Inspiring Websites with Smart Animations
- Aayush Gupta
- June 16, 2017
- 4 Minute Read

Technology has risen a whole new level this decade and interactive elements are what it takes to keep the user engaged which, in turn, increases ROI. Gone are the days when there used to be just a sea of words and mere images on a website.
Today, animations help in attracting a user’s attention to the vital parts of the website easily, in providing easy navigation to the user and in letting the users know the clickable elements.
Animations should be short and fast. Any animation that lasts long would distract the user and if an animation slows down your website, no user is going to wait for the animation to finish.
Listed below are some awesome animations that many websites have used and they have really nailed it. Take a look and get inspired.
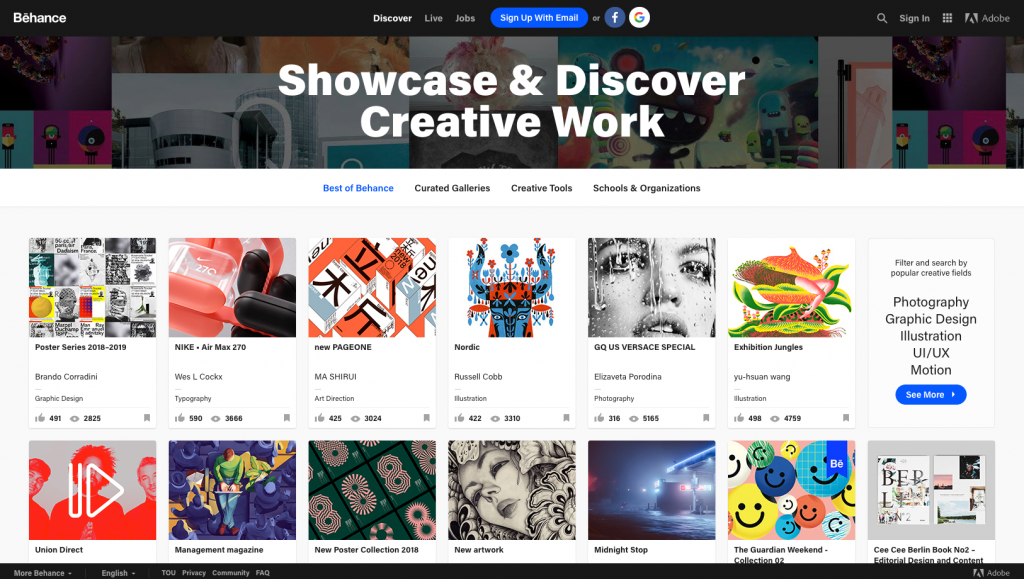
1. Behance

Combination of geometry with other elements on this website, Behance, and breaking the stereotypical photographs, this website has shown a new dimension of animation.
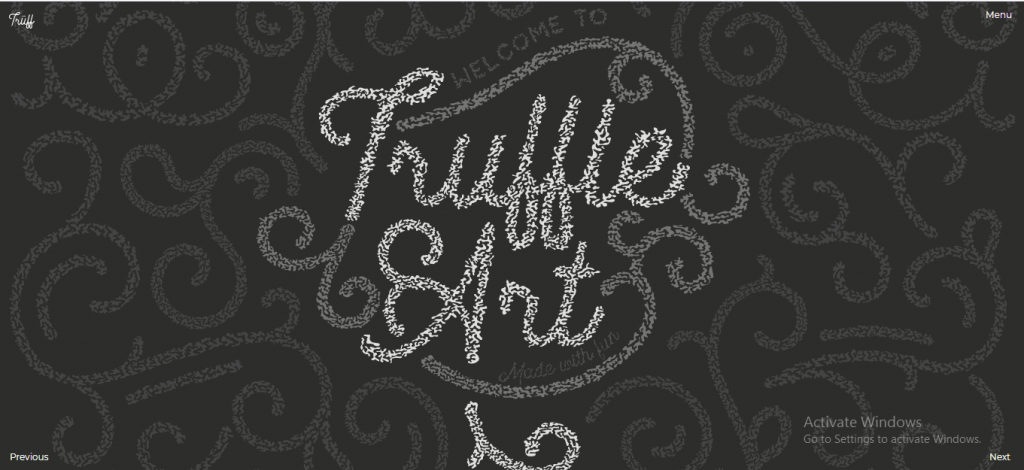
2. Truff
 Truff uses up animation showcases creation of various designs from a car to the face of a woman in a uniquely creative way.
Truff uses up animation showcases creation of various designs from a car to the face of a woman in a uniquely creative way.
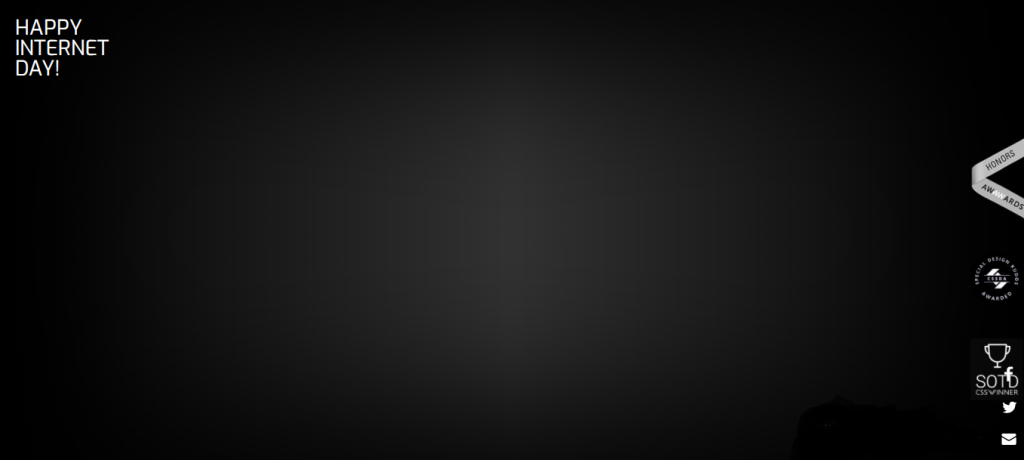
3. Happy Internet Day

Happy Internet Day evinces the entire journey of internet from Sputnik to where we are today using an animated timeline and animated objects.
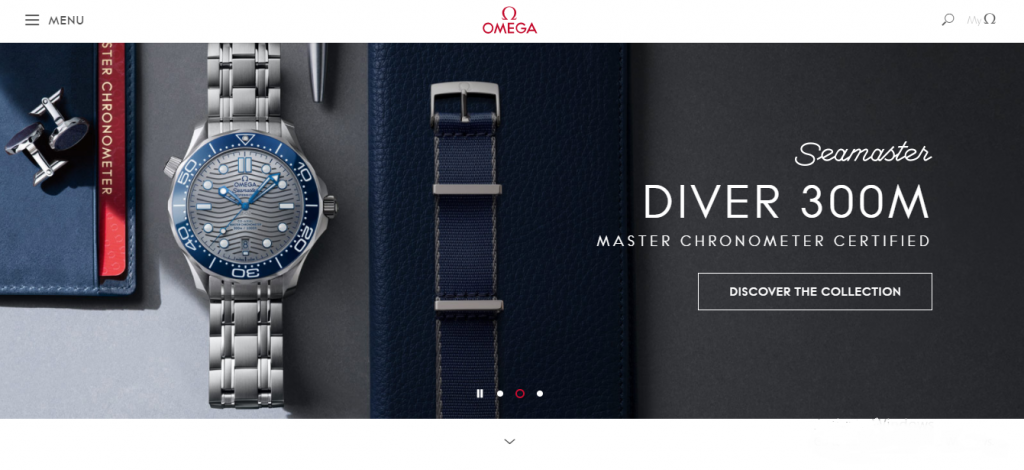
4. Omega Watches

Omega Watches has used an animated timeline to show the list of the watches with the respective names and the years they were launched in.
5. Compact Disk Dummies

Compact Disk Dummies has used animation to create an exclusive navigation design by letting the users know the clickable elements in an engaging manner.
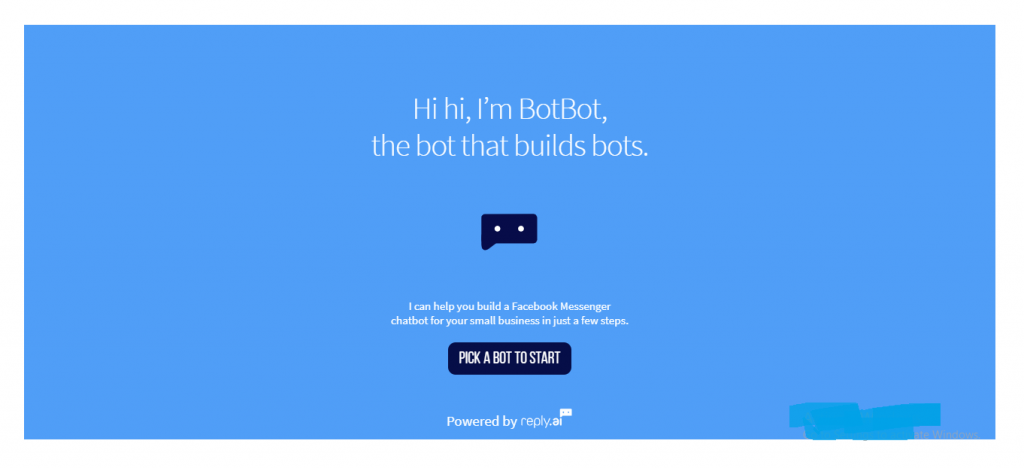
6. BotBot

BotBot has used animated bot like designs to showcase their bot development services including the different kinds that they develop.
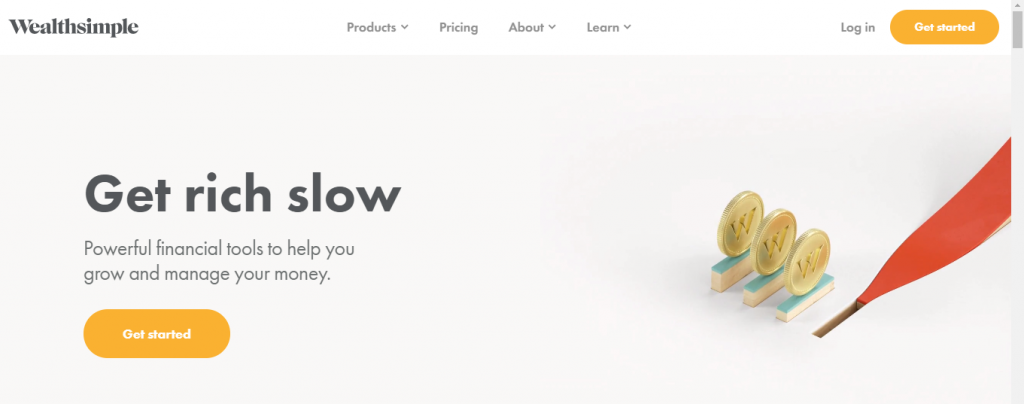
7. WealthSimple

It’s amazing how WealthSimple has used animation in accordance to their services to show the entire journey of their service procedure.
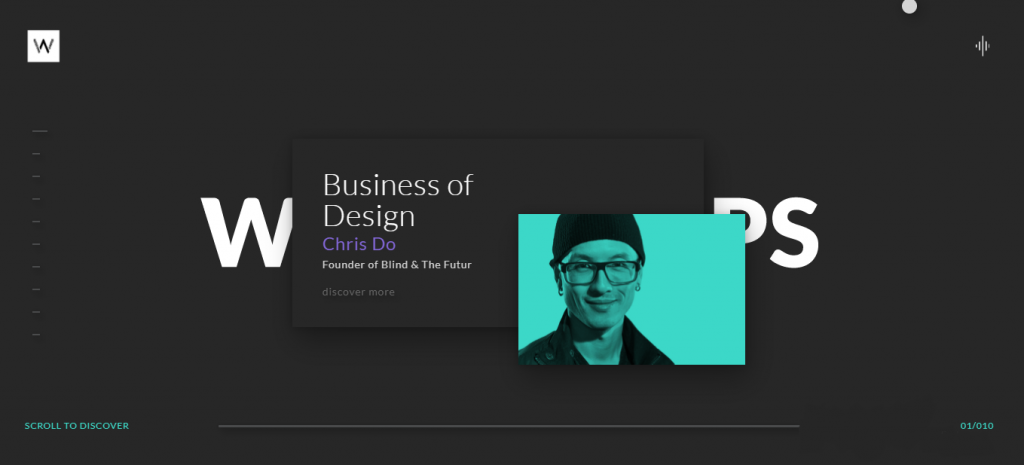
8. WorkShops

Workshops shows how simple animation goes a long way by using scroll intent photographs of people and their designations.
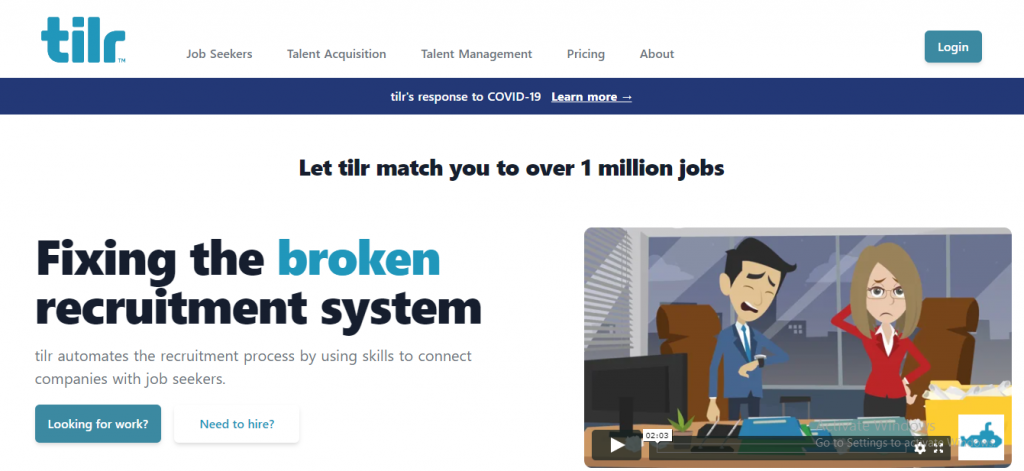
9. Tilr

Tilr shows storyboarding of different qualified candidates and their brief history, with all the roads ending up at their service page is interesting, easy to navigate and yet smart.
10. In Pieces

In Pieces displays many different species of birds and animals and the animation is a fascinating transition from one bird/animal to the next one when the user scrolls.
To wrap it up, animation has the power to increase the engagement level of the website and eventually boost conversions. But you must ensure that the animations aren’t long, don’t take time to load, don’t confuse the user in terms of navigation and don’t deprive the users of good user experience.
Hope this list satisfies your craving for bringing innovation to your website.
Recommendations:
- We recommend using a preloader since multiple animation in CSS and jQuery may take time to load.
- The will-change will make the browser use the best optimization beforehand in case you change that element afterwards. However, using it more than necessary might also cause the browser to waste resources and cause performance issues.
- Animating two elements within the same time frame will increase the load while rendering. jQuery with GSAP will decrease load compared to jQuery.
- Using gifs or image sprites for smaller animations is better than using JS.
- Using CSS3 animation or transition for run time effects should be used while scrolling or sliding.
- CSS3 animation or transition must be used compared to JS animate call back functions for less critical animations.
Using the above mentioned tips will not only help you in adding attractive and helpful animations but will also make sure that the website speed is not messed up with. You can also take a look at some top-notch animation software. Professionals at animation studios frequently employ a wide range of animation software that is readily available on the market.
However, I would love to have a look at your perception of smart animations as well.


Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.