11 Ways to Make Your Website Faster
- Aayush Gupta
- June 30, 2018
- 6 Minute Read

Are you missing out on a huge number of your potential customers due to your slow website?
This issue is a reality for many businesses, as statistics show that 40% of users abandon a website if it takes more than 3 seconds to load. But before we learn how we can make our website faster, let us learn how the internet works.
When a user searches for a website in the browser, the browser sends a request to the server using the website URL. Then, after sourcing from its database, the server will send back the data to the user. This is not a single communication but is rather a set of requests for different elements such as images, JS files, CSS files, etc.
To make your website faster you must make the request time as short as possible. Here are some effective ways to make your website faster:
1. Improve Your Hosting Plan
No matter how much optimization you do, a percentage of your website speed is dependent on the hosting plan you choose. You might choose to opt for shared hosting to save costs, but eventually as the usage grows on your website the loading speed will decrease.
With a shared host, there are multiple websites sharing the space on a server. Hence, each website has limited access to resources. Therefore, when the requests on one particular website increases, it decreases the speed of other websites in turn. To resolve this, the server will sometimes trip the busy website for a downtime.
It is therefore highly recommended to opt for a Virtual Private Server (VPS) or dedicated hosting. While dedicated hosting gives you high authority, VPS promises you great flexibility.

2. Make Images Internet-friendly
A website is a product of various visual elements, and images play a significant role in this. The more images you use on your page, and the larger in size they are, the longer the website load time will be. To combat this, you should resize your images, compress their file size and decrease the number of images (if possible). Doing this will result in a faster loading web page. There are certain tools you can use to compress the images on your web page.
Once your images are optimised you need to apply ‘Lazy Loading’ for your image files. This way, your image files will load simultaneously with the other elements on your page, and the server doesn’t have to wait for the whole image to load before displaying it.

3. Comprehensive CSS Coding
The way you code directly affects your website speed. You need to practice Comprehensive CSS Coding. In this, developers have the practice to define a ‘master class’ for elements that are frequently used across the website. These frequently used elements or code lines can now be called whenever you need to use them again in your page. For example, if you have a button element that you are going to use repeatedly across the website pages. So, you don’t have to code it every time you need to use it, instead, you can define the button’s code once in a master class and call it when you wish to include it anywhere else in the site. This helps you reduce the lines of code and decreases the website load time.
4. Optimizing The HTML, CSS and JS Files
The shorter the code, the greater the website loading speed. You need to optimize the HTML tags, the CSS and JS files using the minification method. Minification helps you remove the white spaces, comment tags and unnecessary semicolons in the code. This shortens the line of code and decreases the loading time of the website. You can easily find tools online to minify your code.

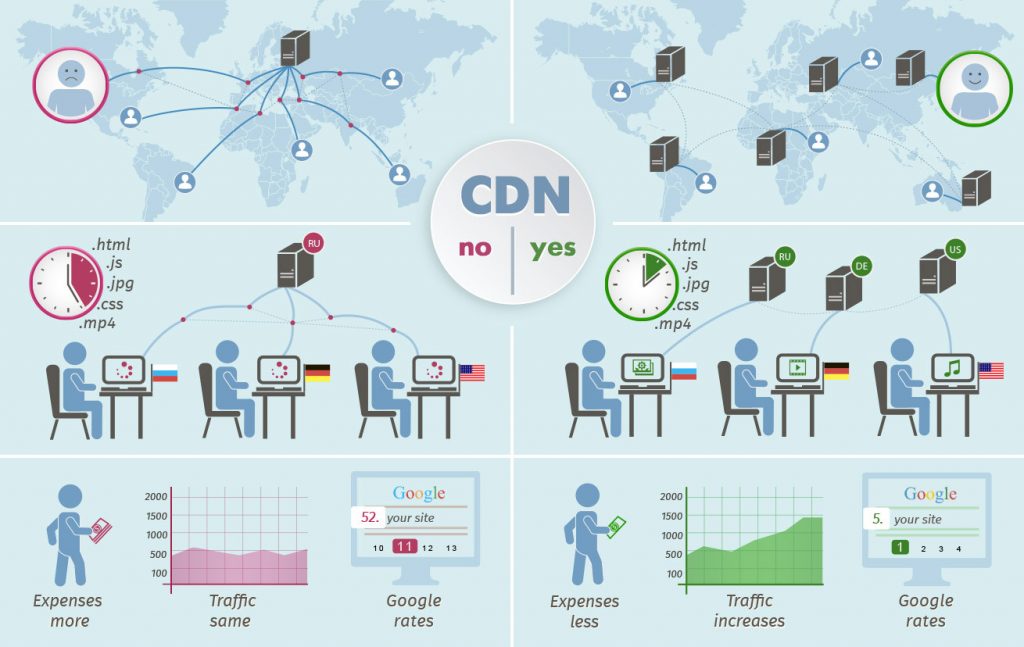
5. Switch to CDN
In the case when your servers are located far from the user’s browser (eg. servers are located in UK or USA), the request time from the user to the server and back increases. Thus increasing your website load time. In this case, you need to switch to CDN.
CDN or ‘Content Delivery Network’ includes many optimized servers that helps you create a clone of your website in a cache format. You can store the JS files, CSS files, images, and other uploaded data on the CDN, which acts as a bridge between the user’s request and the server. So when the user sends a request for your website using a URL, the CDN acts as a bridge and displays the stored elements of the website to the user, thus saving a significant amount of website load time.

6. Minimize the Amount of HTTP Requests
When a user sends a request for a web page using your website URL, the browser sends the multiple requests to the server, and the server then sends multiple responses that represent the various elements of the site. These multiple requests include CSS, JS, Image elements, Videos, and Fonts used in a web page. So, the more number of requests, the greater the loading time of a website is. An ideal web page should have no more than 100 HTTP requests.
7. Leverage Browser Caching and Gzipping
You need to ask your hosting provider to enable your server for Leveraging Browser Caching and Gzip Compression.
Enabling ‘leverage browser caching’ helps the browser to save the website clone (static HTML files and images) in the history and display it promptly when a user switches to your website for the second time from the same IP and browser. In this case, the database does not have to call each of your website elements for the user’s request. Thus, the result is a faster loading website. While, Gzip Compression compresses the HTTP requests sent to the server to reduce the website load time.

8. Reduce the File Size and Screen Unnecessary Baggage from your Website
If the total file size of your website is compact, your website will take less time to load. Your website generally includes various extra features and external scripts such as:
Facebook Pixel code script
Hubspot additions
Lead Capture Tools
3rd Party Analytics Code
These scripts and features might be necessary for your website and analytics. However, you need to keep on checking if any of these tools or scripts are no longer in use and if you can do away with some of them to reduce the file size.
9. No Absolute Path
You should not include many third-party links to your website as it increases the nodes between the user’s request and the final display on the website. To reduce the use of third-party links you can localize the data from the third-party links. For example, if you wish to source a video or fonts from a 3rd party source, you can download the file and store it in your local database to be sourced directly when the website is loading.
10. Font Preload and CSS Defer
Another best practice for increasing the speed of your website is to define the functionality of Font Preload. Under this functionality you must predefine your browser to preload the fonts of your website before the other elements. So, the browser can work on sourcing the other elements and clubbing them with the preloaded fonts to display a perfect website representation promptly.
If you have large CSS and scripts that are render-blocking your website from loading faster, you need to apply defer loading. When you perform a website speed test there are files that tend to slow down your website loading speed, you need to apply defer loading for these scripts. When you defer load a certain CSS, it starts loading only after the whole web page has loaded. This increases your website loading speed.
11. Reduce the Use of Plugins on your WordPress Sites
Plugins can help you in adding extra functionalities to your website intuitively. However, too many plugins fade your website’s performance. The more plugins, the less time your website will take to load.
If you have certain plugins that are taking a significantly longer time to load, see if it is possible to do away with their JS and CSS files. You can implement their code or script manually to the website code. You can check after 4 to 6 months if the plugins you have been using are still essential, or if there is a better, more optimized option for them.
Optimizing your website performance isn’t a piece of cake, but the above tips will help you decrease its loading time significantly. If you wish to check your website and the factors that might be hindering your website performance, you can click here – https://gtmetrix.com/.


Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.