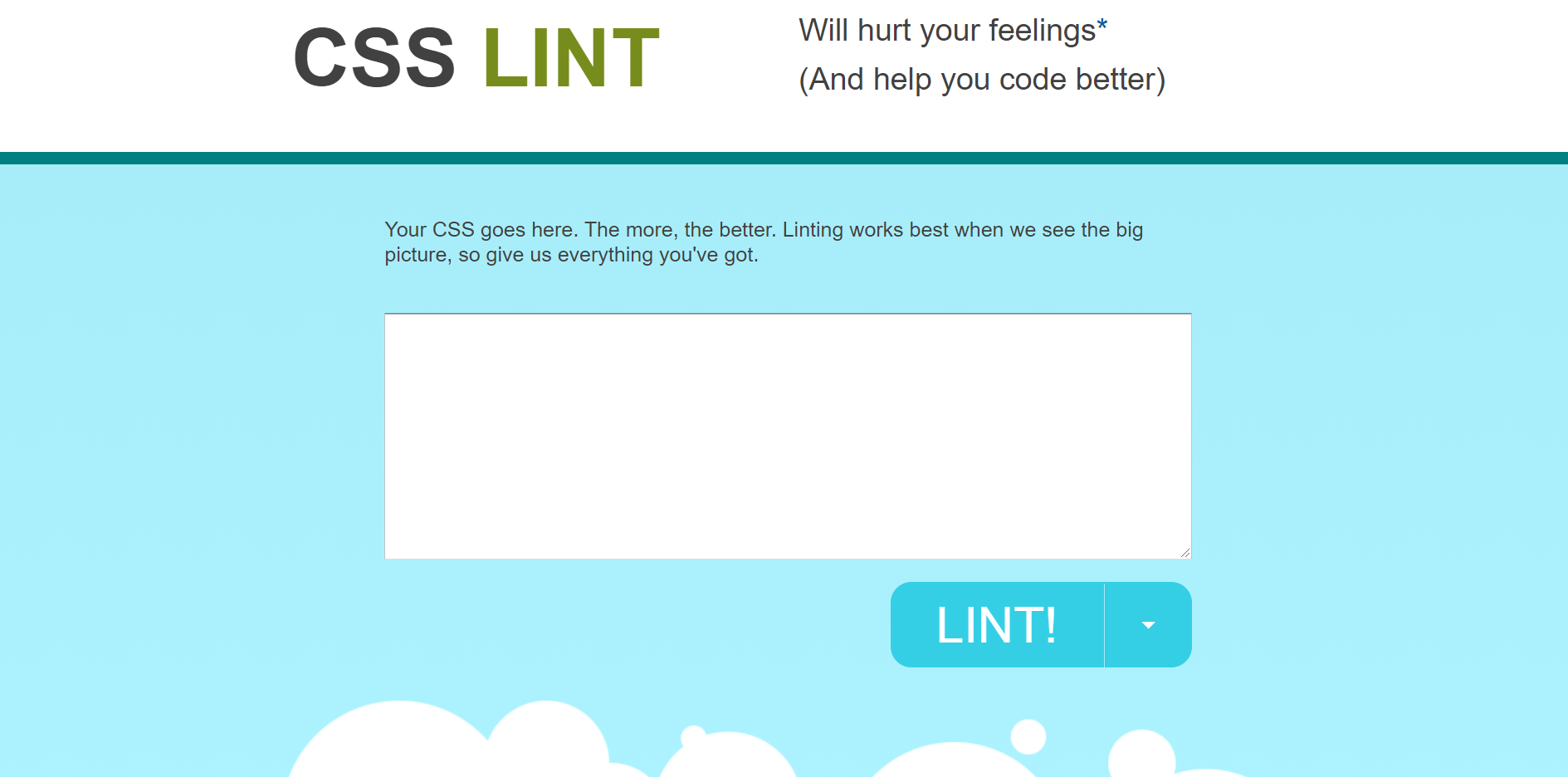
1. CSSLint

CSSLint is written in JavaScript, is open-source, and is arguable the market pioneer in CSS linting. It comes with a host of customizable options and lets you choose which types of warning and errors you want to test for.
It also evaluates your CSS syntax against the rules you choose for. CSSLint is a great front-end tool as it not only works in browsers, but it also has a command-line interface as well. You can also integrate it into your build system.
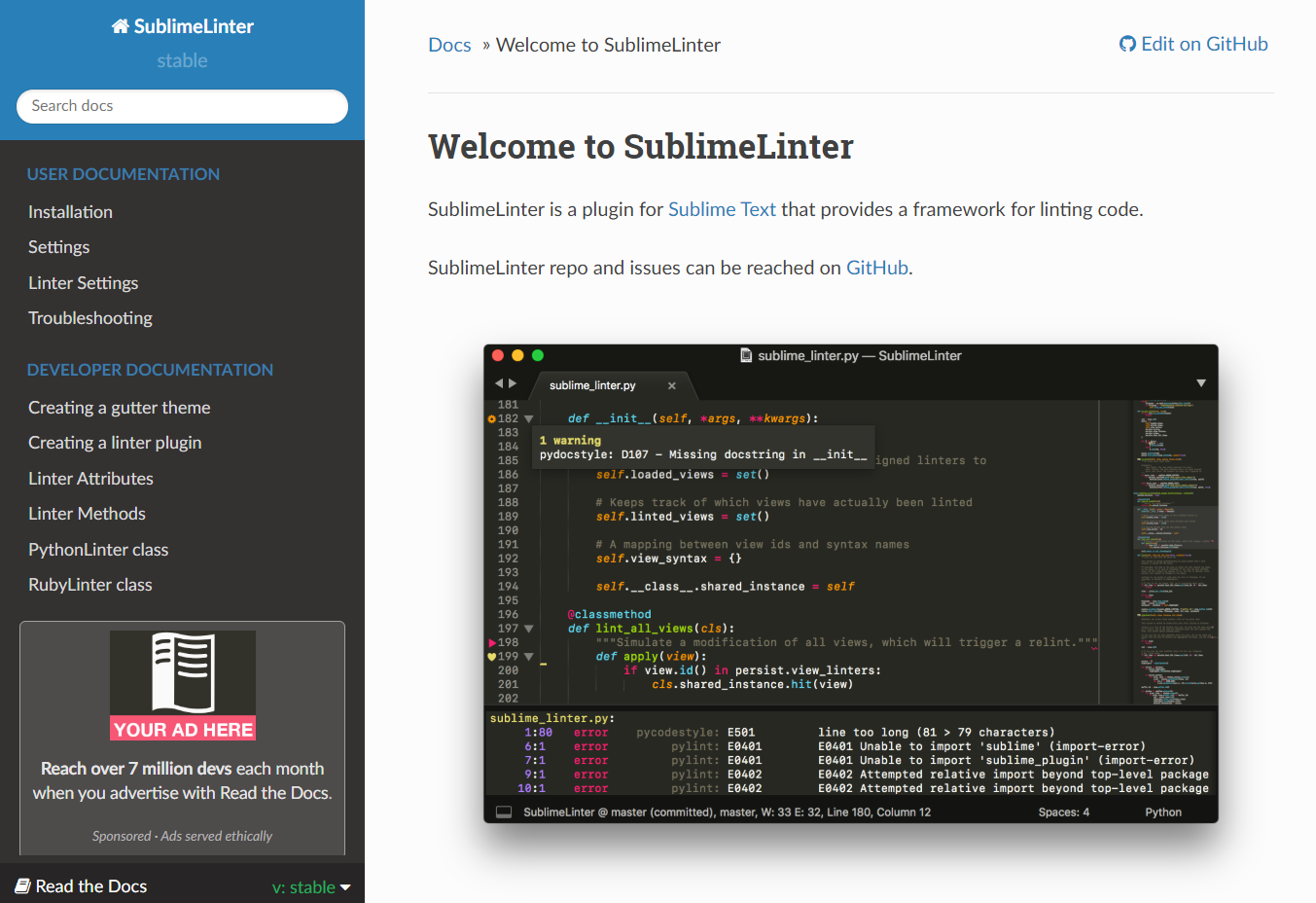
2. SublimeLinter CSSLint

While CSSLint is the linter of them all, SublimeLinter doesn’t do too bad a job itself. With a CSS linting plugin called SublimeText built on the top of its linting framework, SublimeLinter provides users with an option to lint their code, from CSS to PHP to Python to Java inside its SublimeText editor.
However, the SublimeLinter CSSLint plugin requires you to install CSSLint as a Node.js module before you can install the plugin. What’s great about it is that it only needs to be configured once to be alerted of the relevant warnings through notifications inside your SublimeText editor.
3. W3C CSS Validator

Although not a linting tool in the traditional sense, W3C’s CSS Validator lets developers check their CSS source code against W3C’s validators. These validators were built with the intent to offer developers a front-end tool for web development that was similar to the Lint C program checker.
At first, W3C created an HTML markup validator. This was later followed by the creation of the CSS validator. And while the CSS validator from W3C may not have as many options as CSSLint, it does return detailed and comprehensively simple notifications and error messages.
What’s interesting about W3C’s CSS validator is that you can also check your code against their mobile web standards. Pretty cool, isn’t it?
4. JSLint

First released by Douglas Crockford in 2002, JSLint is a reliable JavaScript linting tool that can process JSON text and JavaScript source code. It also comes ready with a configuration that, according to Crockford, follows the JS best practices. However, while JSLint has quite a few options that you can choose from, it doesn’t let you add custom rules or disable features.
5. ESLint

Considered the next best thing since sliced bread, ESLint’s popularity is high and rising in the JavaScript linting landscape. A great part of it stems from the flexible nature of ESLint.
ESLint not only lets you customize its sophisticated linting rules and integrate it with major code editors, but it also lets you easily extend the scope of its functionalities by attaching different plugins to it.
You can specify the parser options and also choose which JS language standard you want to support during the linting process. This means that you not only check your scripts against the default ECMAScript 5 syntax, but you can also do so against the JSX, ECMAScript 6, and ECMAScript 7 syntax.
6. JSHint

Originating as a community-driven project to create a more configurable version of JSLint, JSHint lets developers customized all its linting options, and store the configuration separately.
This option makes JSHint a versatile linting tool as it can be easily reused for projects of any size. It can be used to lint vanilla JavaScript, and it also has comprehensive support for many JS libraries like Node.js, Mocha, jQuery, and Mootools.
7. JSCS

A code style checker that flags issues related to code formatting, JSCS is a JavaScript Code Style linter for JavaScript and doesn’t do much apart from that.
JSCS’s goal is offering developers a means to enforce commitment to a certain coding style guide. It is also different from other linting tools because it does nothing unless you command it to use a preset or give it a configuration file. These configurations and presets can be downloaded from their website.
JSCS lets you create your own custom configuration, but it also has different presets from projects such as Google or Wikimedia coding style presets. It also supports custom reporters and fixes your formatting errors automatically so that you don’t have to keep checking them one by one.
Also Read: How Much Salary you should Pay to a Decent Front-end Developer?
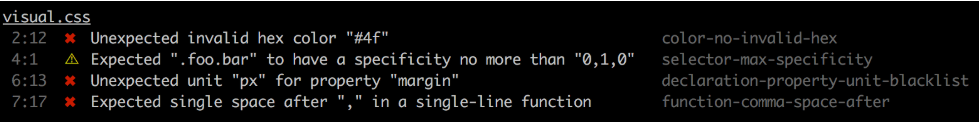
8. StyleLint

An immensely useful linting tool, StyleLint, can help developers avoid and circumvent errors in any syntax that PostCSS can parse. It is a versatile front-end tool for web development and tests for more than a hundred rules while also giving you the option to choose which ones you want to switch on.
Developers that don’t want to build a custom configuration can also opt for a defined, standard configuration contains more than 60 StyleLint rules. StyleLint is also very flexible, and it can be augmented by other plugins while also being capable of being used in three forms: as a Node.js module, as a PostCSS plugin, or as a command-line tool.
9. StandardJS

A code style linter, just like JSCS, StandardJS is slightly more complex than its counterpart. StandardJS is an excellent choice for you if you don’t want to spend time behind configuration.
StandardJS follows a few outlined formatting rules. Its main function is that it keeps your coding workflow free of distractions. If you don’t want to have a custom configuration and are looking to introduce a consistent coding style, StandardJS is the tool to go with for you.
10. Dirty Markup

A linting tool that helps you clean, format, and validate your CSS, HTML, and JavaScript code, DirtyMarkup is the best bet for you if you want a straightforward solution. Dirty Markup also provides notifications and error messages in real-time as you write or modify the code in its editor.
Hitting the “Clean” button fixes the syntax errors and also tidies up the format. However, it leaves the warnings as they were to let you solve them any way that you want. And while you don’t have the luxury to choose the rules that you want to test for, the three file types have certain settings that let you control the format of the cleaned output.
How Uplers Can Help You
Linting software is a necessary web development tool in the arsenal of front-end developers to catch problems early on during the development phase. However, it only sees as many errors as the rules the front-end developers are knowledgeable of. If you want to catch bugs more effectively, you need front-end developers with comprehensive knowledge of linting tools.
Uplers is a global digital performance marketing agency that helps you hire erudite front-end developers. With Uplers, you can be certain of comprehensive expertise in front-end tools for web development and can rest assured of the quality of your code.

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.