10 Google Chrome Tools for Front-end Developers
- Kevin Oskow
- May 29, 2020
- 5 Minute Read

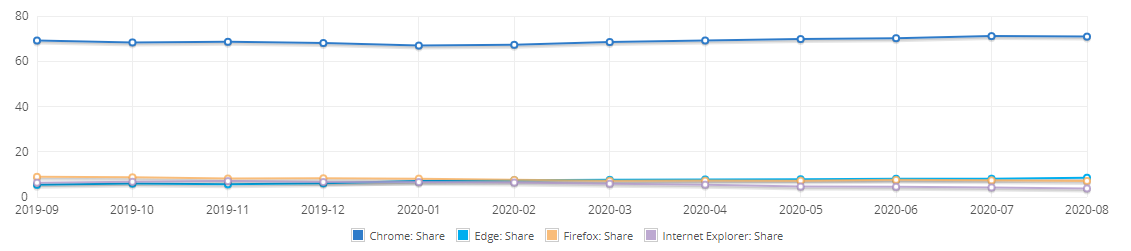
Since its release in 2008, Google Chrome has become the most popular Internet browser, beating all the others by a significant margin. Recent reports show that it has over 68% market share. Google Chrome Tools plays an important role in front-end development.

For front-end developers, one of the most significant features of Chrome is the number of extensions that can be added to it. These extensions boost productivity, simplifying tasks for web development.
There are a variety of extensions – from web design tools to performance inspection add-ons to various other useful devices.
Here, we’ll introduce you to ten of the most useful Google Chrome tools for front-end developers.
1. Augury

Augury is a widely-used chrome tools for developers helping them with debugging and profiling Angular applications within the Google Chrome browser.
Its main features are:
- It helps Angular developers visualize the application through component trees and visual debugging tools.
- You get instant insight into application structure, change detection, and performance characteristics.
- It is an open-source effort from Google and Rangle.io. There is a thriving community of developers who contribute regularly.
- It complements DevTools during a debugging session, so you can modify the state and emit events easily.
2. React Developer Tools

This is another Google Chrome Tools extension for the open-source React JavaScript library. It lets developers inspect the React component hierarchies in Chrome Developer Tools.
With React Developer Tools, you can:
- Use the Components tab to view root React components that were rendered, and the sub-components they ended up rendering.
- Inspect and edit the current props and state of a selected component, along with the component that created it, and so on.
- Record performance information under the Profiler tab.
- Easily navigate by clocking component names.
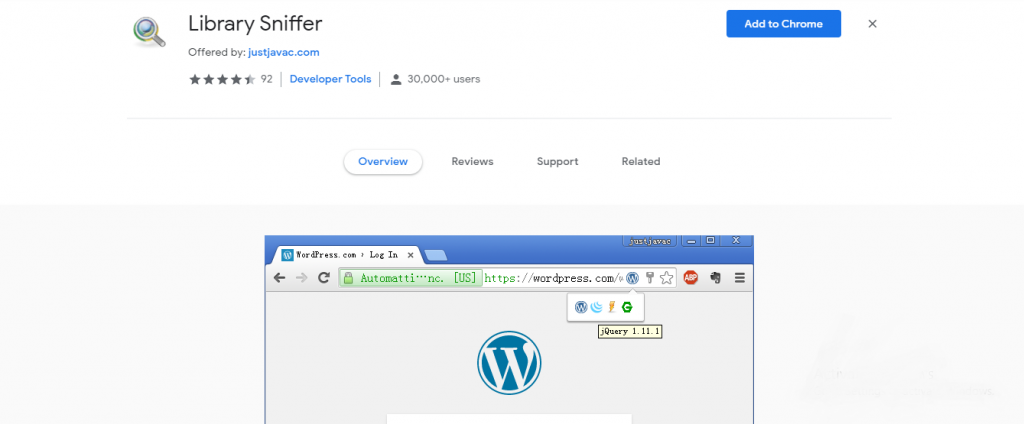
3. Library Sniffer

With Library Sniffer, you can examine web frameworks and JavaScript libraries that run on websites. It’s an extremely useful web technology detection tool.
By using it, developers can discover information about whether the site uses React, Angular, Vue, Svelte, WordPress, etc.
For a given web page, it allows you to detect:
- frameworks
- third-party services
- server technologies
- and other such mechanisms.
4. Lambda Test

With the Lambda Test extension, you can generate automated screenshots of your web pages directly from your browser.
Such screenshots can enable you to fast track cross-browser compatibility testing of websites.
To use it, you can:
- Launch your website, which you want to test by clicking on the icon.
- Select the mobile or desktop browsers of which you want to take the screenshot and click on the capture button.
- See a list of all the screenshots generated that can be transferred to your local system.
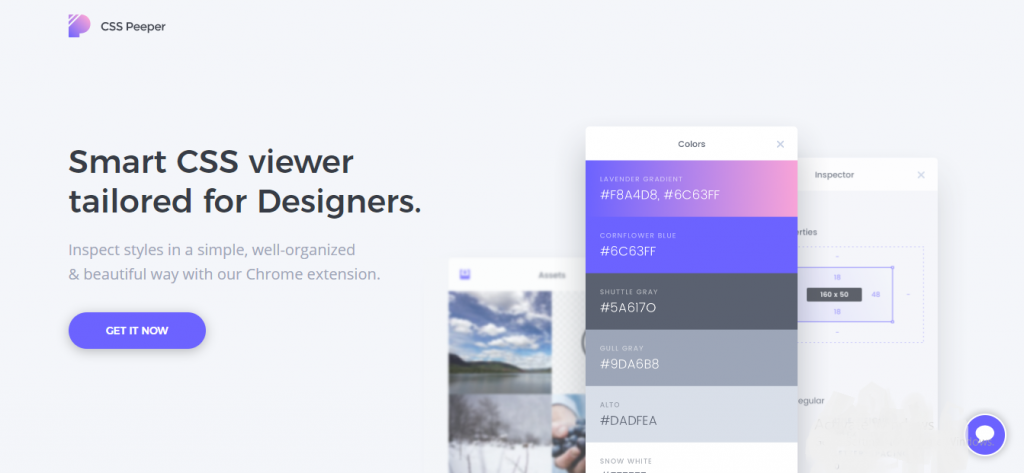
5. CSS Peeper

This chrome tool for developers helps them inspect page styles in a simple and methodical manner. By checking the hidden CSS style of objects, colors, and assets, webpage designers can focus on the design, and not waste time digging into the code.
Its main features are:
- By selecting an object on a website, you can instantly view a detailed specification of its properties.
- Colors can be viewed visually on a website, and the entire color scheme can be inspected.
- You can extract nested assets from a code either singly or all together.
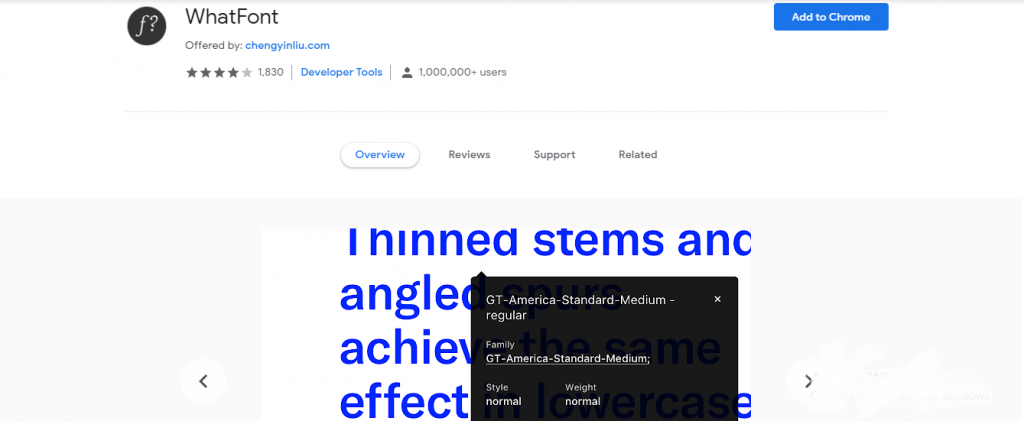
6. WhatFont

WhatFont is another helpful and time-saving tool for designers. With it, you can easily identify the fonts on webpages.
It is simple and elegant. All you need to do is hover over a font to get the details.
In addition:
- It also detects the services used for serving web fonts.
- It supports Typekit and Google Font API.
- Font size, height, and color are also revealed.
- It auto-updates itself, saving you the bother of keeping up with the latest version.
7. UserSnap

UserSnap is an innovative chrome tool for developers to get actionable user feedback. The various parameters include user acceptance testing, customer satisfaction measurements, and more.
The primary features are:
- You can capture visual feedback with easy annotations.
- Feedback can be sent via 30+ integrations, such as Jira and Zendesk.
- It uses simple and comprehensible interactive rating methods.
- Users can submit screenshots or even drawings.
- It shortens the evaluation process, so tasks can be prioritized.
8. Wappalyzer

Wappalyzer allows developers to identify what has gone into the building of a website. It reveals the technology stack of any website instantly.
By using this extension, developers can track technology choices, examine large numbers of websites, or enrich their own datasets.
The other advantages of Wappalyzer are:
- You can create a list of websites that use certain technologies as part of competitor research.
- It allows you to perform a large number of technology lookups in one go.
- You can get an alert when there are changes in a selected website’s technology.
Also Read: Top 10 Front-end Linting Tools for Web Development
9. ColorZilla

This chrome extension helps web developers and graphic designers with tasks related to website colors. You can get a color reading from any point in the browser, adjust it if you need to, and even paste it onto another program.
Some of its helpful features are:
- It includes a Color Picker, Eye Dropper, Gradient Generator, and other advanced color tools.
- There’s a Palette Viewer, with some pre-installed palettes.
- You can use keyboard shortcuts for quickly sampling page colors.
- Colors can be manipulated by their Red/Green/Blue or Hue/Saturations/Value components.
10. CheckBot

CheckBot is an extremely useful chrome tool that lets you check websites for SEO, speed, and security problems. It can crawl hundreds of pages for broken links, duplicate content, invalid HTML, insecure forms, and more.
Its features include:
- SEO tests to fix links, use unique page titles, eliminate duplicates, and avoid temporary redirects.
- Speed tests such as avoiding in-line CSS and JS, leveraging caching, enabling server compression, and avoiding rendering blocking scripts.
- Security tests such as checking for HTTPS on all pages, avoiding mixed content errors, enabling secure password forms, and using XSS protection.
The Upside of Uplers
At Uplers, we provide customized and professional front-end development services with a team that’s proficient in all the above extensions and more. They know how to create the best-looking and best-performing webpages.
With quick turnaround times, extended assistance, and dedicated remote teams, Uplers has delighted clients from all over the world.
If you’re looking for developers who are capable of top-notch work and regularly meeting deadlines, contact us today.

Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.