ReactJS and The Future of Web Development
- Bhuvan Desai
- December 12, 2017
- 4 Minute Read

Static web was a thing of the past. The web is continuously evolving and bringing more interactivity to engage users. Performance is the key player as the tolerance for poor performing websites is going down.
Web development agencies needs to renew their focus on perfecting the user experience to facilitate cutting-edge solutions.
ReactJS is an open source JavaScript library use to build interactive user interfaces for the websites and other applications. ReactJS promotes the creation of renewable UI components which presents data that changes over time.
It allows developers to create scalable web applications quickly by using changeable data without reloading the page. ReactJS is becoming popular in web development.
So, if you’re looking to create web applications with interactive UI in quick-time, then ReactJS library suite is your best choice. Find a team of proficient developers who are well versed with the ReactJS components and techniques.
Why ReactJS is Becoming Popular in Web Development
Following are the top reasons why you must choose ReactJS to build the advanced and interactive websites.
Simple and interactive framework:
ReactJS is an interactive framework which is very simple to use. It is easy to build interactive user interface (UI) with ReactJS as per user’s persona. You can build interactive user interfaces quickly with ReactJS to save valuable time and money without compromising the functionality.
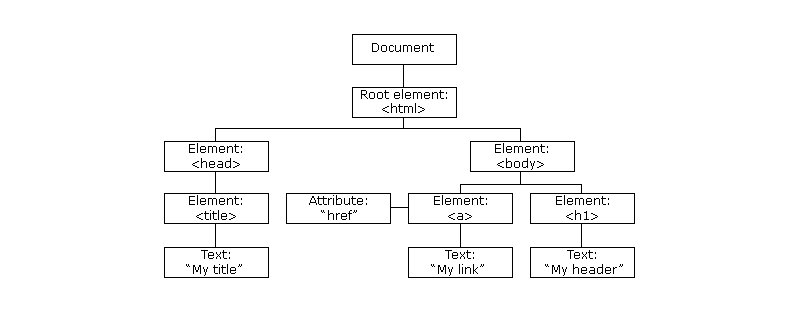
Virtual DOM in ReactJS makes user experience better and developer’s work easy and fast. Document Object Model (DOM) is a logical structure of documents in HTML, XHTML, or XML formats.

The HTML DOM tree of objects Source: W3School
Also, you can render ReactJS on the server-side, which is another advantage of using ReactJS for web development. It ensures readability and makes maintainability easier.
However, ReactJS library is pretty-large and the learning curve for the beginners can be steep.
- Component re-usability & declarative interface:
- ReactJS permits reusing code components which saves a significant time in development. It minimizes the application development time for the client as well as is hassle-free for the developer.
ReactJS has declarative feature which is the best feature for the developers. The declarative function in ReactJS allows the UI to change automatically. The user interface changes automatically and there is no need to add extra codes for adding additional functionality.
React Native:
React Native is the supplement of React, which needs to learn once and you can write code anywhere. You can even write native apps for Android and iOS. However, in this scenario you cannot apply the same code to work as used in web development, but you can apply the same development methodology.
Comfortable with SEO:
For the first time, you can consider JavaScript as an effective format for SEO. With ReactJS, you will not encounter any issue in search engine optimization (SEO). React.JS runs on the server responds in the form of simple web page that consists SEO friendly code. This way you will not need to any separate tricks to make it search engine optimized.
On React and WordPress
At Uplers, we closely work with the global digital agencies and creative studios. We’re WordPress focused and help our partner in creating compelling and accessible web for everyone.
According to BuiltWith, 53% of all sites built with CMSs use WordPress.
WordPress powers 29% of the internet, it is the easiest way to create compelling and accessible web applications. WordPress is adapting more agile technology to stay at the forefront of the web development.
Initially, it chooses ReactJS to develop more interactive WordPress but, due to some patent licensing issue by Facebook it has changed its decision to develop some of its biggest projects including the Gutenberg plugin with other alternatives i.e. VUE.
No matter, which way the WordPress goes, one thing is sure that the days of ‘Fat Server Scripts’ are getting over. The client’s scripts are bound to get more agile and intensive. The rudimentary powers of HTML have halted the progress of web in terms of speed and efficiency. But, this is not the case anymore!
On the other side, user expectations are on the rise. They’re expecting a modern web with fast, accessible and mobile-friendly experiences across platforms and devices.
The new frameworks like Ember, Angular, Svelte, React, and Vue are becoming the latest development trends. These frameworks accommodate the components and handle the document object model (DOM) for us. Design systems, pattern libraries, and states are becoming a standard part of the web objects in development process.
The Way Ahead
Modern web is becoming more dynamic and interactive. UX design trends are ever changing and continuously evolving. The client scripts will ensure that only necessary data is transferred, and seamless experience is maintained across the web. It is enhancing user experience for ease, efficiency, and greater accessibility.
No way WordPress could delay this revolution anymore. So, if you are a WordPress coder and you know only PHP, then buckle-up and get ready to learn the dynamic client scripts.


Thank you for submitting the details!
We will keep your information safe. Feel free to contact us with any questions at hello@uplers.com
Please check your email for next steps shared by Robert.