Gutenberg vs. WordPress Page Builders: What’s the Difference?
- Sheryl Jones
- February 3, 2022
- 5 Minute Read

WordPress is one of the most popular content management and website-building platforms around the world. Its USP is that it allows choices, options, and variable scope to build and manage content. Building web pages on WordPress involves adding themes and plugins, which can drastically affect the look and performance of your website. Site builders often face a dilemma on whether to use WordPress Page Builder or the Gutenberg Block Editor to build the website.
As simple as the question sounds, there is no clear answer as to which can be more advantageous for your project. In this article, we will compare the features and functionalities of Gutenberg and the built-in WordPress page builders to determine which option can be best for you.
Website Building on WordPress
Website builders or page builders are tools that let you construct websites without writing or implementing any manual code.
Basic blogs and media websites often do not need to use a page builder. For more complicated websites, an AI website builder can be of great use.
- They are easy to use.
- You do not need technical skills.
- Different page builder plugins are available.
- They save time and get tedious work done quickly.
- You can save labor and outsourcing costs.
However, if page building is beyond your scope, you can also employ a WordPress web development company to take care of your requirements.
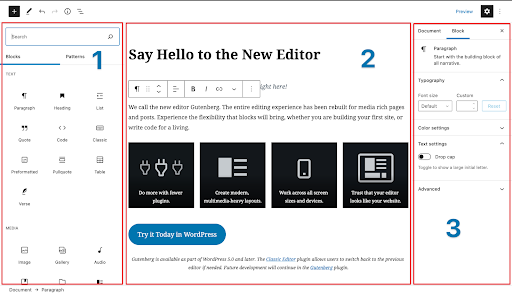
Gutenberg
Gutenberg is the new WordPress Block Editor. It is integrated with the WordPress Core and helps to edit pages and posts rich in media. The Block Editor was introduced as a part of the WordPress 5.0 update in 2018. It is named after Johannes Gutenberg, who invented the movable type press.

Gutenberg segments content as different blocks, which can be added, arranged, and styled according to your requirements. It does not need coding knowledge and is faster, easier, and more powerful as a page builder.
Gutenberg or Block Editor is now the default editor in all WordPress versions. It provides a responsive, multimedia-based layout experience, with much less plugin involvement. It has features like:
- Template editing mode
- Block-based widgets screen
- Customizer integration
- New theme-related blocks like Navigation and Site Logo
- New block design tools for images, layouts, etc.
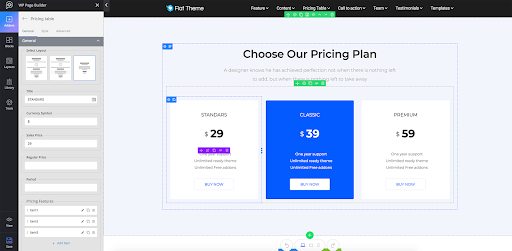
Page Builders
Page builders are dynamic WordPress plugins that let you build the backend of your website by dragging and dropping elements. All forms of content are supported, like images, icons, headers, grids, CTA buttons, text, videos, and so on.

Page builders allow further customization of your website if you are not satisfied with the default editor. It is third-party software that needs to be bought and installed in WordPress. Like Block Editor, it does not need coding knowledge to be operated.
Some features of page builders are:
- Readymade content blocks
- Varied templates and patterns
- Better availability of design help
- More customization is less time
Gutenberg vs. Page Builders: What’s the difference?
There are a few distinct differences between how Gutenberg and Page Builders work.
Layouts and Page Designs
Gutenberg is somewhat more limited in scope when it comes to page design and layouts. Its style and layout variations apply only to its blocks. You can make these blocks full-width, add columns, and so on.
However, you have to stick to the layout of your theme. No matter how much you customize the blocks, elements like header, sidebar, footer, and core page layout remain the same.
In contrast, page builders are more flexible. You can add content, change layout, customize page design for each block and widget, and also go beyond the theme structure. This way, more unique pages can be created.
Elements like headerers, footers, and content structure can be changed in page builders. Depending on how much customization you need and are willing to do, you can choose the appropriate option for website building.
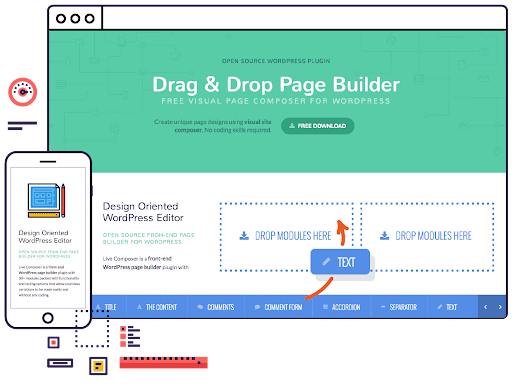
Drag and Drop
Both Gutenberg and page builders support the drag and drop functionality to a certain extent. You can drag and drop blocks or modules to create new layouts for your website. However, Gutenberg does not support dragging the height or width of blocks or creating columns, which page builders do.
Page builders offer better customization options here as well, if you want to create detailed layouts. You can drag and drop widgets, adjust height and width, and create blocks inside other blocks with page builders.

Needless to say, the drag and drop feature makes website building much easier and quicker.
Third-Party Add-Ons
Gutenberg has a set of great third-party plugin add-ons. More block plugins are being built by developers, one of them being Gutenberg’s own block plugin called Ultimate Blocks. Thus, third-party plugins are widely supported in the Block Editor, and it is working to expand its support to more plugins in the future.
Page builders, on the other hand, have an API that lets you build third-party add-ons. The more popular a page builder is, the more custom add-ons you will find for it from the developer community.
Popular page builders like Elementor and Divi Page Builder have hundreds of third-party add-ons that cover almost any functionality you can think of.
Styling and Formatting
Gutenberg has its own styling and formatting options; however limited they might be. To add more variable styles, you will have to get a custom CSS for a block, whereas page builders offer a lot more options, in terms of style and format.
You can change elements like background colors, font-icons, line height, image style, etc. You can also use gradients, select fonts, adjust element width, and customize widgets. Thus, page builders offer more control over the page style and design.
Theme Support and Compatibility
Gutenberg supports all kinds of WordPress themes and styles. It also allows you to add its own CSS for blocks, but you have to stick to your theme’s original styles and settings.
Page builders let you work both within and beyond your theme style. You can override default styles and make a completely unique page layout. Page builders are compatible with most customizations and let you play around with styles more.
Backend and Frontend Editing
Gutenberg and page builders differ greatly in backend and frontend editing. Basically, Gutenberg does not support frontend editing. You must rely on backend editing and then preview the design to see how it would look on the page.
However, several page builders offer frontend editing as a feature. This makes your job easier as it lets you witness the changes in real-time and verify how the page will look instantly.
Gutenberg shows you the content from the backend whereas page builder plugins give you a live preview of the page while you are editing it.
Which should you choose?
There is no right or wrong choice when it comes to page building on WordPress. While Gutenberg does offer limited options, you must remember that external page builders are less reliable in terms of support and troubleshooting.
Depending on your website’s required scope and functionalities, you can choose the option that would work best for you. When in doubt, you can also choose custom development services to get your WordPress web development needs taken care of without any hassle.


Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.