Using WordPress as Headless CMS with React
- Hiren Purohit
- February 23, 2021
- 5 Minute Read

WordPress has captured the market for building web apps and headless Content Management Systems (CMS). This platform has a unique blend of flexibility and strength that can compete with JavaScript’s front-end interface.
WordPress REST API is a useful feature that lets developers create varied plugins, themes and apply customizations in their end-product. Moreover, they can also integrate third-party applications into the WordPress CMS for more power.
As the CMS nowadays sees extra workload for content management, developers have thought of using WordPress with React to create a headless CMS for their web apps.
Headless CMS has been touted as the next big thing in web development by experts. WordPress creator Matt Mullenweg has also expressed his agreement with this notion.
In this article, we will talk about Headless WordPress and how you can build one using React. To understand that, first, you need to be familiar with the concepts of headless CMS and how it differs from conventional WordPress. Once the basics are clear, it will be simpler to go through the technicalities of WordPress with React.
WordPress as a Headless CMS
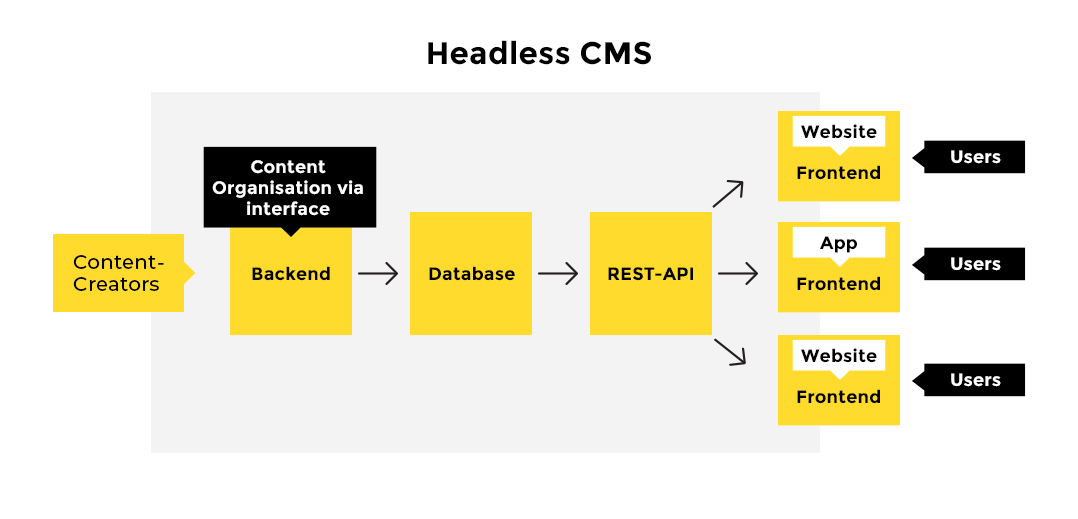
In layman’s terms, headless WordPress refers to a situation in which you use WordPress to backend your web-application while using another technology to build the front-end.
In essence, you can manage the front-end and backend as separate instances. Hence, this implies that you can create content, pages, and posts in the familiar WordPress environment. However, you do not depend on it for front-end visualization.
Headless WordPress is a departure from the conventional server-side apps. The application interface is created and managed directly in the client browser instead of on the server. The browser’s JavaScript application creates this interface after extracting content from WordPress. This is also known as client-side or decoupled development.

Doing this lets you surpass WordPress’s PHP-based interface, which is its front-end. The body, which is the actual CMS, is controlled by an external app remotely. This type of app development is also known as API-driven development, as the API takes care of the communication between the web app and the server-side CMS.
WordPress APIs use HTTP web addresses, also called endpoints, to enable software communication. These endpoints look like regular web addresses and accept several requests like GET information, POST information requests, etc.
Benefits of a Headless WordPress
- WordPress is an open-source platform that lets you create almost any type of website. Using this as a headless CMS has major benefits. Some of them are:
- It lets you create content that isn’t tied to a specific platform.
- Improves your website’s performance
- Acts as a way of decoupling the front-end and backend to have more flexibility over content management and publication options
- Works with React just the same as React works with any other backend API
- It makes it easier to find data as you know exactly where to look.
Some important features of WordPress as a Headless CMS include:
– Multi-channel content publishing:
It lets you publish content on multiple platforms like computers, tablets, mobile phones, etc. This way, you can increase the accessibility of your website and ensure better reach among younger audiences.
– More lightweight and simpler redesigns:
Using WordPress as a headless CMS makes the site lightweight and easier to manage. You can redesign its aspects in a familiar environment without compromising the website’s front-end look and experience.
– Super-fast performance:
WordPress’s trustworthy performance, coupled with new integrated technologies, gives a super-fast performance and website development reliability.
– Better scalability:
Your site should have the bandwidth and flexibility of adapting to changes in size, features, and scale. A headless CMS ensures it evolves along with your evolving needs and updates.
For eCommerce, this separation is particularly beneficial, as headless commerce solutions allow brands to customize the user experience while maintaining a robust content management system in the back-end.
– Tighter security:
Data security, which is a crucial aspect of any online service, is taken care of in a headless CMS. You can ensure tighter security in such a scenario, as mostly the API used to provide content is read-only.
-Greater control:
Using a headless CMS in integration with other front-end technology ensures you have more control over what you’re setting up. This applies to both front-end and back-end aspects of your app.
-Future-proof tech stack:
Since you do not adhere to a specific tech stack, you can opt for newer technologies that your users approve. A headless CMS is flexible and API-driven, which makes it more future-proof and adaptable.
Disadvantages of a Headless WordPress
Headless WordPress has a multitude of benefits, yet it is not a foolproof solution for your website. This is because some disadvantages come along with adopting a headless CMS.
Before deciding its suitability for your website, you should be aware of headless WordPress’s following cons.
· More complications in publishing:
A headless CMS makes publishing content more tedious. It disables the live preview option and creates a discrepancy between what the backend edits show and what the users will actually see on the front-end. It also leads to limitations in customizing placement and presentation of content on the final UI.
· Requires advanced coding knowledge:
To utilize headless WordPress fully, you would need a dedicated developer as most of its advanced frameworks, including credentialing, require coding for implementation. Hence, non-technical people would find it difficult to work with.
· Loss of access to crucial plug-ins:
Headless WordPress allows you to avail of advanced technologies for the front-end, but this comes at a price. You lose access to native WordPress comments and features like site search and contact forms. Plug-ins like bbPress, WP-Members, and so on stop working.
How to Set Up WordPress with React
Front-end is a React
Developed and maintained by Facebook and the developer community, React is one of the most popular JavaScripts used to build front-ends. Robust, fast and dynamic single-page applications are where this powerful JS library is utilized.
Once your WordPress is set up, building apps using React is easy. You need to install the following on your computer:
- A text editor, like Visual Studio Code and so on
- NodeJS and NPM
- Git for version control
After the environment setup, follow these steps to build a web app using React. - Open the command line and run the code to create a project.
- Then, install the Axios package for API calls and open the folder inside the text editor.
- Launch the application with the appropriate command, and you will be all set to build a web app.WordPress Backend as (editor Gutenberg) with React WordPress as a platform has always been very inclusive, enabling both coders and non-coders (such as bloggers, marketing people, salespeople, and the like) to create a theme or plugin or launch a site. This is beyond doubt, not the case anymore, and it is unfair to expect everyone to have to learn to React to create a Gutenberg block. However, using React is the most logical option if only because Gutenberg is coded with it. The only argument that could justify this disadvantage is if it makes the user experience better.
Conclusion
There are several tutorials on how to set up a website using headless WordPress and React fully. However, if you find the steps complicated, please hire an expert to do the setup. Once your headless CMS is ready to be launched, you can customize it to your heart’s content.


Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.